Задача веб дизайнера – это четкая и ясная подача информации пользователю. При наличии огромного потока информации, который нужно при этом красиво разместить с помощью веб дизайна, необходимо помнить о 6 базовых принципах.
Эти принципы помогут вам в создании дизайна чего угодно – от брошюры до веб-сайта:

1. Паттерны сканирования страниц
Во всех культурах люди читают информацию сверху вниз и в большинстве культур — слева направо. Это, конечно, нужно знать при создании дизайна, но на самом деле задача гораздо сложнее.
Последние исследования показали, что, прежде чем приступить к чтению, люди сканируют страницу, чтобы понять, интересна она им или нет. Узоры сканирования обычно принимают одну из двух форм, буквы «F» или «Z».
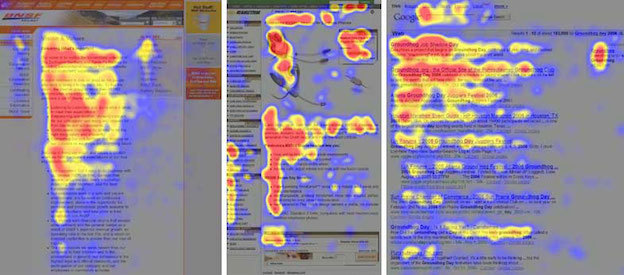
Узор в форме буквы «F» применяется к традиционным страницам сайта с большим количеством текста, как, например, статьи или записи в блоге. Пользователь сканирует страницу сверху вниз с левой стороны. Если он находит интересные ключевые слова в заголовках по левому краю или в начале предложений, он продолжает чтение слева направо. В результате, форма напоминает букву «F» (или «E»)
Расположите важную информацию с левой стороны, используйте при создании дизайна короткие выделенные заголовки, буллиты и другие элементы, чтобы привлечь внимание и разделить информацию.

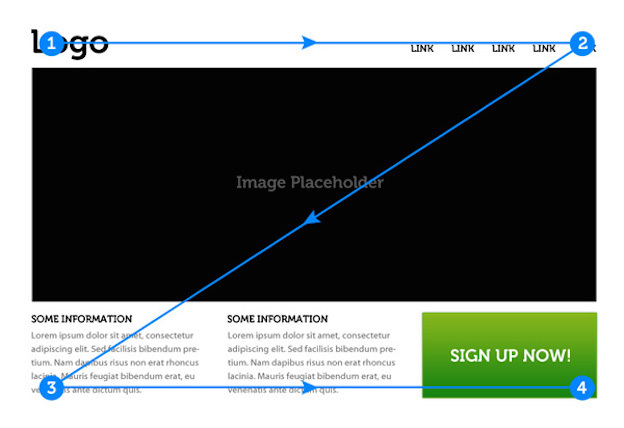
Узор в форме буквы «Z» применяется обычно в рекламе или на сайтах, где информация не обязательно представлена большими блоками текста. Пользователь сканирует верхнюю часть экрана, где обычно располагается важная информация. Затем его взгляд перемещается в противоположный угол по диагонали, и он сканирует нижнюю часть экрана.

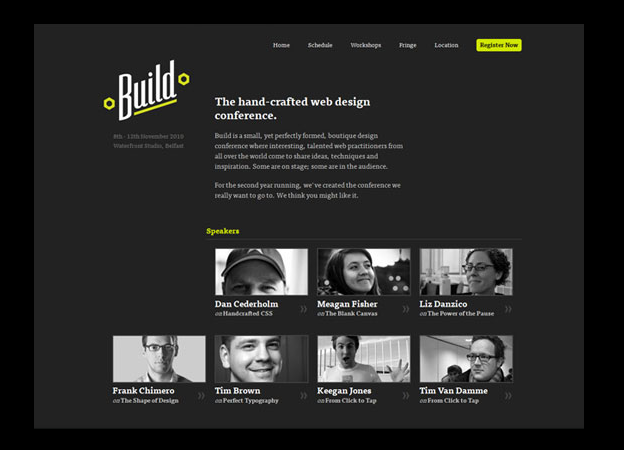
Дизайнеры веб сайтов обычно создают страницы, которые полностью соответствуют этому поведению, располагая самую важную информацию в углах, а всё остальное — вдоль верхней и нижней части экрана и по диагонали, которая их соединяет. На сайте 2010 Build Conference (внизу) важные элементы включают логотип (левый верхний угол), кнопку «Зарегистрируйтесь сейчас» (правый верхний угол) и список спикеров (внизу). Все эти элементы стратегически расположены по ключевым точкам буквы «Z».

2. Размер
Тут все просто – сначала люди читают крупный текст, будь то текст на веб сайте или где угодно.
Если на примере внизу вы обратили внимание на слово «performance» вместо «cracking», то вам стоит обратиться к специалисту по психологии восприятия. Вы наверняка сможете заработать неплохие деньги, проходя тесты как человек с очень редкой аномалией.

