Дизайн веб-сайтов. Тенденции на ближайший год
Прогноз на тему того, что будет считаться актуальным в мире веб-дизайна в ближайшем будущем.
1. Жесты вместо кликов
Раньше прокручивать страницы было достаточно сложно. Для этого приходилось использывать полосу прокрутки.
В 2015 прокручивать проще, чем кликать. На мобильном достаточно удобно делать прокрутку большим пальцем. А попасть точно в цель тяжелее – ровно наоборот по сравнению с десктопом.
В результате, всё больше сайтов будут построены на идее преобладания прокрутки над кликами.
Нет ничего удивительного втом, что эта тенденция будет продолжаться и продолжаться, так как мобильных устройств меньше не становится. Напротив – их становится все больше.
Современный дизайн веб сайта – это меньше ссылок, больше кнопок, больших кликабельных областей и высоких страниц, которые надо прокручивать.
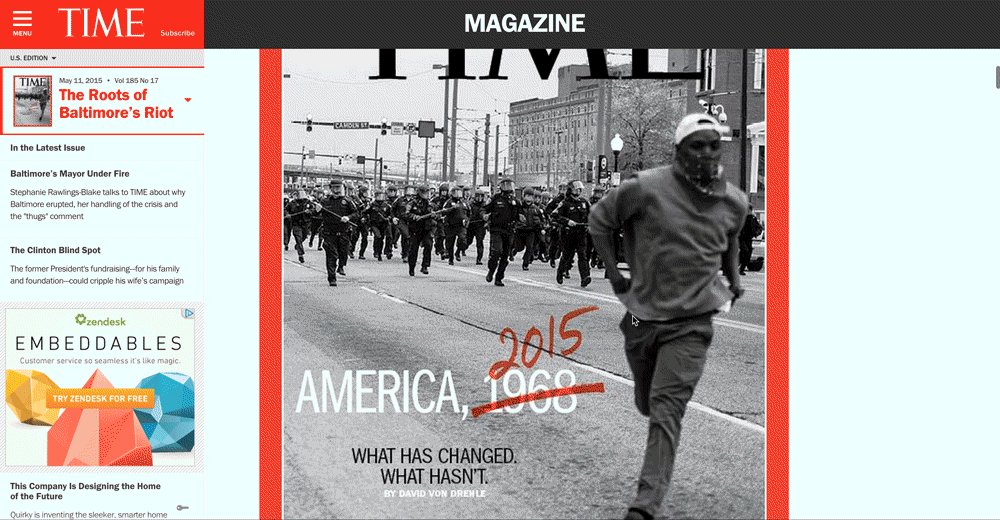
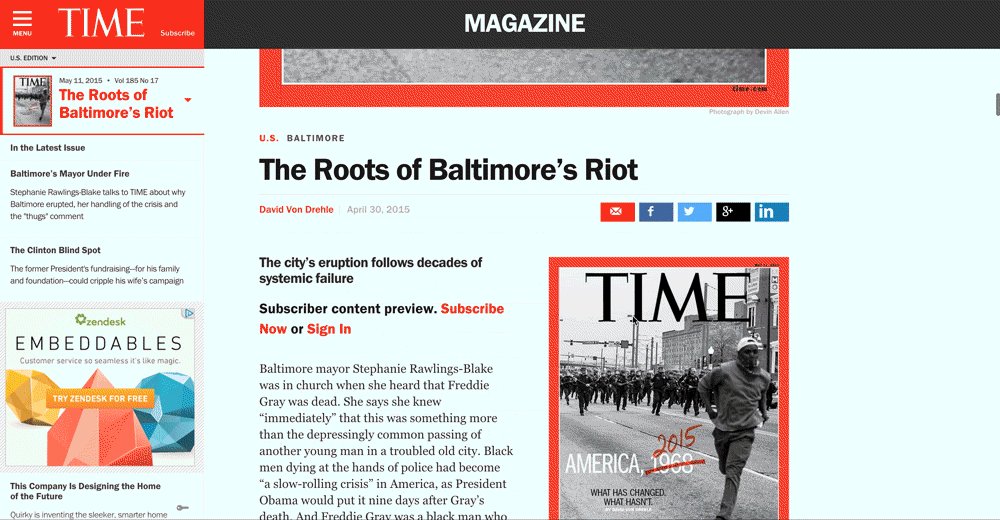
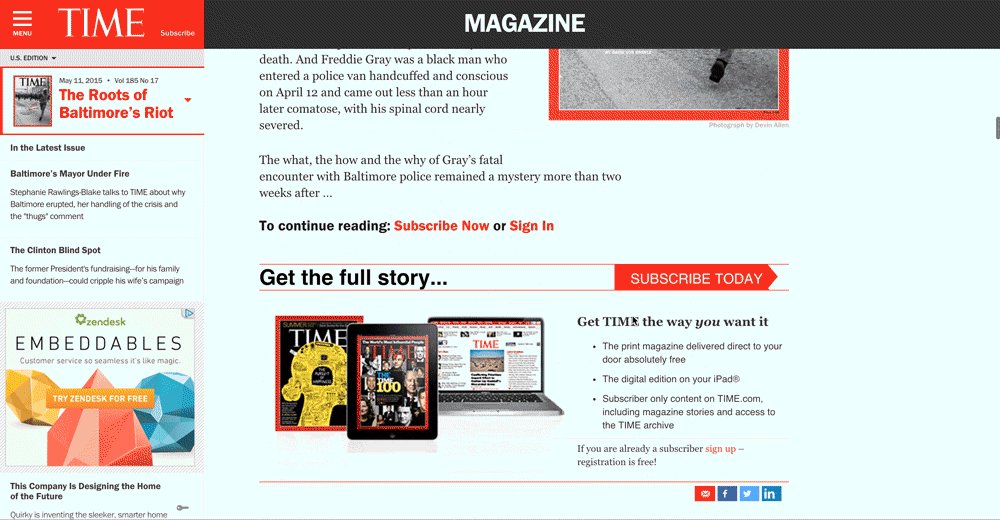
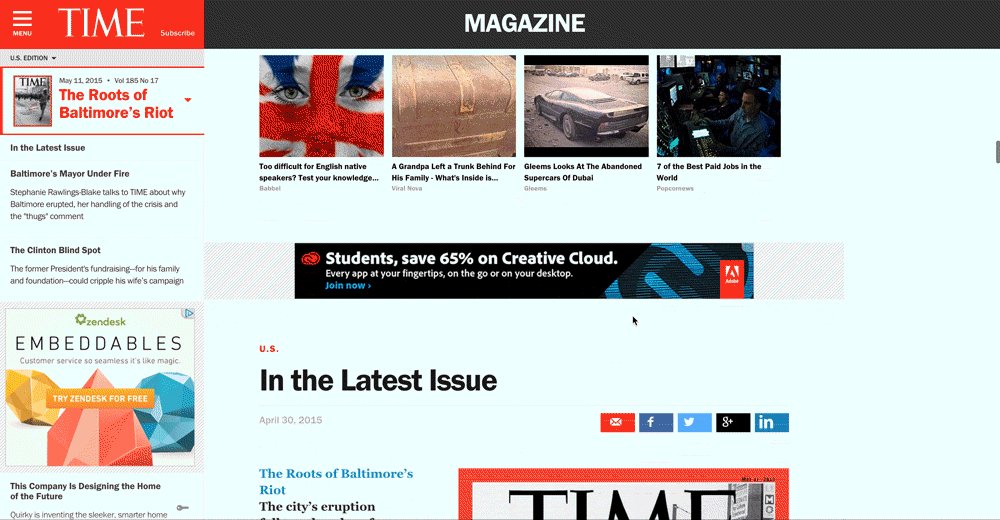
Web сайты, делящие статьи на несколько страниц, скоро тоже обратят на это внимание. Они превратятся в одностраничные веб сайты, или даже, как TIME, в бесконечные страницы.
