
Отзывчивый дизайн веб-сайта – это, пожалуй, лучшее решение для корректного отображения сайта на разных экранах. Каждый день появляется все больше и больше устройств с различными экранами, потому самое время изучить главные принципы дизайна сайта, совмещающего в себе адаптив ность и резиновость.
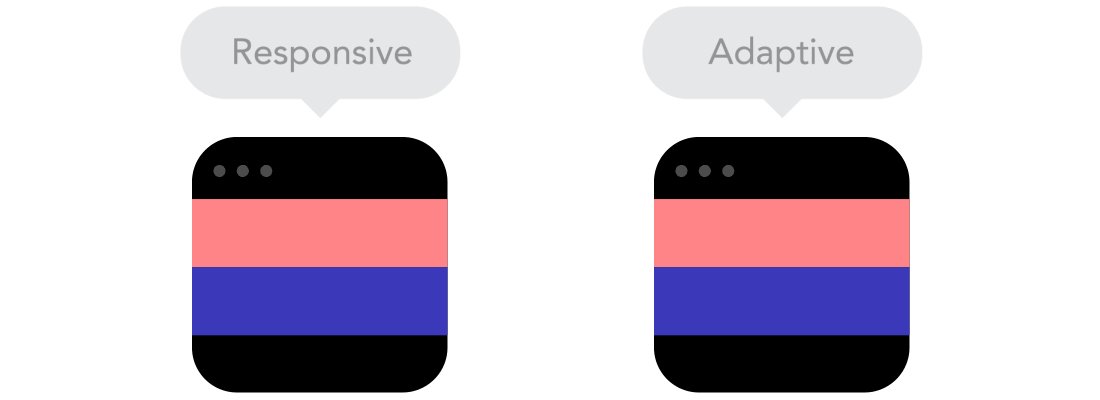
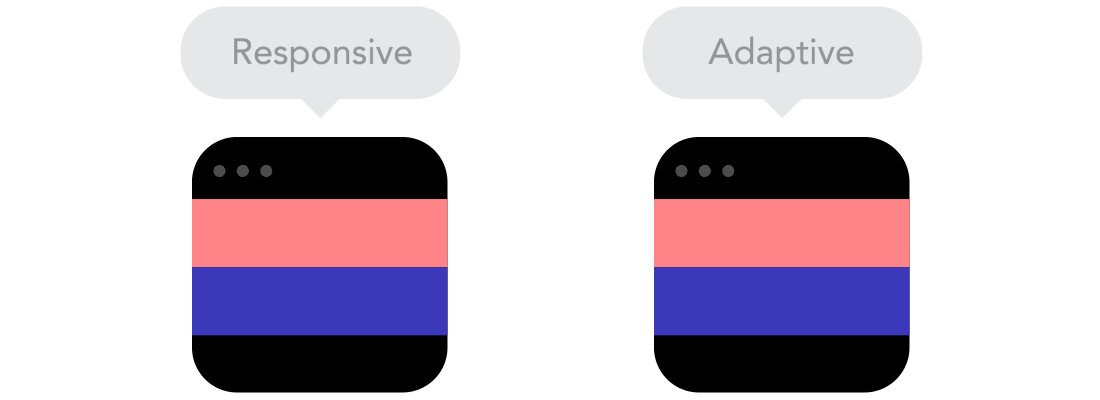
Отзывчивый vs Адаптивный веб-дизайн
На первый взгяд может показаться, что это одно и то же. Тем не менее, оба этих вида дизайна дополняют друг друга и подходят каждый для своей задачи.