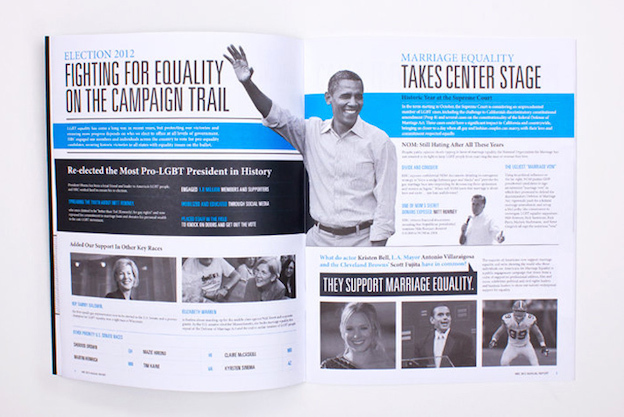
Этот принцип настолько сильный, что он превалирует над правилом «сверху вниз». На предыдущем примере слово «cracking» пересиливает «time to act» благодаря своему размеру и расположению слева (здесь на помощь приходит правило «слева направо»). Но в примере внизу мы читаем текст «Fighting for Equality on the Campaign Trail», набранный крупным шрифтом, до текста, расположенного также слева прямо над ним, «Election 2012».

3. Пространство и плотность
Ещё один способ привлечь внимание к тексту с помощью веб дизайна — это дать контенту достаточно места.
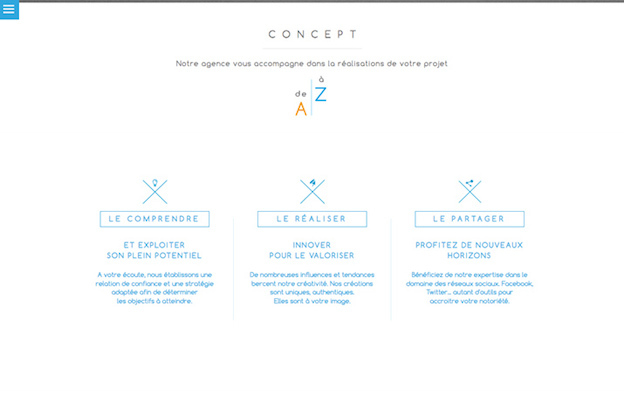
Как видно на примере ниже, пространство может быть элегантной альтернативой или дополнением к использованию размера. Главная фраза «Notre agence vous accompagne …» набрана мелким шрифтом, но окружена большим количеством пространства, что сигнализирует её важность. Словосочетания ниже, «Le Compendre», «Le Réaliser» и «Le Partager», заключены в рамку, что дополнительно выделяет их на белом фоне.

Когда мы говорим о плотности с точки зрения визуальной иерархии, то имеем в виду общее расположение пространства, текста и других деталей на странице. Этот принцип хорошо иллюстрирует следующий пример:

4. Начертания и комбинация шрифтов
Выбор шрифта в процессе создание дизайна веб сайта достаточно сильно влияет на визуальную иерархию. Основные характеристики шрифта — это насыщенность, т. е. толщина штрихов, из которых состоят буквы, и стиль, с засечками или без. Другие характеристики, такие как курсив, также имеют значение.
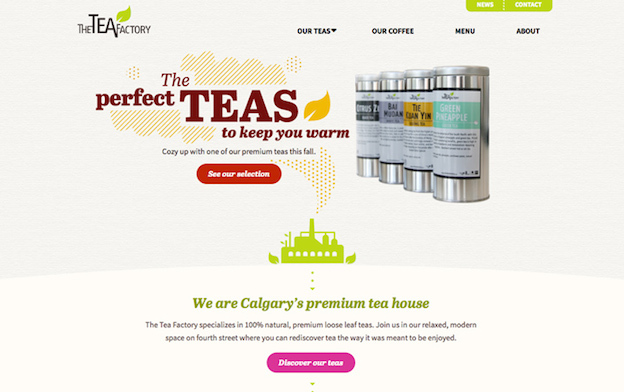
Вот как типографика влияет на иерархию и порядок слов на веб сайте The Tea Factory. Основной акцент сделан на фразу «the perfect teas to keep you warm». Но разница в начертании шрифтов, использование курсива внутри фразы дополнительно к тому, как расположены слова, делают текст более динамичным. Призыв к действию, «See our selection», отличается от основного текста размером и окружающим пространством.

