Часто при создании дизайна сайта многие даже опытные специалисты забывают, что результатом их работы должен быть именно веб сайт, а не просто красивая картинка для портфолио.
В этой статье собраны те требованья, о которых нельзя забывать при создании веб-дизайна.
1. Думать, а потом делать
Многие, молодые тем более, дизайнеры просто игнорируют это правило.
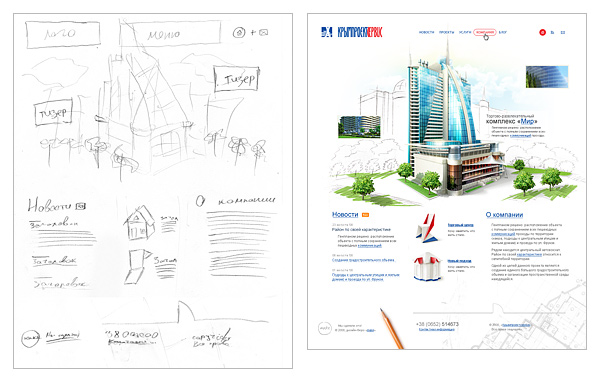
Важный совет: перед тем как взяться непосредственно за создание веб дизайна, возьмите карандаш и бумагу. Подумайте сначала что это будет за веб сайт, каковы его задачи и цели. Набросайте макет – приблизительное расположение всех элементов, блоков и илюстраций сайта. Это поможет сэкономить уйму времени и, что самое главное, найти более эффективные и интересные решения.
Вот вам пример быстрого наброска и результата – качественного веб дизайна:

2. От большего к меньшему, от общего к частному
Это еще одно элементарное, но почему-то часто нарушаемое правило веб-дизайна.
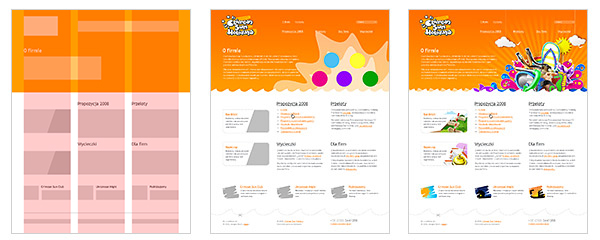
«Двигайтесь от большего к меньшему, от общего к частному. Вначале проработайте общую композицию, самые большие массы и объемы, самые крупные пятна, а потом дорабатывайте, уточняйте, насыщайте деталями.»
Это правило абсолютно применимо и в сфере web дизайна. Продумайте проект, найдите идею, прорисуйте несколько эскизов. И потом эти эскизы воплощайте шаг за шагом, начиная с сетки, компоновки блоков, элементов, крупных цветовых пятен. И последовательно насыщайте их деталями. Вот так:

На деле, конечно, встречаются художники-самородки, которые начинают писать портрет человека с глаза, или с пальца левой ноги. Как и дизайнеры, которые начинают рисовать дизайн сайта с какой-то одной-частной иконки. И что удивительно, получается интересный результат.
Но это долгий путь, часто требующий больших корректировок и переделок в процессе дизайна. Возможно, он применим для творчества, но в дизайне-профессии, когда в определенный срок нужно получить хороший результат, подобный подход редко применим. Нужны гарантированные технологии процесса, чтобы получать гаранитрованные результаты в четкие сроки. А не просто «получится-неполучится».
3. Модульная сетка
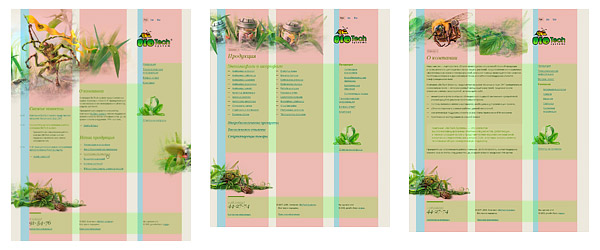
Одно из первых решений в процессе создания веб дизайна — это модульная сетка. Единый каркас и схема расположения всех основных блоков и элементов, проходящий через все страницы сайта.
Следование единой модульной сетке в рамках проекта не только увеличит цельность и логичность восприятия сайта, но и многократно упростит труд разработчикам. Пример использования:

4. Масштабируемый веб-сайт
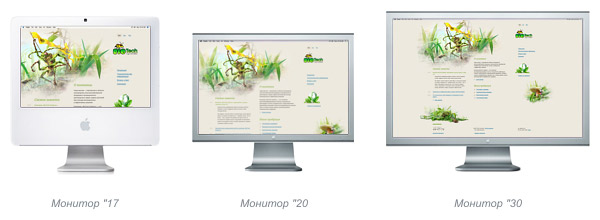
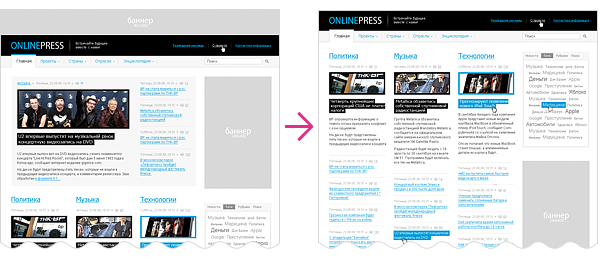
В наши дни люди используют сасый различные мониторы. Соответственно, уже почти обязательным признаком хорошего веб сайта является его эластичность, то есть способность подстраиваться под разрешение любого монитора.