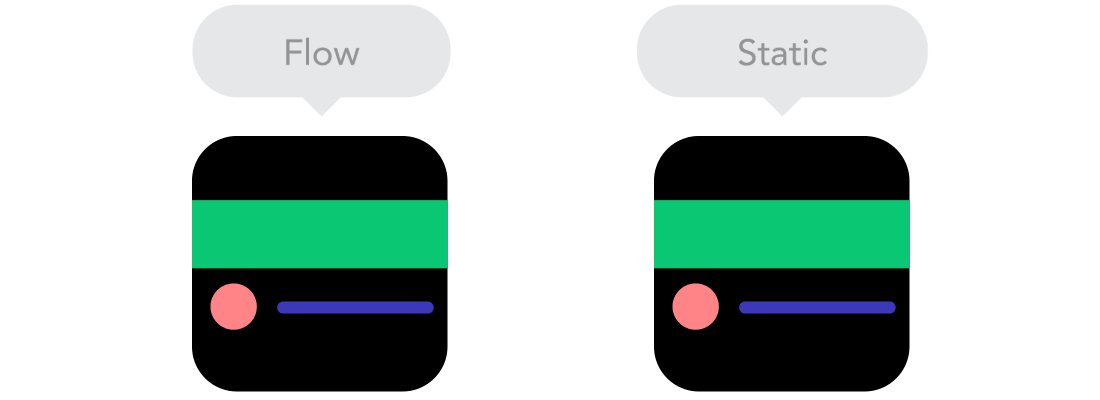
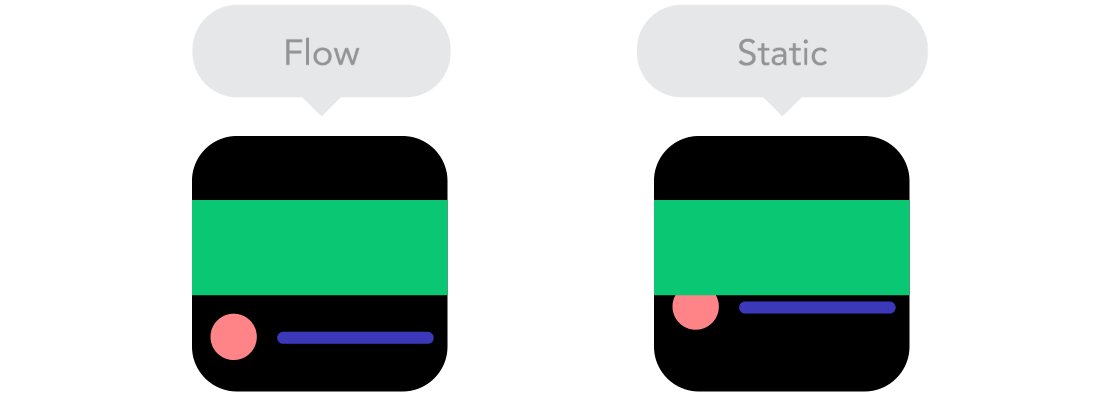
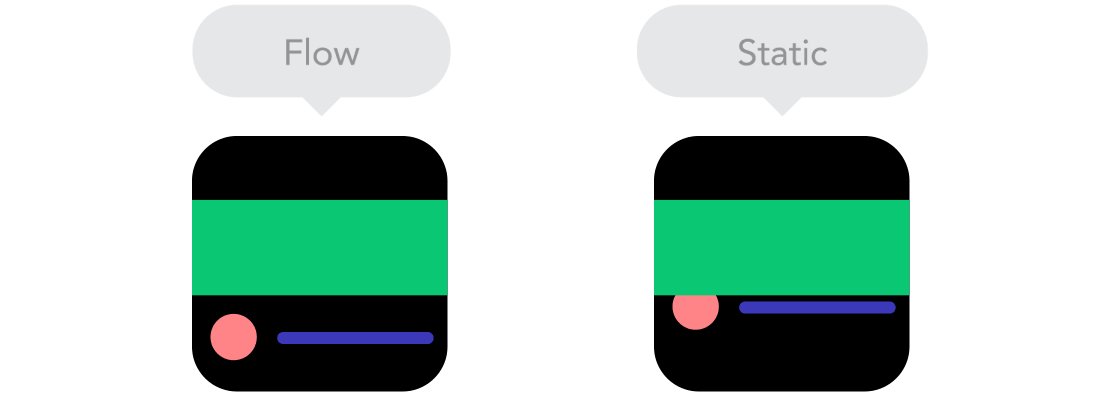
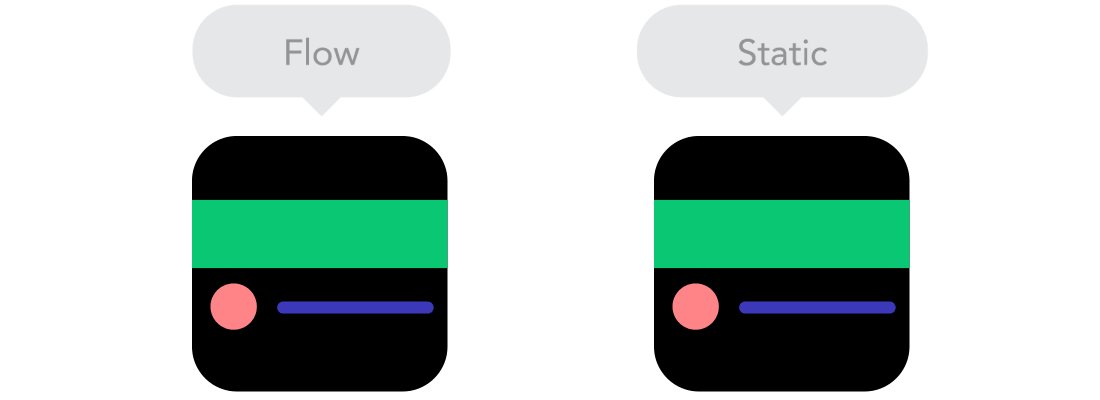
Поток
Когда размер экрана уменьшается, содержимое страницы начинает занимать больше высоты, и элементы начинают смещаться вниз. Такое поведение называется потоком. Это может быть труднодоступным для понимания, если