2. Свёрнутые меню отмирают
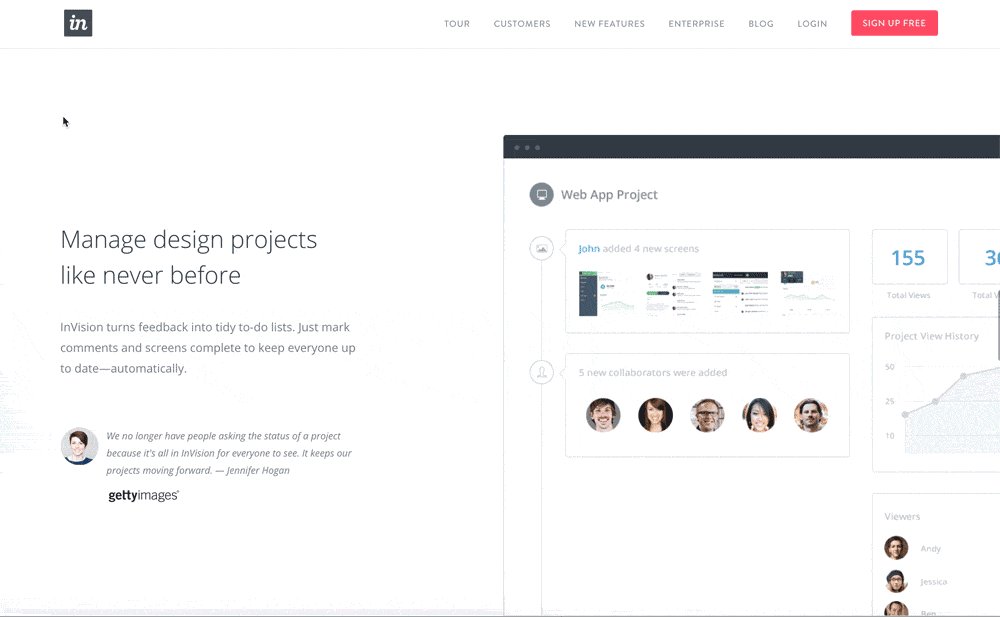
Прокрутка ничего не стоит, а устройства сильно отличаются в размере – поэтому свёрнутые меню уходят. Дизайнеры наконец-то могут не впихивать всё на верх страницы. Это ведёт к такому явлению как дизайн веб-сайта типа Medium – полноэкранные заголовки страниц, с контентом, который открывается только после прокрутки.
Используя высокие страницы, дизайнеры могут наполнять их большими красивыми картинками. В 2015 