В этой статье описаны основные правила, которые нельзя не соблюдать, если ваша цель – создание веб сайта или приложения с грамотным интерфейсом.
- Свет двсегда должен падать сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Рассмотрим каждое правило создания интерфейса подробно.
1. Свет падает сверху.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то мы увидим девочку, похожую на демона.

То же самое и в веб-дизайне. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Экраны плоские, но стремимся, чтобы любой элемент на нём выглядел трёхмерными.

Возьмем, к примеру, кнопки web сайта. Даже в таком маленьком и, кроме того, плоском элементе есть достаточно много деталей, напрямую связанных со светом:
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Часто на эти нюансы никто не обращает внимания. Теперь когда вы знаете, вы будете везде это замечать.
Дизайн веб-сайта в стиле flat
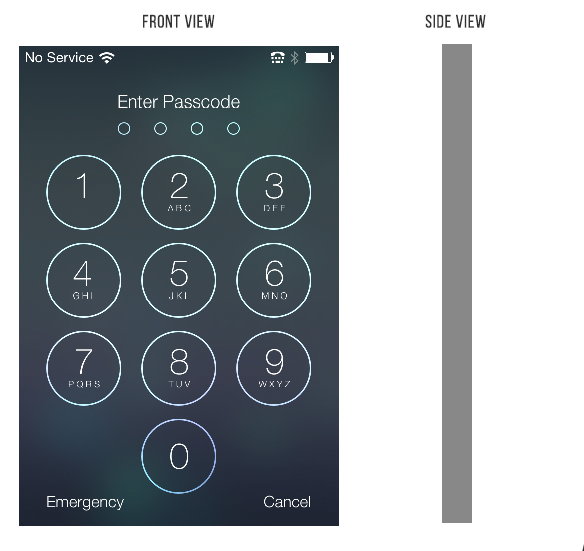
В плоском веб дизайне нет совершенно никаких углублений или выступов — только линии и фигуры сплошного цвета. Как к примеру, в IOS 7:

На наш взляд, чистый и простой дизайн веб сайта не очень долго будет трендом. Вероятней всего, в ближайшее время на смену им придет полк-плоский веб дизайн. Это тоже простой и чистый интерфейс, но с минимальными тенями в качестве подсказок, что можно нажать или кликнуть.

Эта иллюстрация из руководства Material web design показывает, как передать разную глубину с помощью разных теней.

Скорее всего, именно в этом направлении будет развиваться дизайн интернет-магазинов, сайтов, приложений и тд. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
2. используйте черное и белое в первую очередь
Создание дизайна сайта в черно-белой палитре позволит вам упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении. Сегодня многие UX-дизайнеры используют в работе подход «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной. Вы начинаете проблемы посложнее(удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Также хорошо работает и еще одно похожее ограничение: сделайте сначала чёрно-белый web дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.

Только так возможно создание простого дизайна интерфейса. Чёрно-белый дизайн сайта заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой создания хорошего веб дизайна.
Такой подход может быть не слишком хорош в довольно редких случаях. Например, дизайн веб сайта с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — должен создавать дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Создание дизайна сайта для остальных гораздо сложнее.

Самый простой способ раставить акценты в на сайте – это добавить в черно-белый веб дизайн только один цвет. Один цвет на черно-белом сайте притягивает взгляд и выглядит довольно эффектно. Можно также добавить два цвета или несколько оттенков одного тона.

Использование нескольких оттенков одного или двух основных цветов — это, пожалуй, лучший способ подчеркнуть или утопить определенные элементы дизайна сайта, не испортив его.

Графический дизайн и цвета в нем:
Цвет — это самая сложная часть графического дизайна. Для работы с цветом есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один эффективный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, вы можете посмотреть, какие цвета сочетают с ним лучшие дизайнеры в мире.
3. Больше белого пространства на сайте
Интерфейс должен “дышать”, чтоб выглядеть красиво и легко.
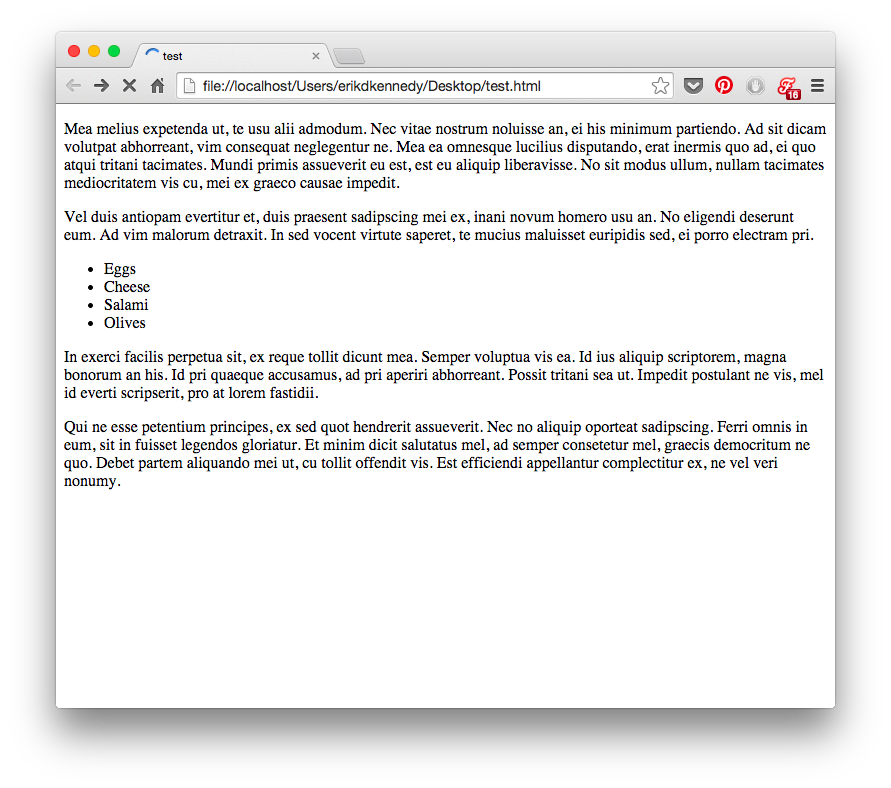
Скорее всего, вы знакомы с тем, как HTML выглядит по умолчанию:

Тут всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтоб веб-сайт выглядел красиво, нужно добавить много (а иногда и очень много) белого пространства.
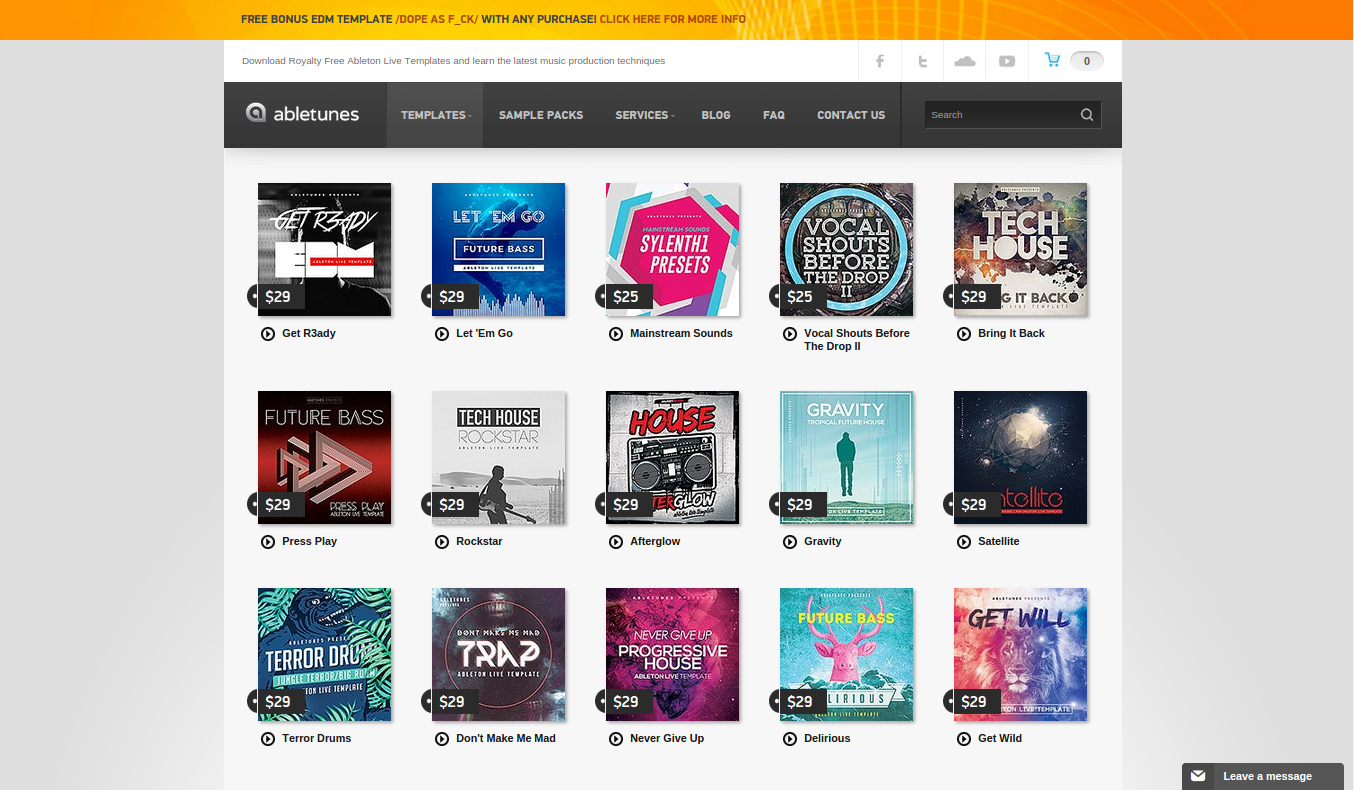
Ниже скриншот одной из работ студии Webcreator. Дизайн интернет-магазина звуков Abletunes.
Достаточно большие растояния между прдуктами, между иконкой и подписью в названиях семплов, много пространства по бокам осталось чистым.
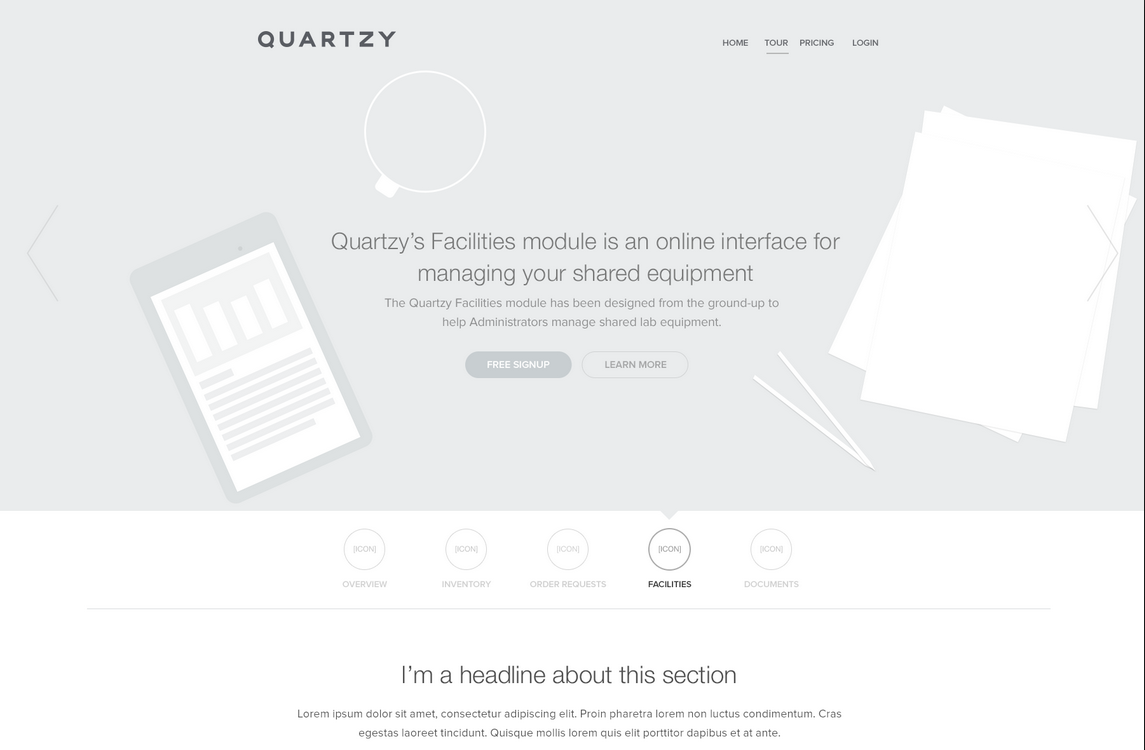
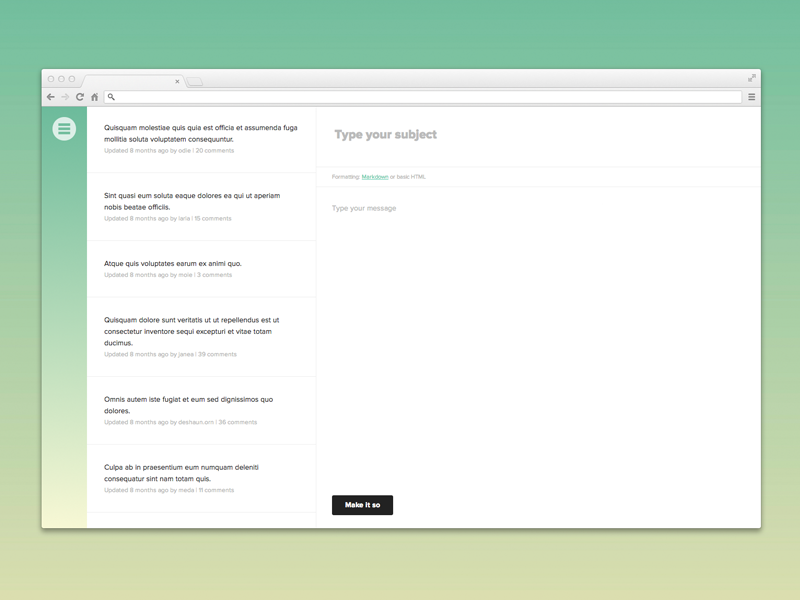
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.

Резюме:
- Добавьте белое пространство между линиями.
- Добавьте белое пространство между элементами.
- Добавьте белое пространство между группами элементов.
- Анализируйте, что работает, а что нет.
Эта статья опубликована как руководство для it-специалистов. Но даже если вы попали сюда случайно, пока где бы заказать красивый веб сайт с грамотным интерфейсом, вы тоже не ошиблись. Обращайтесь к нам, чтоб мы помогли вам создать web сайт, который станет мощным инструментом продвижения вашего бизнеса и при этом удовлетворит потребности ваших клиентов как с эстетической, так и с функциональной стороны.
Взято с http://habrahabr.ru/company/iloveip/blog/261857/