Помню как я впервые столкнулся с понятием “UX-дизайнер”. Несколько лет назад, получив имейл от моего друга, я заметил его в подписи. Чем мой друг занимался я до конца никогда не понимал. Потому решил выяснить это у него.
Полученный ответ в корне изменил мой подход к дизайну веб сайтов. Повлиял на меня, скорее, не сам ответ (что-то невнятное о юзабилити и исследованиях), а вызванная этим им затянувшаяся дискуссия. Этот спор заставил меня вникнуть глубже в мир UX, пересмотреть мой подход к работе и резко повернул ход моей карьеры.
В отличии от меня, многие дизайнеры, услышав значение термина “UX”, отвечали : “Да ведь это то, чем я занимался долгие годы, но не знал как это называется.”
До того как узнать о существовании термина “UX дизайнер”, я подходил к рабочему процессу довольно высокомерно; мой дизайн выглядел привлекательно, но часто не решал поставленных задач. Спустя какое-то время, я решил использовать термин “UX дизайнер” в названии своей профессии. Я был уверен что достоин этого звания, так как ощутимо вырос как дизайнер и усовершенствовал свои навыки и методы работы.

Вот какое влияние может иметь сила слова. Пожалуй, именно потому что UX – это сегодня модный термин. Но это совсем не плохо для тех, кто создает веб дизайн. UX – это сочетание четко прописанных принципов, философии и технологий, которые, к счастью, может освоить любой.
Так что же все-таки делает UX дизайнер? Они владеют целым мешком различных технологий, которые поочередно используют на разных стадиях проекта.
В статье я подробно рассказал о парочке таких технологий с помощью коротких комиксов из онлайн издания “Everyday UX” (электронная книга, содержащая в себе интервью 10 выдающихся мировых UX-дизайнеров).
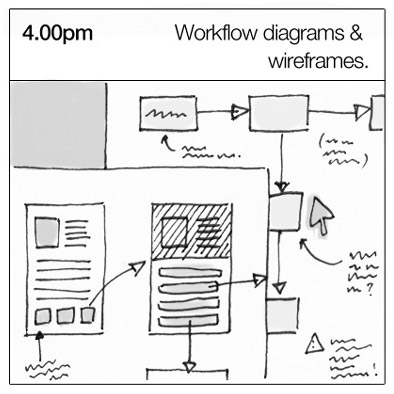
Прототипы

Прототипы – это приблизительные схемы расположения элементов сайта или приложения. Представляя себе UX-дизайнера, именно они приходят на ум в первую очередь.
Инструменты вроде Balsamiq Mockups и Axure RP однажды были созданы дизайнерами как наборы статических изображений. Сейчас же они позволяют вам создать интерактивный макет сайта без помощи какого-либо кода.
Многие дизайнеры регулярноподчеркивают, что они не машины по производству макетов. Но правда в том, что большинство из них начинали как раз с этого. Потому что освоить нужные инструменты легко, и создать несложную схему сайта может каждый.
Юзабилити-тестирование

Вы представляете тестировщику ваш сайт или приложение и просите его решить задачи, для решения которых он был создан. При этом пользователя вы просите пользователя озвучивать свои замечания вслух – это обязательное условие теста.
В зависимости от бюджета и сроков выделенных на этот этап, вы определяете количество участников, их сходство с реальными пользователями, а также количество тестовых кругов.
Процесс настолько прост, что каждый может и должен использовать его в процессе создания дизайна интерфейса. Наблюдая за людьми, которые взаимодействуют с вашим продуктом, вы ощущаете своего рода сопереживание, которое часто помогает найти наиболее удачные решения задач.
Персонажи

Персонаж- это вымышленная личность, олицетворяющая одну из групп потенциальных пользователей вашего продукта.
Чтоб быть полезным, ее образ должен быть составлен с помощью тщательных исследований. Конечно, у вас часто будет возникать желание просто подключить свою неисчерпаемую фантазию и выдумать уйму любопытных деталей, в которые будете охотно верить. Тем не менее, ваша цель состоит в том, чтоб созданный персонаж отображал черты характера и модели поведения, выявленные в ваших потенциальных пользователях.
Не существует единого шаблона для быстрого подбора характеристик вашего персонажа. Все они определяются в процессе исследований – интервью, опросов, пользовательских тестов и других видов сбора информации.
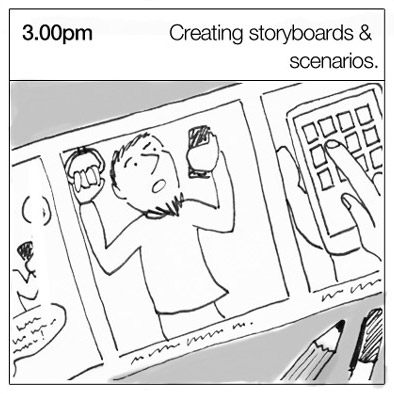
Сценарии и раскадровки

Сценарий – это приблизительное описание дня из жизни вашего персонажа, в том числе описание того как именно ваш веб сайт или приложение участвует в его жизни.
Если вы имели дело с написанием историй пользователей в динамичной среде, для вас не составит труда и написание сценария. Отличие в том, что тут акцент должен быть сделан на постоянном использовании интерфейса, а не на решении задач в чрезвычайных ситуациях.
Выбор оптимального метода зависит от вашей аудитории. В некоторых случаях, более подходящим инструментом для определения как, когда, где и почему кто-либо может использовать ваш продукт, будет раскадровка.
Раскадровка – это визуальное отображение событий, которое помогает определить особенности взаимодействия пользователя с продуктом. Это может быть как примитивный набросок ваших идей, так и выдающийся комикс, чтоб привлечь большую аудиторию.
Вывод
В статье приведен всего лишь небольшой пример из сотен технологий, используемых UX-дизайнерами, чтоб гарантировать разработку правильного дизайна и отстоять свое право этим заниматься. Хитрость в том, чтоб безошибочно определять, какую именно технологию в каком случае нужно применить.
Чтоб заказать дизайн интерфейса для вашего сайта или приложения, оставьте нам заявку.
Перевод статьи www.sitepoint.com/ux-designer-actually/