будет актуально создание сайтов, использующих вертикальное пространство, и больше крупных картинок.
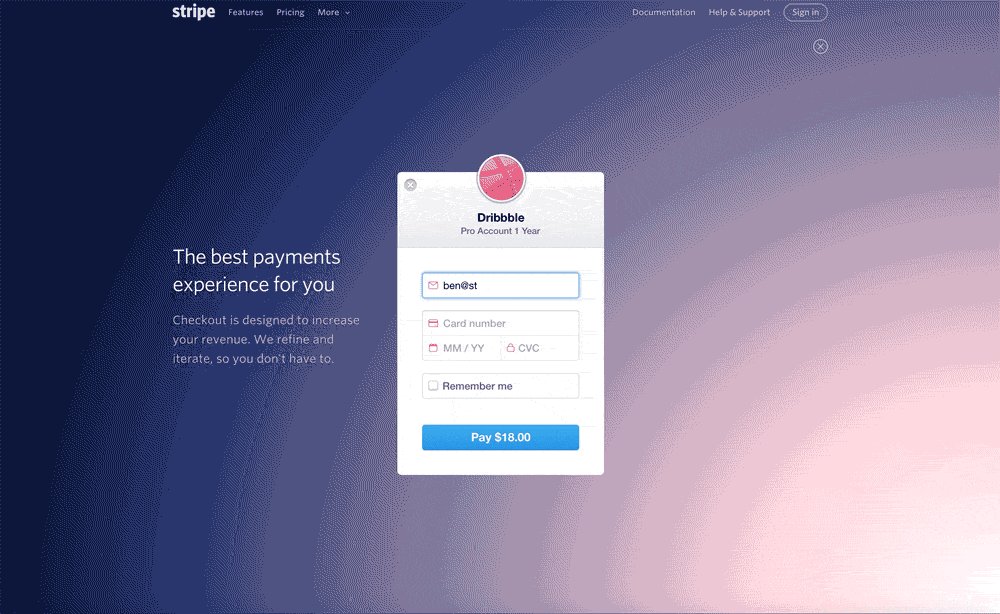
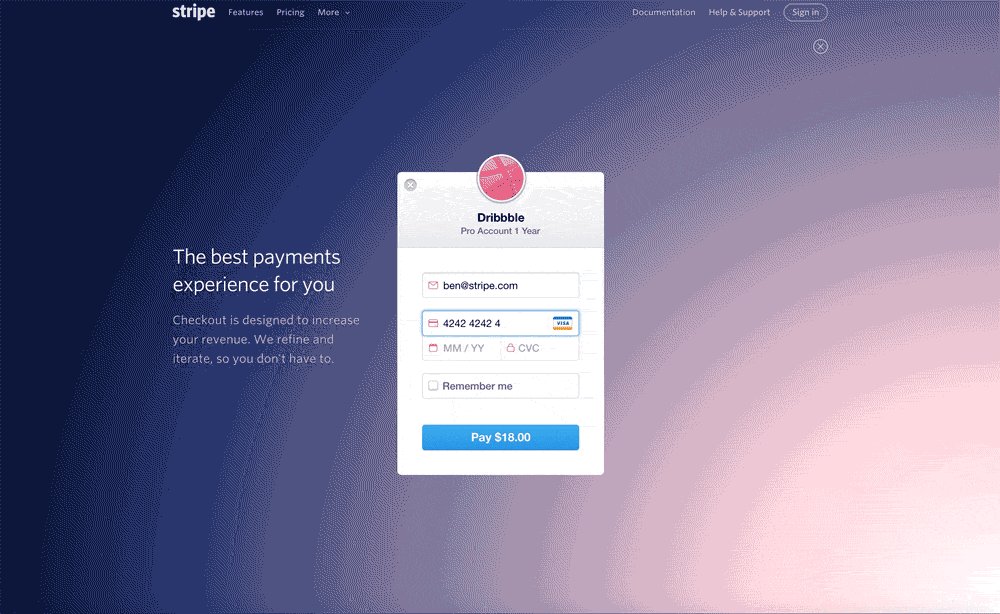
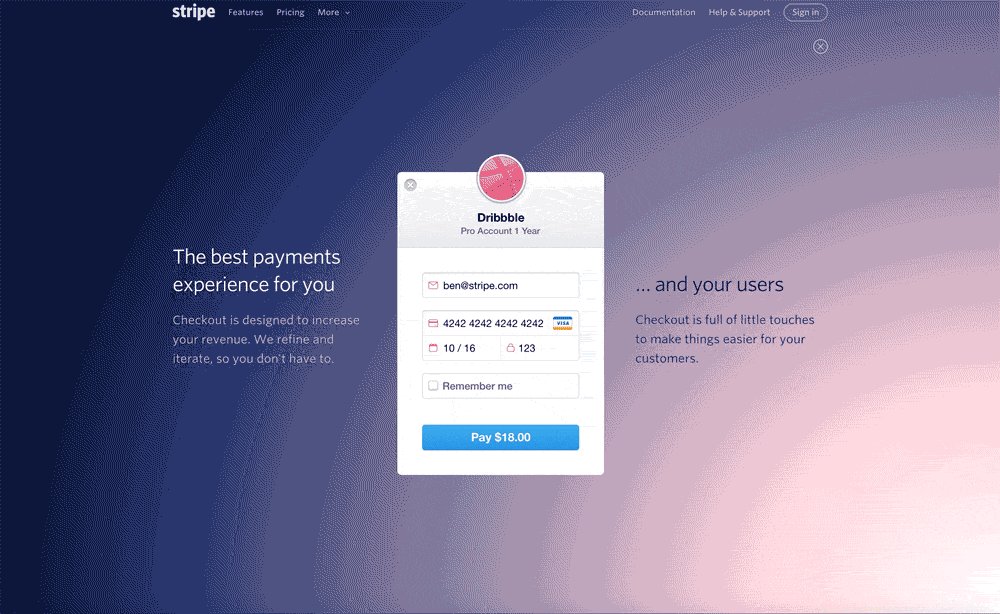
3. Веб-сайты должны стать проще
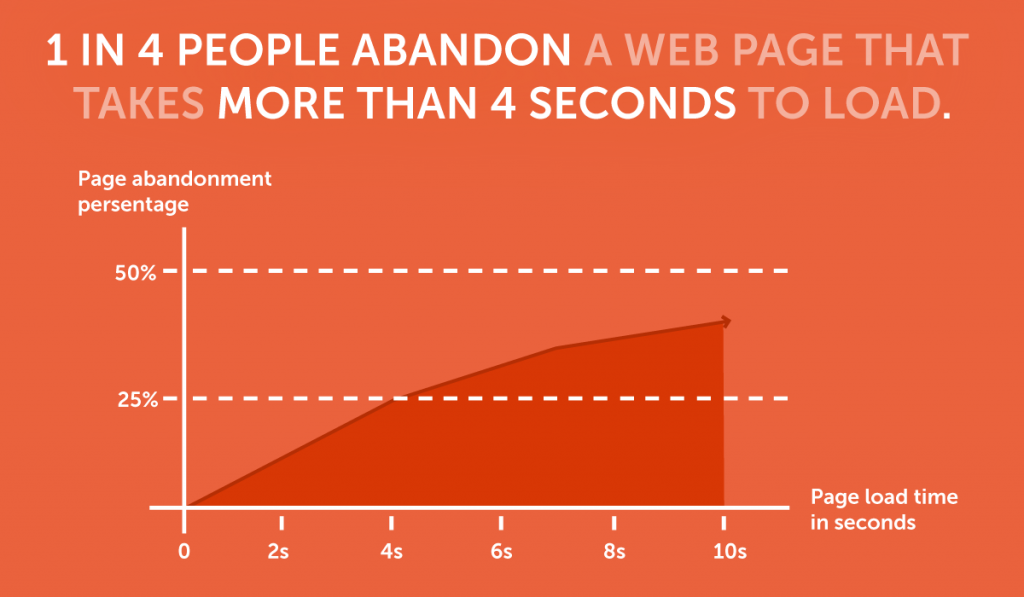
Сегодня любой подросток является экспертом по использованию веба. Даже начинающие умеют пользоваться вкладками браузера и жестом возвращаться на предыдущую страницу. В результате всё