
Привлечь внимания пользователя на призыв к действию – одна из самых сложных задач сайта. Дизайн веб сайта в комплексе с грамотным контентом – основной инструмент в этом вопросе.
Каждый призыв к действию требует внимания
Цель веб сайтов — привлечь целевую аудиторию и призвать их к определённому действию: подписка на рассылку, социальное взаимодействие или покупка товара. Скорее всего, вы не вызовете интерес посетителей фразой: “Подпишитесь на мою рассылку!”
Потому что именно контент привлекает вашу целевую аудиторию. Это может быть хороший продающий текст, посты в блоге, инфографика, бесплатная электронная книга или что-то ещё.
После того, как вы заинтересовали пользователя, вы можете направить их дальше, к следующему этапу.

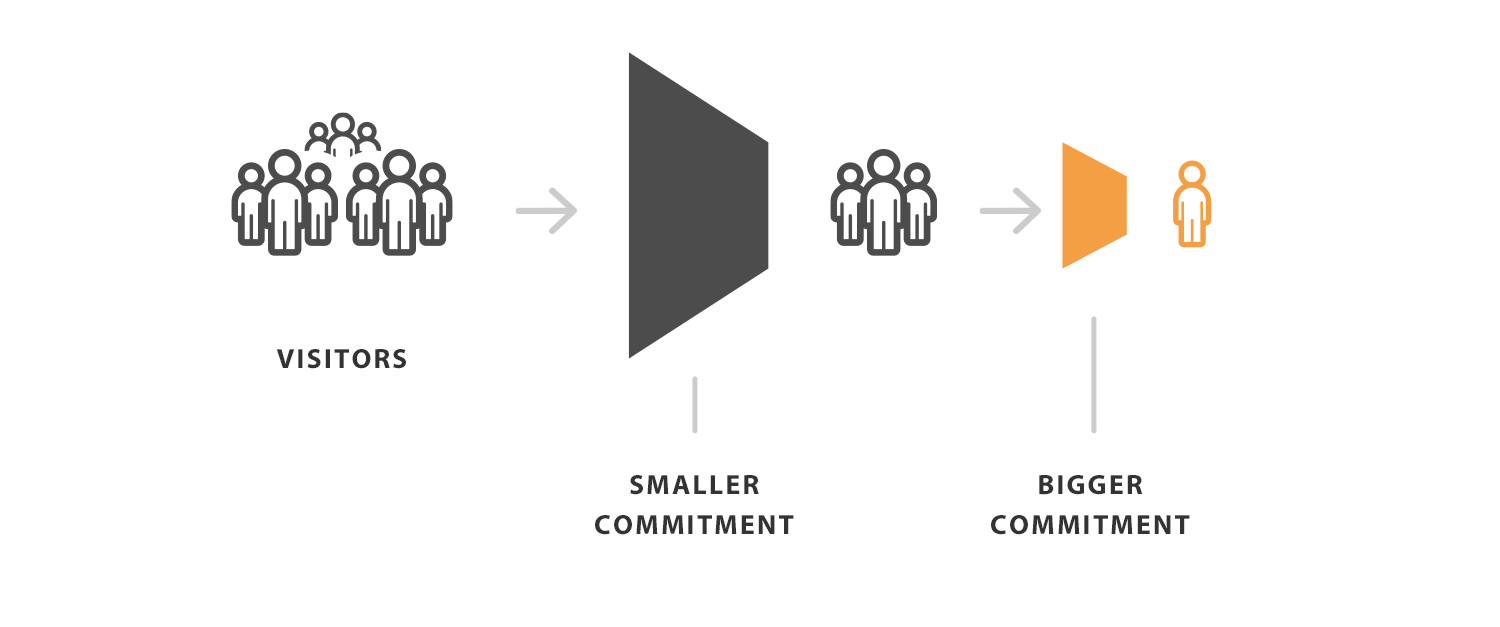
Для разных призывов к действию нужны разные подходы, так как привоечь и направить внимание посетителя в нужное русло довольно непросто. Допустим, предложить подписаться на рассылку в обмен на бесплатную ценную информацию гораздо проще, чем попросить что-то купить.
Призыв к действию, не требующий больших затрат, может быть более прямым. Его можно разместить в поп-ап окне или на большом баннере вверху сайта. Но, если вам нужно что-то продать, такой подход не сработает. В первую очерередь, вам нужно подготовить посетителя к покупке, сформировать интерес и доказать ценность и нужность вашего продукта.