раньше вы использовали фиксированные размеры элементов. Однако, когда вы начнёте использовать поток, вы поймёте принцип его работы.

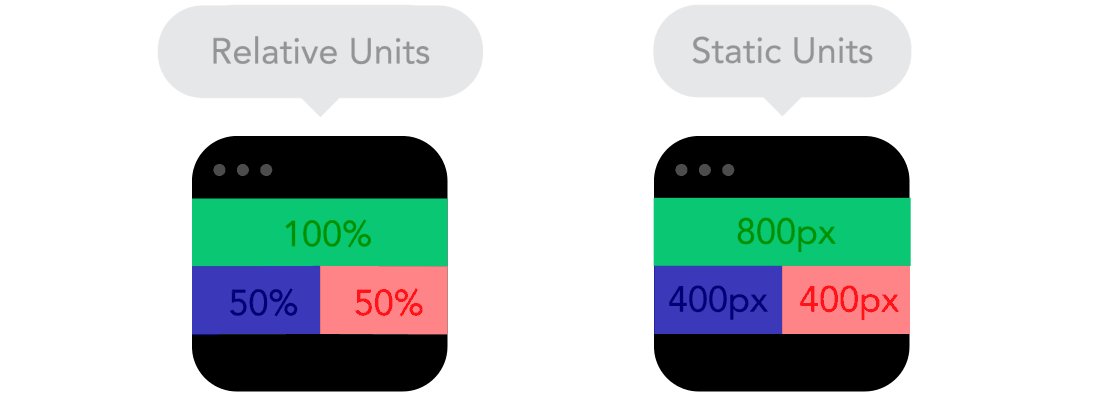
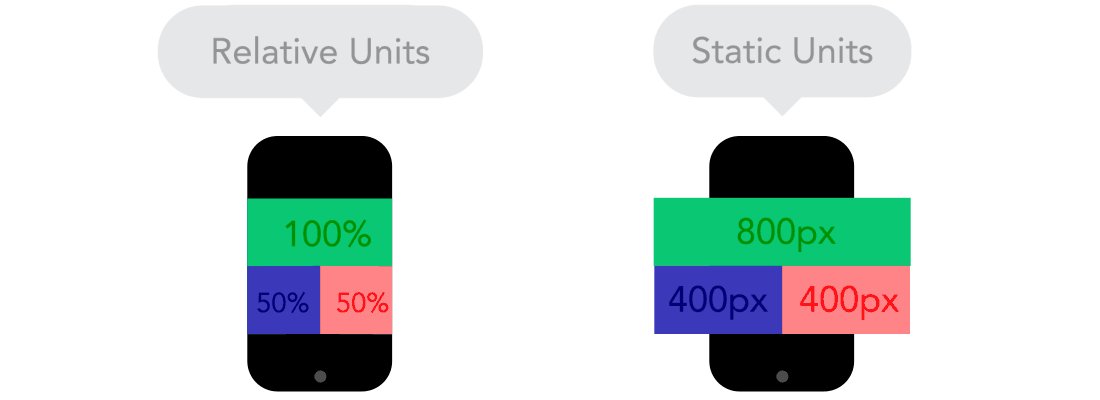
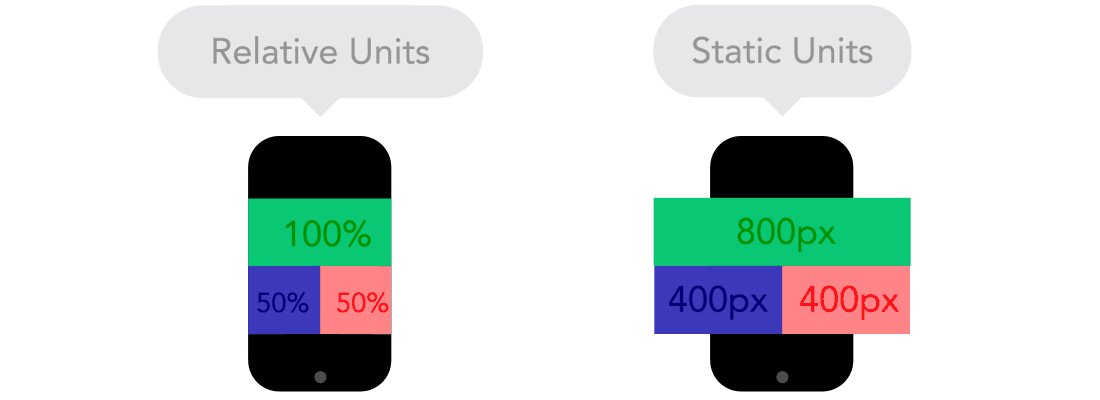
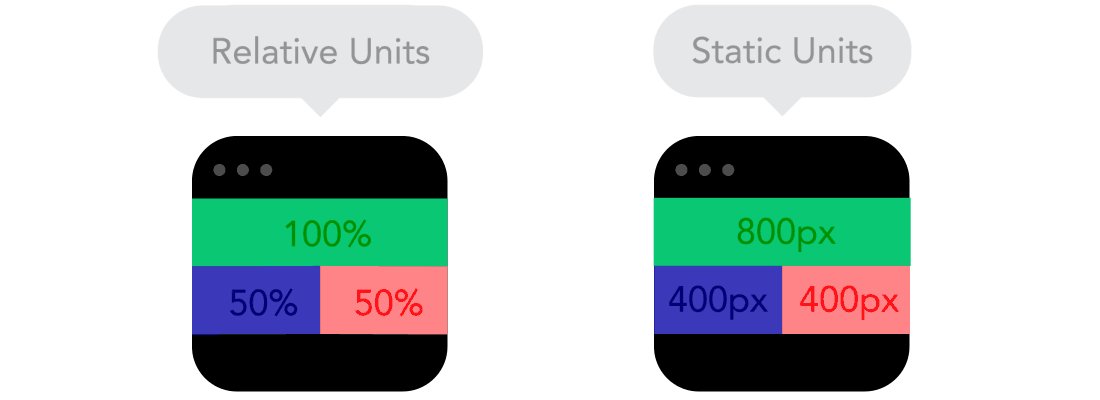
Относительные единицы измерения
Область просмотра страницы может быть монитором, экраном мобильного или чем угодно ещё. Плотность пикселей на разных экранах также разная, поэтому нам нужны гибкие единицы измерения, работающие везде. Отзывчивый дизайн сайта — это когда относительные единицы измерения вроде процентов становятся действительно полезными. С помощью процентов мы можем задать блоку ширину в 50%, и на любом устройстве он будет занимать лишь половину экрана.

