Онлайн формы сопровождают нас на каждом шагу, потому их оптимизация может стать ключем к повышению эффективности веб-сайта в целом.
В этой статье рассмотрены способы по улучшению веб форм. Конечно, наша первоочередная задача – сделать форму на сайте настолько простой, насколько это возможно.

Необходимо убелиться, что формы на вашем веб-сайте задают пользователю только действительно необходимые вопросы.

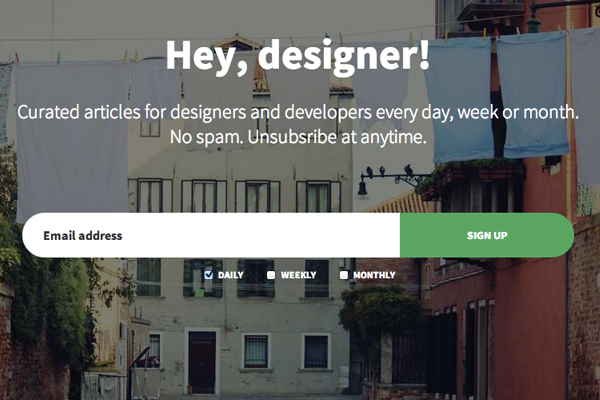
Дизайн онлайн формы подписки на рассылку сайта HeyDesigner
1. Организация онлайн формы
Постарайтесь использовать как можно меньше полей, чтоб сэкономить время посетителя вашего веб сайта. Если полей много, хороший вариант – объеденить их в несколько секция. Так информация будет восприниматься проще.
Вы можете запросто разделять форму на несколько страниц, но лучше привести их число к минимуму.

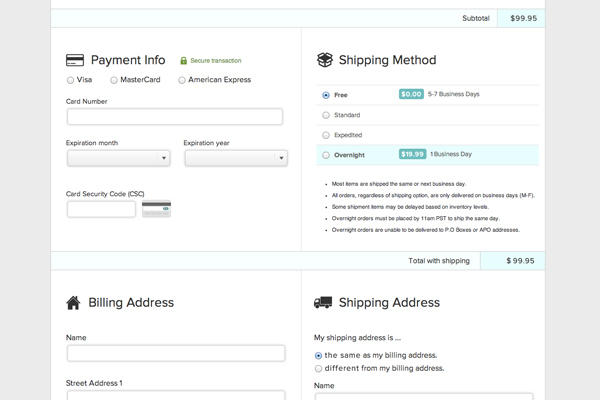
Веб форма заказа на сайте Fitbit
2. Показывайте процесс заполнения, если вопросов много
Сообщайте посетителю вашего web сайта, сколько еще шагов ему предстоит пройти. Многостраничная форма вроде приобретения товаров должна сообщать человеку о том, сколько ему еще предстоит иметь с ней дело.

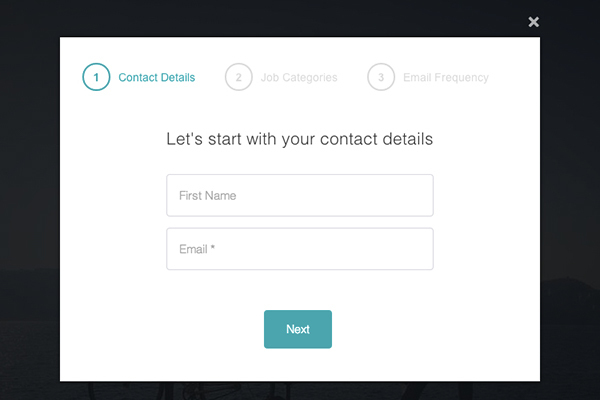
Процесс запроса инвайта в закрытое сообщество Juiiicy