Именно поэтому размещать призыв к действию нужно стратегически. Не стоит делать это слишком рано, ваши посетители могут быть к нему ещё не готовы.

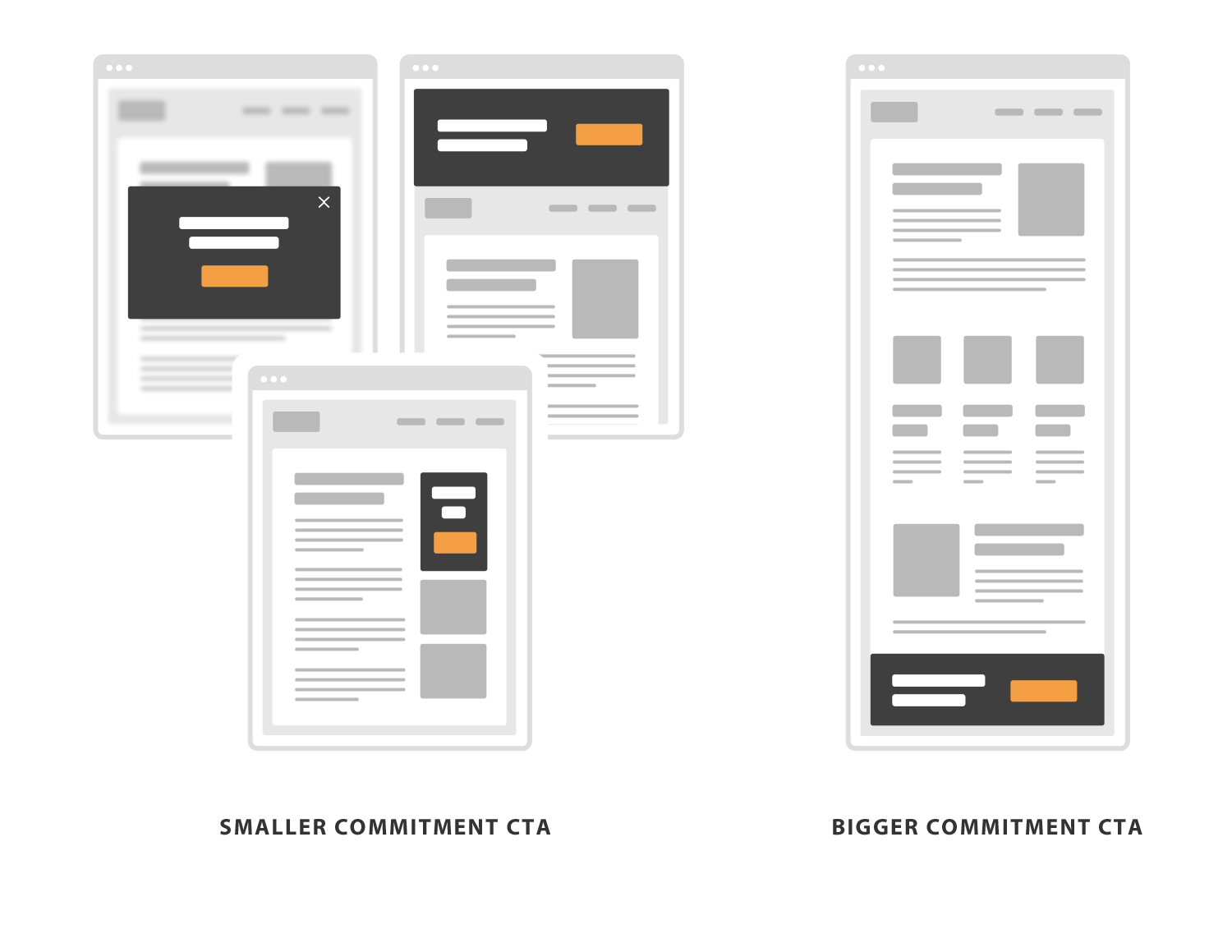
Пример размещения призыва к действию для меньшего и большего обязательства.
Элементы дизайна для призыва к действию
Сам по себе дизайн не сможет убедить человека совершить какое-то действие, но с его помощью вы можете привлечь внимание к вашему сообщению, указав посетителям нужное направление. Вопрос заключается в том, как эффективно нарушать визуальные паттерны, чтобы завладеть вниманием посетителей.
Визуальная айдентика веб сайта определяется типографикой, цветами, макетом и элементами интерфейса. Все вместе они создают определённые повторяющиеся визуальные образы.