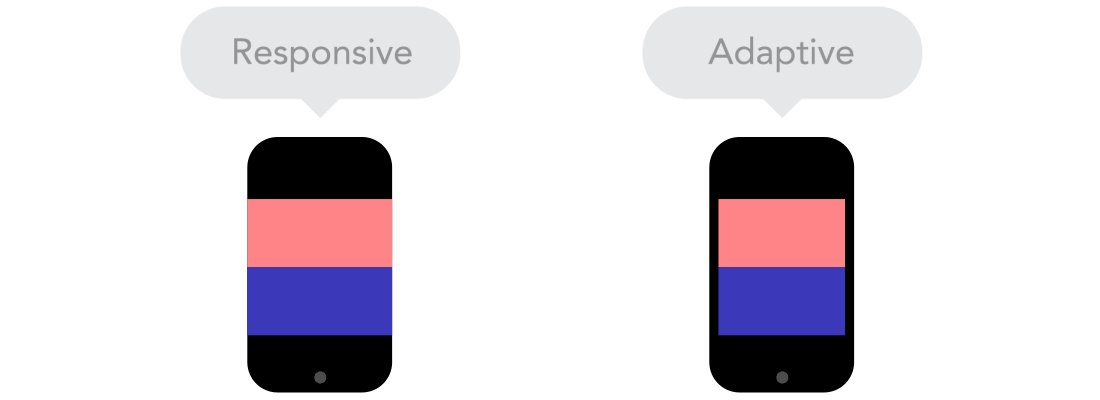
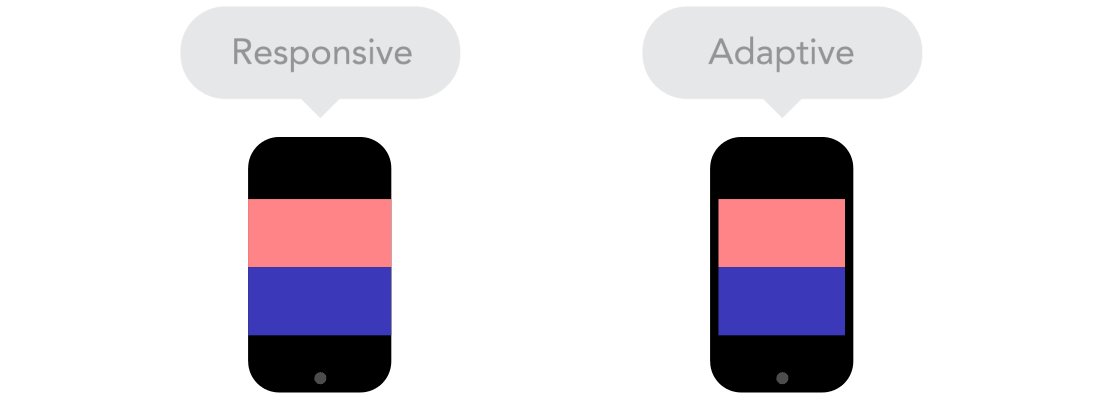