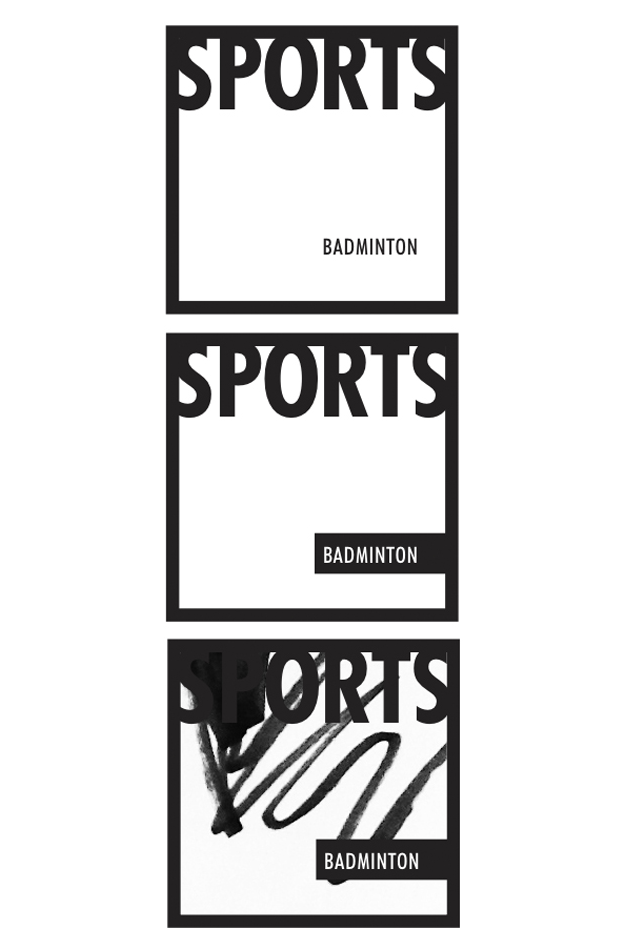
В некоторых случаях нужно представить разную информацию как одинаково важную. Если набрать её шрифтом одного и того же размера и начертания, то можно добиться равнозначности, но дизайн станет монотонным. Избежать этого можно при помощи комбинации шрифтов, как на обложке Trendi magazine. Все пять фраз по краям страницы равны по визуальной иерархии, но отличаются за счёт двух хорошо скомбинированных шрифтов — с засечками полужирного начертания и без засечек, но тонкого и высокого.

5. Цвет и оттенок
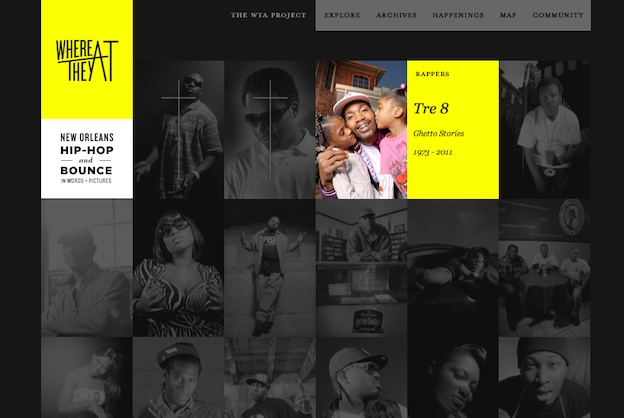
Тут все тоже предельно просто: яркие цвета выделяются на фоне приглушенных или серых тонов, при этом светлые оттенки выглядят более «Коментарі 10далёкими» и находятся ниже по визуальной иерархии, чем тёмные и насыщенные. На веб сайте Where They At контраст создаётся за счёт жёлтого цвета и цветной фотографии на чёрно-белой сетке для наилучшего эффекта.

Цвет особенно важно учитывать, создавая веб дизайн для мобильных устройств, когда маленький экран ограничивает возможность использования других принципов визуальной иерархии, таких как размер и пространство. В приложении Grainger Industrial Supply кнопка «proceed to checkout» красного цвета, что выделяет её среди остальных элементов на странице. А кнопка «Narrow Your Search Results», наоборот, серая и находится на одном уровне с такими элементами, как поиск и ссылки на продукты.

6. Направление
Макет страницы веб сайта обычно создаётся при помощи сетки из вертикальных и горизонтальных линий, что упрощает восприятие информации.
В такой системе появляется ещё один способ установить иерархию — сломать сетку. Текст, расположенный по кривой или по диагонали будет автоматически выделяться среди остальных элементов, расположенных по сетке, и привлекать к себе внимание. Этот принцип эффективно используется в рекламе, как на этом постере от Frost Design.

Наша команда поможет структурировать и подать большой объем информации на сайте компактно и красиво, учитывая при этом зосновные задачи веб-сайта. Обращайтесь к нам, чтоб получить дизайн веб сайта, который будет способствовать росту ваших продаж.
Взято с http://habrahabr.ru/company/iloveip/blog/251689/