Типографика Макет Элементы интерфейса
Постарайтесь сделать навигацию и просмотр вашего сайта предсказуемыми. Вы хотите создать постоянный и позитивный опыт взаимодействия при чтении вашего контента. Главное здесь — постоянство. Чем устойчивее ваши визуальные паттерны, тем проще их нарушить более деликатным и элегантным способом.
Но зачем вам нарушать ваш красивый дизайн сайта? Для того чтобы направить взгляд посетителя на ваше предложение на странице, переполненной контентом. То есть, привлечь его внимание туда, куда вам нужно.
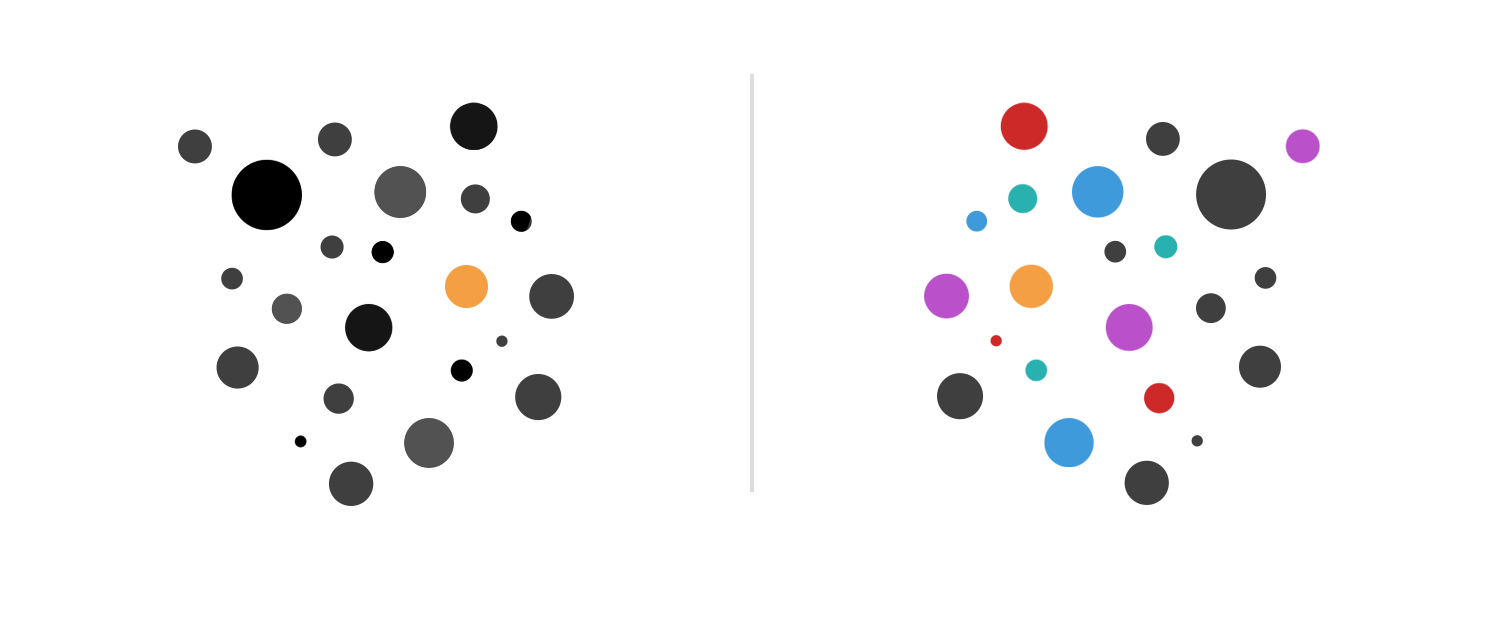
Представьте, что вас пригласили на вечеринку, где все одеты, как они хотят. В таком многообразии стилей и цветов вам будет очень сложно привлечь к себе внимание. Это возможно, но необходимо будет принять радикальные меры.

Представим, что на вечеринке все одеты в чёрное и белое. Чтобы выделиться, вам достаточно одеть красную рубашку. Люди вас заметят, и для этого не нужно бегать и кричать. Аналогично, во всём этом есть смысл, только если у вас есть постоянная основа. Без неё, когда всё пестрит, очень сложно выделить что-то одно.
А теперь нарушьте эти паттерны
В веб дизайне привлечь внимание можно легко при помощи контраста. Не только в цвете, но и в размере, выделении, белом пространстве или даже расположении. Не все техники работают одинаково хорошо для разных людей. Поэтому лучше всего комбинировать сразу несколько из них.