Что нужно помнить при создании такого дизайна:
- Общая композиция не должна нарушаться ни при каком разрешении монитора у посетителя.
- Все элементы масштабируются в зависимости от размера экрана пользователя и размера шрифта.
- Вся модульная сетка, блоки и прочие горизонтали масштабируются в процентах.
- Все шрифты, отступы, почти все вертикали масштабируются в em. Во многих случаях, это касается даже рамок (border).
- Исключение могут составлять лишь картинки. И то, жесткий размер в px для многих изображений — ограничение лишь по вертикали.
5. Запас на рост сайта
При создании веб-сайта для компании необходимо помнить о том, что вероятней всего оне будет расти паралельно развитию бизнеса. То есть, количество страниц сайта будет расти. Значит:
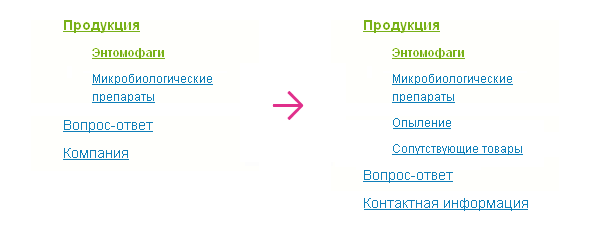
Навигация должна строиться так, чтобы добавление новых пунктов меню, а уж тем более изменение названия пунктов происходило безболезненно. Недопустимо, чтобы добавление нового раздела приводило к пересмотрению навигации.

В некоторых случаях нужно предусматривать безболезненное для внешнего вида добавление/скрытие информационных/функциональных блоков на сайте.

6. Реакция на посетителя веб сайта
Дизайнер должен спланировать, что будет происходить с элементами, реагирующими на действия пользователя.
Навигация по веб-сайту

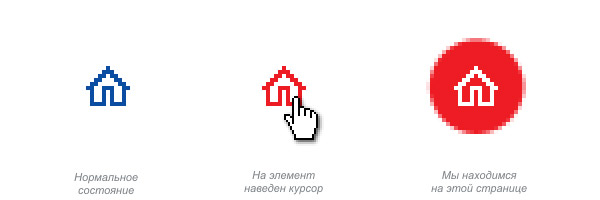
При создании дизайна сайта, необходимо показать ряд состояний пункта навигации. Типичный набор выглядит так:
- Нормальный вид.
- Мы навели курсор.
- Мы находимся в этом разделе.
- Мы находимся в этом разделе, но прошли глубже.
- Мы навели курсор на пункт родительского раздела.
При этом минимальный набор для всех элементов навигации, включая переключатели и элементы управления — это нормальный и активный вид. Т.е. минимум, для всех управляющих и навигационных элементов это — «вкл./выкл.».

Ссылки в тексте веб сайта
Ссылки, расположенные в тексте, всегда подчеркнуты и должны отличаться по цвету от основного текста.
В навигации обязательно нужно предусмотреть внешний вид ссылки, при наведении курсора.
В больших объемах текста и при выдаче разнородной информации (например, оглавлении статей, карты сайта и т.п.), обязательно нужно предусмотреть внешний вид для посещенных ссылок. И они также требуют своего внешнего вида при наведении курсора.
Ссылки с дополнтельными свойствами
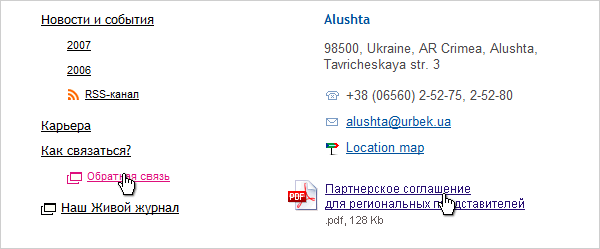
Для ссылок, которые предусматривают дополнительные возможности, особенно при использовании в тексте, рекомендуется предусмотреть небольшую иконку, которая подскажет пользователю о дополнительных свойствах ссылки.
Таких иконок требуют ссылки:
- альтернативное получение данных (RSS, PDA, версия для печати)
- скачивание файлов, расположенных на сервере
- обращение к популярным ресурсам (Яндекс, Google, Flickr, LJ, картографические сервисы, Википедия и т.п.)
- e-mail адресов
- открытие форм
- открытие ссылки в новом окне

Курсор
Предусматриваем реакцию курсора при наведении. Особенно, если речь идет о нестандартных элементах управления, таких как навигация, псевдо-ссылки и табы (hand), подсказки (help), изменение размера элемента и перетаскивание.
7. Оформление контента веб-сайта
Информация – один з главнейших элементов сайта. По сути, веб сайт – лищь способ ее донесения до аудитории. И необходимо сделать это способ как можно эффективней.

Задачи сайта и его содержание всегда разное. Поэтому оформлять это содержание также всегда нужно по разному.
Элементы содержания
Например, создавая веб дизайн корпоративного сайта, стоит предусмотреть отображение таких элементов:
- абзац текста;
- иерархия заголовков трех-четырех уровней;
- ссылки, псевдо-ссылки;
- элемент выделения важной информации;
- цитата;
- ненумерованный список;
- нумерованный список;
- вложенные списки;
- иллюстрация на полосу, в текст;
- таблица или несколько их типов;
- файлы для скачивания;
- выноски;
- подача информации в 2–3 колонки (зависит от сетки);
- простая форма.
Для создания качественного дизайна сайта обращайтесь к веб студии Webcreator.