ускоряется, и пользователь становится менее терпимым. Если хотите вывести из себя спокойного человека, замедлите ему ненадолго интернет.
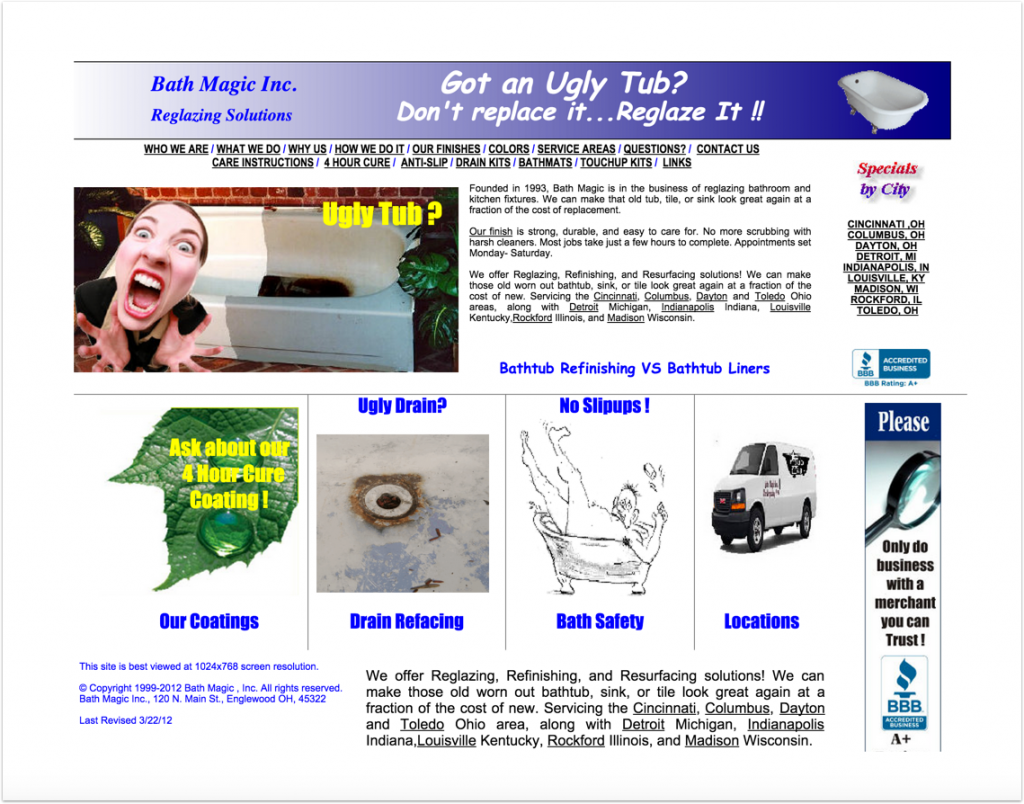
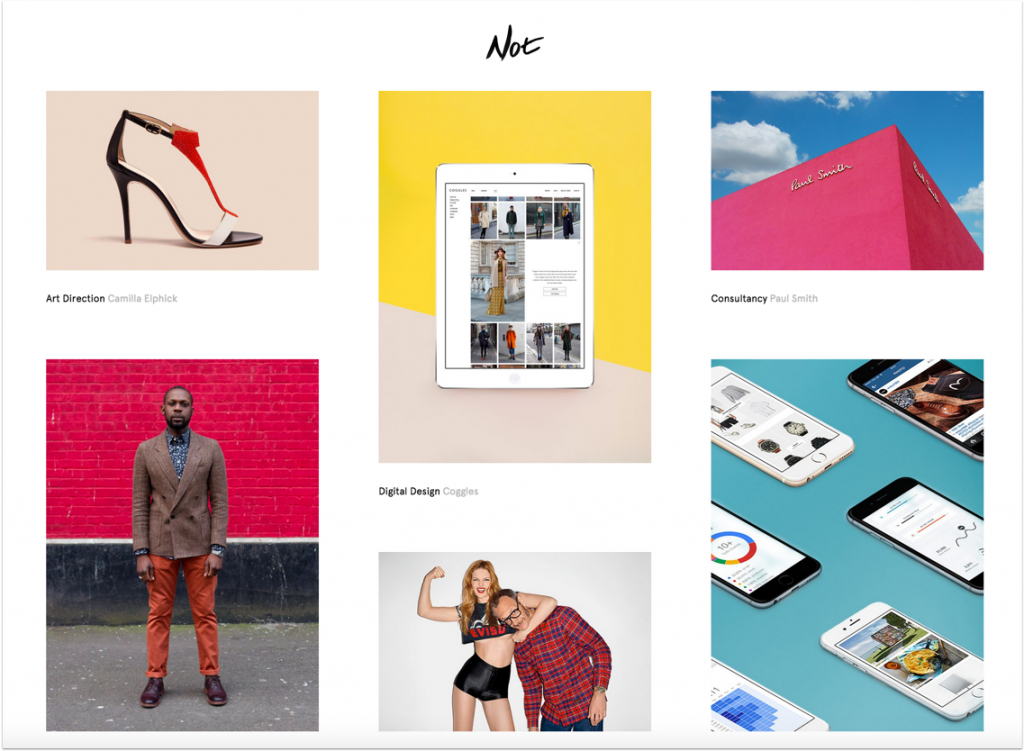
Сайты должны стать не только быстрее технически, но и проще для понимания. Задерживающий пользователя дизайн веб-сайта подобен сайту, который медленно грузится. Простые дизайны проще окинуть взглядом. Проще увидеть, какой из этих дизайнов более новый – тот, от которого быстрее можно получить удовольствие:
Это основная причина смерти скевоморфического дизайна (копирования формы или внешнего вида предметов другими средствами) – пользователи более восприимчивы, менее терпеливы и много информации замедляет их.
Мобильные приложения опережают веб-сайты, предлагая минималистичные и красивые интерфейсы. Это потому, что минимализм лучше работает.

Плоский дизайн сайта – это лишь начало. Тенденция идёт по направлению к немедленности и простоте.