Например, призыв к действию можно расположить на контрастном фоне и выделить заголовок болдом. Дополнительно можно увеличить отступы вокруг него, чтобы создать более сильный контраст контента и пространства.

Белое пространство — это отличный способ выделения, который не делает дизайн слишком пестрым. Добавив отступы вокруг элемента, вы отделяете его от остального контента. Это разделение и чёткое нарушение макета с лёгкостью привлекает взгляд.
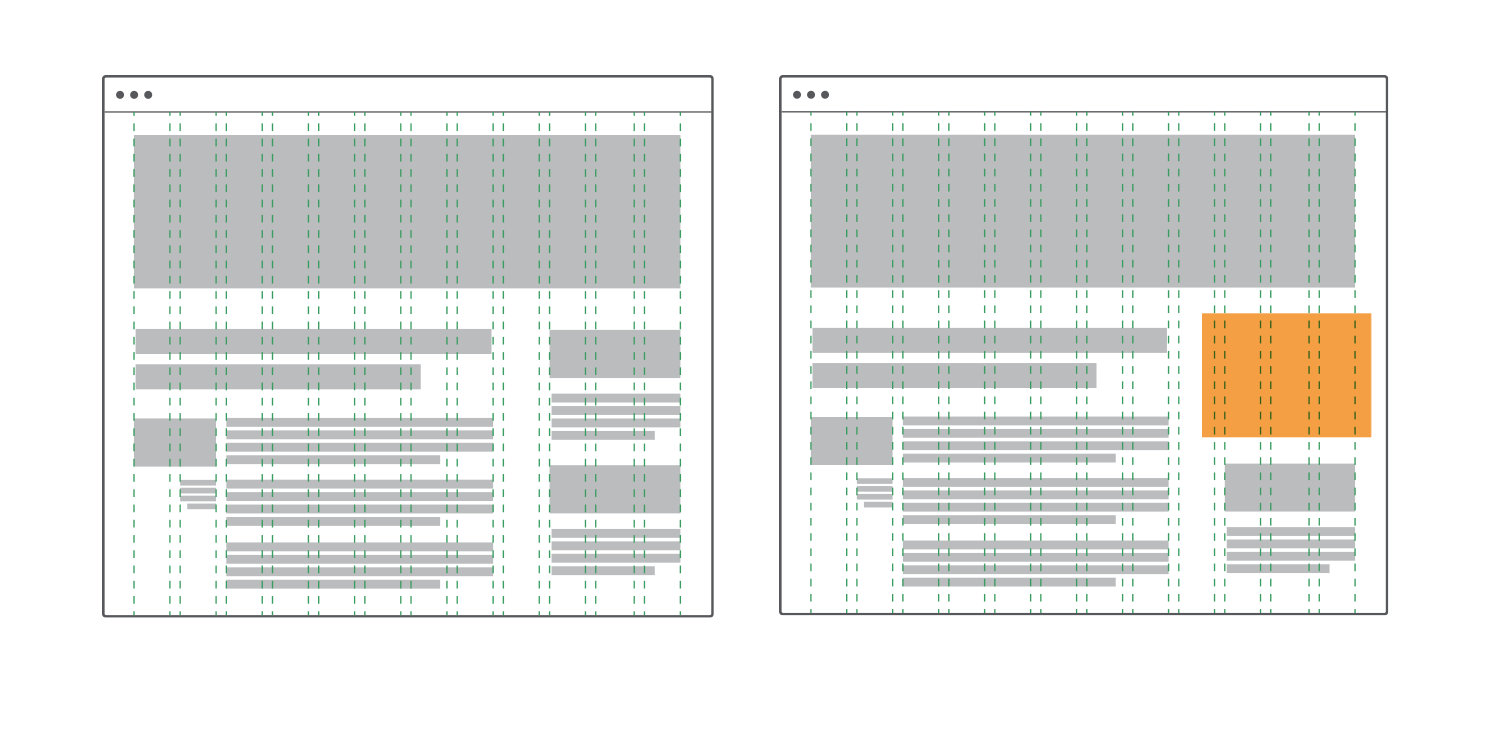
Можно нарушить сетку, если она у вас есть. Сетка помогает создать визуальный паттерн на сайте. Нарушив её, вы сделаете ваш призыв к действию более заметным. Всё просто – располагая элементы не по сетке, вы придаёте им большее значение.

Наши глаза любят визуальные паттерны и хорошо их распознают, а любое отклонение от идеального дизайна обязательно привлекает взгляд.