Адаптивный дизайн интернет-магазина неизбежно становится все более популярным с каждым днем. Потому проектирование специального интерфейса для пользователей с большими экранами стоит усилий. Веб дизайн под большие экраны может стать следующим трендом в адаптивном веб дизайне.
В этой статье рассматриваем идеи адаптации различных элементов интернет-магазина. С помощью этих идей можно решить некоторые проблемы взаимодействия.
Дизайн интернет-магазина Fusion Style
Главный принцип масштабирования дизайна интернет магазина:
Избавляемся от пустого пространства

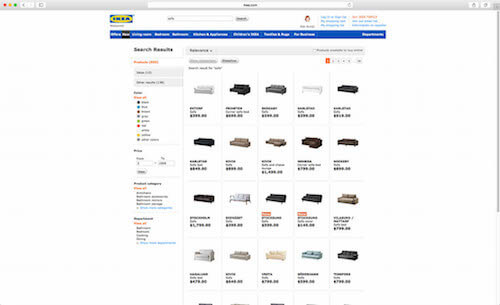
Обратите внимание на белое пространство, окружающее урезанные результаты поиска IKEA. В нише товаров, выбираемых по эстетическим характеристикам, пользователям нужны крупные превью, чтобы оценить товар правильно. Убрать свободное пространство, используя его — это одна из многих идей «адаптивного масштабирования» для дизайна интернет-магазинов, на которые стоит обратить внимание.
Существует два основных пути избавления от пустого пространства: разместить дополнительный контент на странице и показать текущий контент в ином виде (т.е. переместить элементы, изменить их формат, увеличить и т.д.).
Примеры в этой статье показывают, как текущий контент можно показать иначе, так как добавление абсолютно нового контента далеко не всегдя является хорошей идеей.
Маловажный контент ни в коем случае не должен быть добавлен на страницу просто потому, что для него на странице есть место. Таким же образом, важный контент не должен быть урезан только потому, что место на экране ограничено. Единственный случай, когда новый контент может добавляться на большом экране — если этот контент имеет смысл только на большом экране, а на обычных не нужен.
Идея №1. Встроенное окно авторизации
При разработке интернет-магазина окно авторизации можно сделать менее навязчивым на большом экране, если зафиксировать форму в видимой части страницы. Тогда она не будет так бросаться в глаза и перестанет блокировать всю страницу. При этом останется заметной, так как будет появляться вверху страницы сразу после загрузки .

В то же время, довольно часто посетители онлайн магазинов просто закрываютстандартные диалоговые окна, даже не читая, и зачастую причисляя их к «попапам».
Идея №2. Встроенный слайдер-карусель
Разрабатывая дизайн интерфейса, мы часто используем карусель на главной странице. Но делать это нужно всегда с большой осторожностью. На большом экране карусель, конечно, можно просто увеличить, увеличив тем самым весь функционал показа слайдов.
Однако, если слайды квадратные или даже с вертикальной ориентацией, их увеличенная карусель может опустить остальной контент за границу видимой области — на главной странице будет видно меньше, хотя видимая область стала больше! Решение — заменить карусель на ряд из двух или трёх слайдов подряд, которые выводятся одновременно.

Если общее количество слайдов соответствует количеству столбцов, то проблем с функциональными особенностями карусели можно избежать, используя статичную верстку слайдов в несколько колонок. Если слайдов больше, чем колонок, то, конечно, придется оставить карусель или добавить новые ряды.
Идея №3. Встроенная корзина с покупками
После того, как пользователь добавил товар в корзину, большинство владельцев интернет-магазинов надеются на одно из двух событий: пользователь отправляется искать другие товары, чтобы добавить в корзину, или оформляет заказ на товары в корзине. Если пользователь ищет другие товары, это, безусловно, хорошо для продаж. С другой стороны, это означает, что пользователь начинает сожалеть о своём выборе, особенно если он потратил много времени, исследуя сайт, когда искал добавленный товар.

Кроме того, часто люди повторно открывают корзину, просто чтобы взглянуть на название добавленных ранее товаров. Например, они могут отрыть корзину, чтобы посмотреть название модели фотоаппарата, который только что был добавлен, чтобы найти подходящий чехол. Расхлопнутая по умолчанию корзина сделает проще поиск сопутствующего товара, поскольку позволит напрямую сопоставить текущий список товаров с товарами в корзине.
Как ни странно, оптимизированный дизайн интернет-магазинов под большие экраны даже сегодня встречается не так уж и часто. Учитывая многочисленный сегмент пользователей с большими экранами, сфера адаптивного масштабирования созрела и имеет потенциал. Идей для такой адаптации более чем достаточно. Они будут описаны в следующей части статьи.
Если вам нужен адаптивный дизайн интернет-магазина, а также за создание интернет-магазина любой сложности, обращайтесь к нам.
Взято с http://habrahabr.ru/post/266461/
