Web дизайн, как и мода, явление непостоянное. Актуальные тенденции меняются беспрерывно. Тем не менее, и в мире веб дизайна есть так называемая классика. У нее всегда будут свои поклонники. Ярким представителем классики тут является минимализм.
Author: Creator (page 8 of 8)
Адаптивный дизайн интернет-магазина неизбежно становится все более популярным с каждым днем. Потому проектирование специального интерфейса для пользователей с большими экранами стоит усилий. Веб дизайн под большие экраны может стать следующим трендом в адаптивном веб дизайне.
В этой статье рассматриваем идеи адаптации различных элементов интернет-магазина. С помощью этих идей можно решить некоторые проблемы взаимодействия.
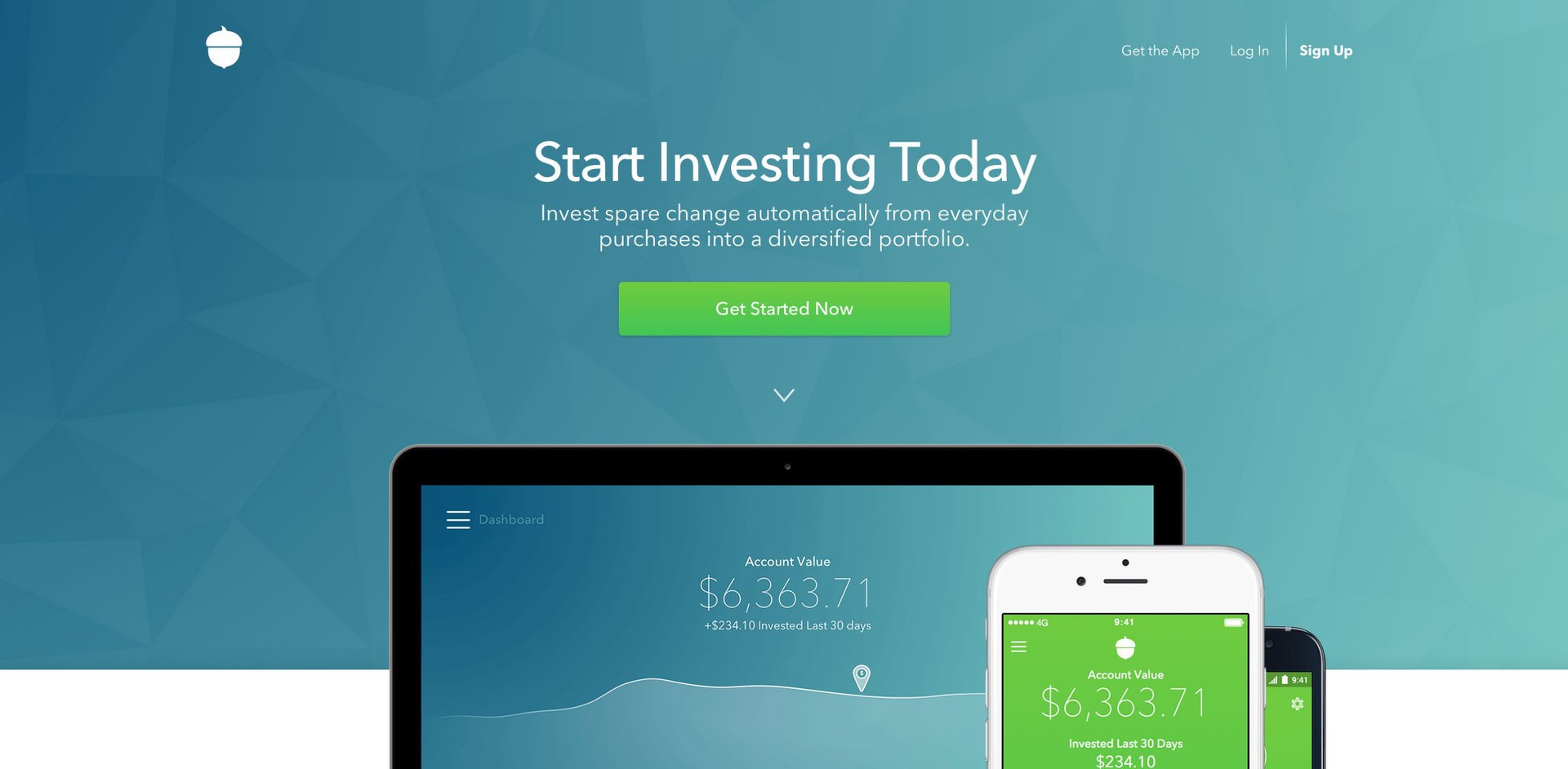
Необходимость создать лендинг пейдж может появиться у компании по разным причинам – начиная с оформления покупки и заканчивая заказом бесплатной информации. Как только у вас есть конкретная цель и вы понимаете ваш рынок, вы можете создавать, тестировать и оптимизировать лендинги, которые помогут вам лучше всего достигнуть поставленных целей.