Сбор информации о пользователе для Working Nomads
3. Задавайте формат ответа в веб форме
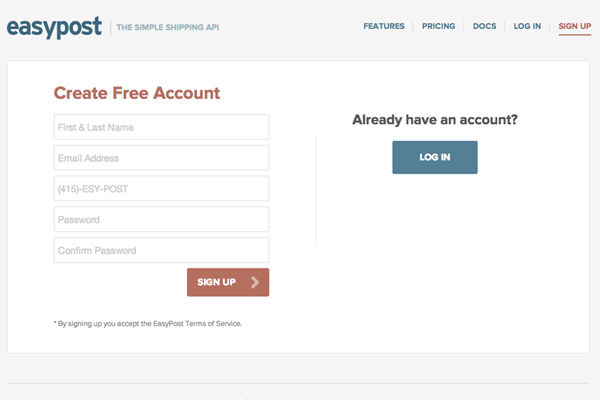
Вам ведь известно, что номер телефона можно записать по-разному? С помощью placeholder Вы можете сообщить посетителю веб сайта о том, что от него требуется. Если хотите увидеть запись вроде (111) 222-333, то так и скажите. Кстати, этому способу есть альтернатива. Если Вы не обозначили своих требований, то будьте гибкими. Не нужно выдавать ошибки.

Easypost на своей странице регистрации помогает человеку не ломать голову
4. Дайте кнопкам соответствующие имена
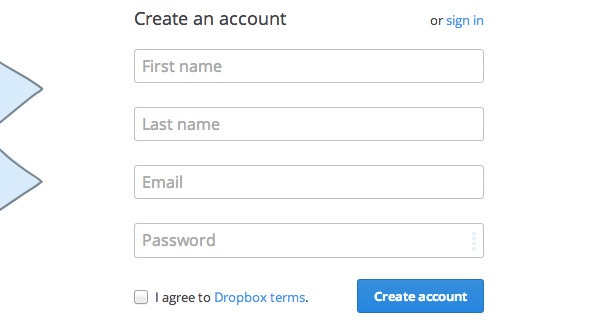
Кнопки на сайте могут сбить с толку своими некорректными подписями. Если в конце формы присутствует кнопка «Submit», то она не может дать представление о том, что произойдет после ее нажатия, а вот «Send» или «Create an account» придают больше ясности. С ними пользователю становится очевидно, что он делает.

Онлайн форма регистрации в сервисе Dropbox
5. Корректные объяснения в веб форме
Правильно описывать требуемую информацию тоже важно. Сделайте так, чтобы Ваш гость ни в чем не сомневался. Не стесняйтесь повторить о том, что в данном поле Вы хотите знать о конкретном родителе. Будьте настойчивы: “Фамилия матери”.
Зачем кому-то гадать, о чьей именно фамилии идет речь?
 Форма Karma довольно проста и очевидна
Форма Karma довольно проста и очевидна
6. Объясните, зачем Вам нужно что-то знать о пользователе.
Иногда совершенно непонятно, с какой целью некоторые веб сайты хотят узнать ваш номер телефона. Все оттого, что они не говорят о своих намерениях. Фраза “в целях безопасности” ровно ни о чем не говорит. Пожалуйста, не забывайте об этом факте.
Вообще, мне не доставляет удовольствие писать свой телефон где-либо. Однако, если бы вы мне сказали, что он нужен для того, чтобы сообщить мне о чем-то важном по поводу забронированного мною билета на самолет, то я бы обрадовался заботе сотрудников Вашей фирмы. Безопасность превыше всего, да.

Пример формы регистрации в сервисе Stripe
7. Выпадающее меню веб формы
Чем меньше вопросов Вы задаете, тем меньше нужды в добавлении выпадающего меню. Самая большая проблема заключается в том, что данный элемент не показывает все доступные опции. Пользователю веб сайта необходимо совершать дополнительные действия, чтобы увидеть другие варианты ответа. Когда таковых немного, то гораздо проще отобразить их в одном ряду. Лучше, все же, использовать радиокнопки или ползунки.

Выбор пола в форме регистрации HealthTab
Любая форма на вашем web-сайте должна быть отзывчива, ведь это как никогда кстати в наши дни. Убедитесь, что она работает на смартфонах и планшетах. Также подумайте о регистрациях через местные соцсети. Это значительно повысит конверсию сайта, так как для владельцев аккаунтов на подобных сайтов нет ничего проще моментальной регистрации путем нажатия единственной кнопки.
Обращайтесь к нам для создания эффективного веб сайта с красивыми и грамотными онлайн формами.