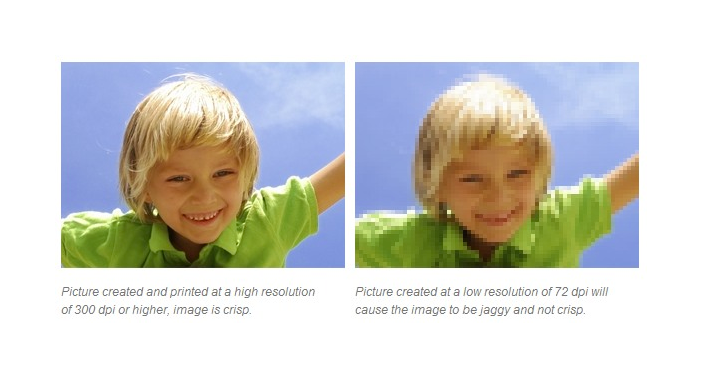
4. Пиксели мертвы
На десктопе пиксель – это пиксель. Известно даже, сколько обычно пикселей в дюйме – 72 dpi. Теперь уже мало кто знает, что это такое.
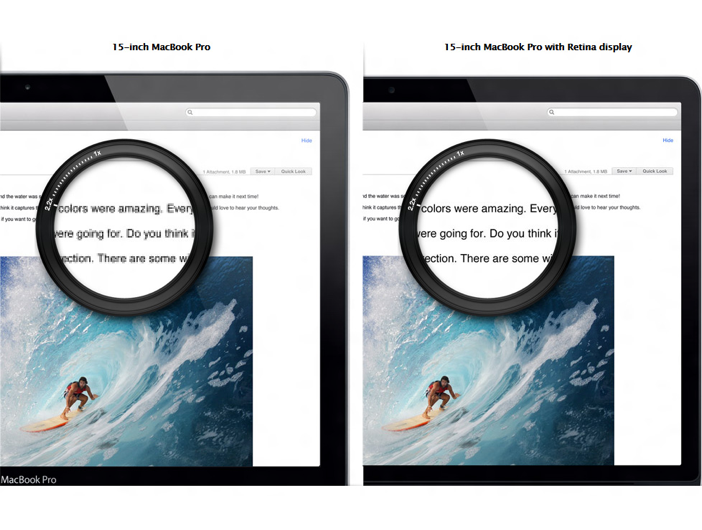
В отзывчивом дизайне всё идёт к сеткам и процентам. Но остаётся ещё одна неохваченная тема: растровые изображения. Почти весь web дизайн построен на изображениях с разрешением в половину экрана, и они не масштабируются. На ретина-дисплеях и в современных браузерах пришло время векторных картинок.
Это уже происходит с иконками, основанными на шрифтах и Material design от Google. Они идеальны для дизайнеров и современных браузеров.
 Технологии уже есть, но профессиональным дизайнером нужно дать время на смену привычек, чтобы они могли делать сайты для высококачественных экранов. Когда экран среднего десктопа достигнет качества ретина, дизайнеры воспоследуют.
Технологии уже есть, но профессиональным дизайнером нужно дать время на смену привычек, чтобы они могли делать сайты для высококачественных экранов. Когда экран среднего десктопа достигнет качества ретина, дизайнеры воспоследуют.
5. Использование анимации при созданиивеб дизайна
Чтобы создать впечатление старого веб-сайта, набросайте туда GIFок “Under Construction” и Flash-анимации. Но в современном мире анимация возвращается в новом виде. Плоский дизайн сайта выглядит довольно уныло. Анимация помогает сайту выделиться и запихнуть больше информации в то же пространство.
Мобильные приложения поменяли ожидания пользователя. Они используют движение для передачи смысла, и сайты начинают делать примерно то же.
Технологии вроде CSS-анимации упрощают улучшение дизайнов без использования плагинов или проблем со скоростью и совместимостью. Веб-компоненты (о них ниже) ускорят этот процесс.
GIF-анимация вернулась и эффективно работает, её так просто создавать и делиться ею.
6. Компоненты – это новые фреймворки
Веб-технологии усложняются и становятся менее семантическими. Дизайнерам приходится писать сложный код на страницах для использования простых вещей, вроде включения в страницу Google Analytics или кнопки Facebook Like. Было бы проще, если бы могли написать что-либо вроде:
<google-analytics key=”UA-12345–678">И это возможно с веб-компонентами, которые начнут распространяться в 2015 году. Google’s Material design уже пришёл к нам, и может послужить катализатором этого движения. Он обеспечивает анимацию и компоненты взаимодействия, взятые от приложений Android, с простыми тэгами.