В этой статье описаны основные правила, которые нельзя не соблюдать, если ваша цель – создание веб сайта или приложения с грамотным интерфейсом.
- Свет двсегда должен падать сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Рассмотрим каждое правило создания интерфейса подробно.
Дизайн веб-сайтов. Тенденции на ближайший год
Прогноз на тему того, что будет считаться актуальным в мире веб-дизайна в ближайшем будущем.
1. Жесты вместо кликов
Раньше прокручивать страницы было достаточно сложно. Для этого приходилось использывать полосу прокрутки.
В 2015 прокручивать проще, чем кликать. На мобильном достаточно удобно делать прокрутку большим пальцем. А попасть точно в цель тяжелее – ровно наоборот по сравнению с десктопом.

Отзывчивый дизайн веб-сайта – это, пожалуй, лучшее решение для корректного отображения сайта на разных экранах. Каждый день появляется все больше и больше устройств с различными экранами, потому самое время изучить главные принципы дизайна сайта, совмещающего в себе адаптив ность и резиновость.
Онлайн формы сопровождают нас на каждом шагу, потому их оптимизация может стать ключем к повышению эффективности веб-сайта в целом.
В этой статье рассмотрены способы по улучшению веб форм. Конечно, наша первоочередная задача – сделать форму на сайте настолько простой, насколько это возможно.


В процессе создания и запуска веб-сайта, этап наполненя его контентом также играет очень важную роль.
Когда вы пишете текст, вы — социнжинер, старающийся передать свою точку зрения максимально точно и детально. Вы решаете задачу передачи данных без искажений. Наиболее простой способ сделать это — избежать трансляции через внутренний перевод читателя.
Это имеет прямое отношение к коммерческим текстами и к техническим. Минимальные искажения при передаче информации означают большую конверсию. Больший охват. Большую силу призыва. Большую практическую понятность.
В этой статье описаны базовые вещи, которые можно делать прямо здесь и сейчас у вас на веб сайтах.
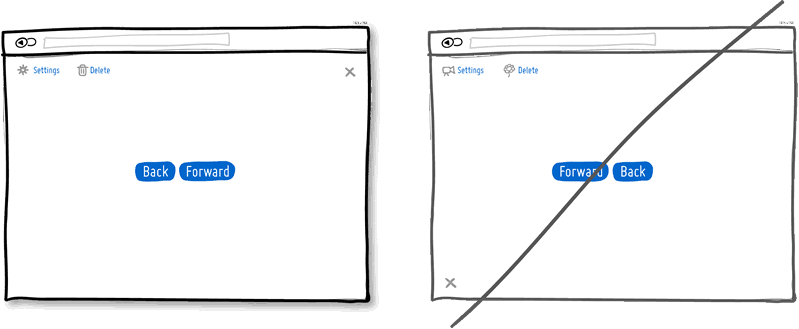
Задача веб дизайнера – это четкая и ясная подача информации пользователю. При наличии огромного потока информации, который нужно при этом красиво разместить с помощью веб дизайна, необходимо помнить о 6 базовых принципах.
Эти принципы помогут вам в создании дизайна чего угодно – от брошюры до веб-сайта:

О чем еще необходимо помнить, чтоб создать дизайн сайта, который будет не только хорош внешне, но и будет максимально понятным и удобными для тех кто будет его использовать. Важно использовать не только правила создания веб-дизайна, но и факты из психологии, маркетинговые приемы и просто человеческий фактор. Финальная порция правил разработки хорошего интерфейса далее.