7. Социальное насыщение и восход прямой электронной почты
Социальные сети пользуются большим успехом, но производители контента не так уж и счастливы. Проблема в насыщении. В Facebook пользователи видят лишь те из миллиардов постов, которые, по мнению сети, понравятся большинству пользователей. Со временем ваши посты видят всё меньшее количество людей. Эту проблему можно решить, как ни странно, заплатив Facebook.
Соцсети не умрут, но в 2014 многие заметные блоггеры вроде Тима Ферриса отвернулись от соц.сетей и сосредоточились на добрых старых емейл-рассылках. У емейлов есть преимущество – их увидит больший процент людей.
Вероятней всего, эта тенденция усилится в 2015 году, вместе с веб-нотификациями (которые работают так же, как нотификации в мобильных приложениях).
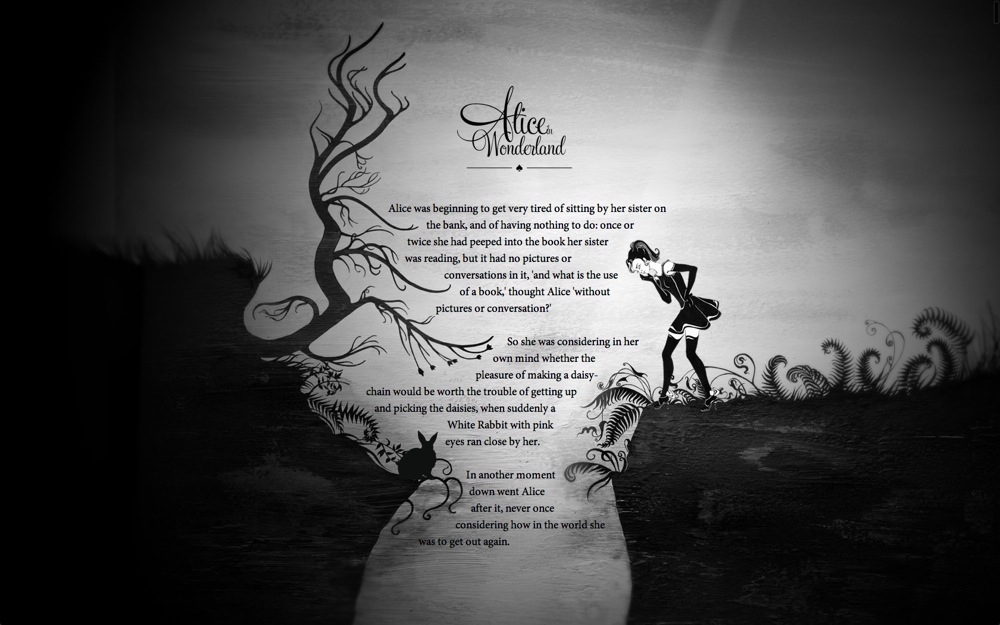
CSS-формы
Эту крутую технологию заметят только дизайнеры. CSS shapes позволяют встраивать контент в формы, например, в круги:
Это круто, но пока браузеры не будут это гарантированно поддерживать, пожалуй, рискованно тратить на это время и делать две разных реализации дизайна веб сайта для старых и новых браузеров. А кроме дизайнеров это никто и не заметит. Но это круто.
Чего ожидать в 2015
В 2014 мобильные приложения вытеснили десктопы, но основная масса веб-дизайнеров ещё не подтянулась. Большинство заказывают веб-сайт компании, который хорошо выглядит на компьютере, а на мобильном работает уже во вторую очередь. В 2015 такая стратегия кажется непрофессиональной. Мобильники становятся основными веб-устройствами.
Плоский дизайн сайтов уже повсюду, но это не только плоские кнопки – главное, это более простые и быстрые сайты. Простота – это не мода, это будущее.
Всё более модно вставлять в посты анимацию, которая и выглядит качественно, и улучшает пользовательское восприятие.
Пиксели и скрытые меню с кликами уходят, уступая место прокрутке. Веб-компоненты облегчают создание сайтов, похожих на мобильные приложения.
Сейчас мы наблюдаем приход наилучших практик из мобильных приложений в веб. Со временем разница между приложениями и сайтами может полностью исчезнуть.
Создать веб сайт в соответствии со всеми последними тенденциями, всегда поможем мы, студия Webcreator. Обращайтесь к нам.
Взято с http://habrahabr.ru/post/260929/