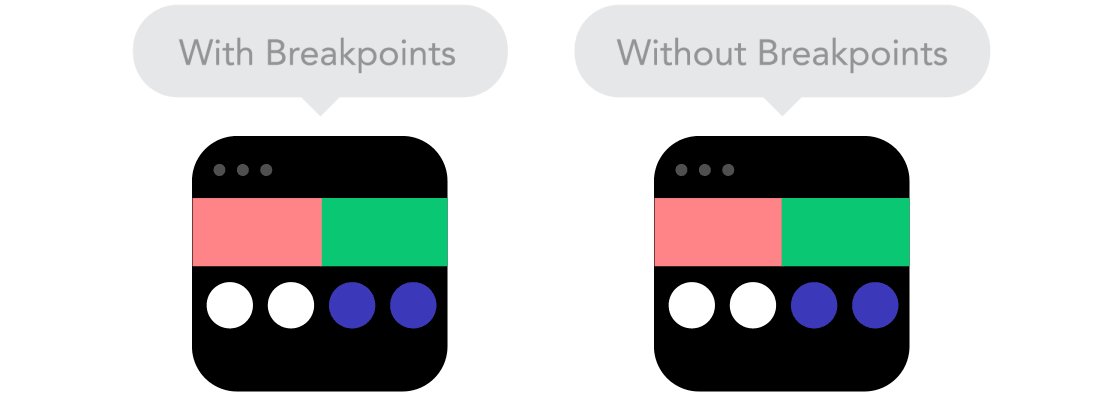
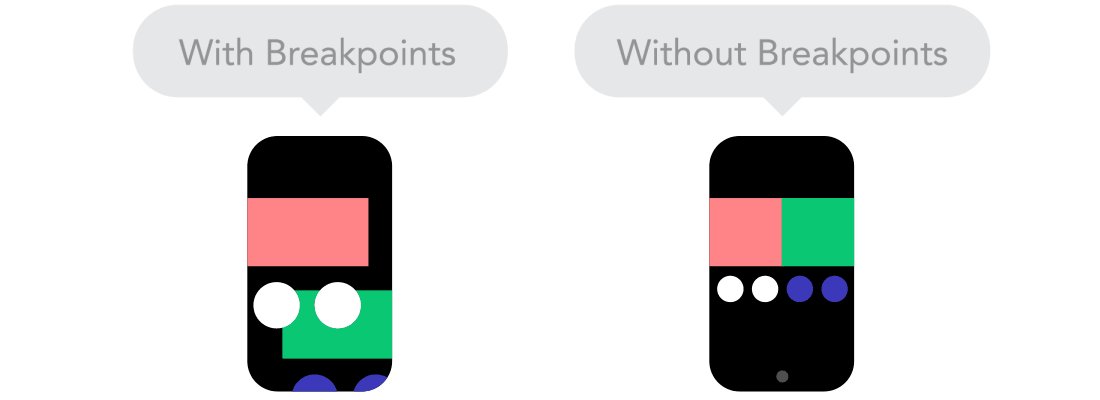
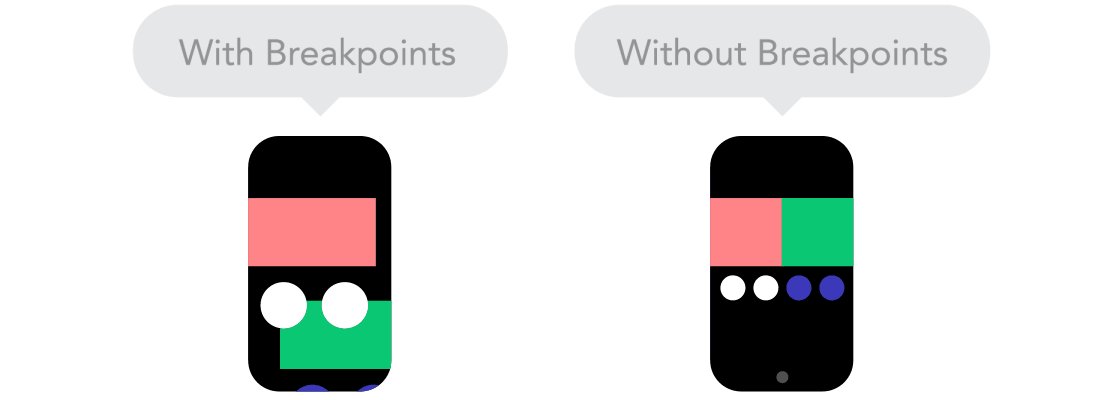
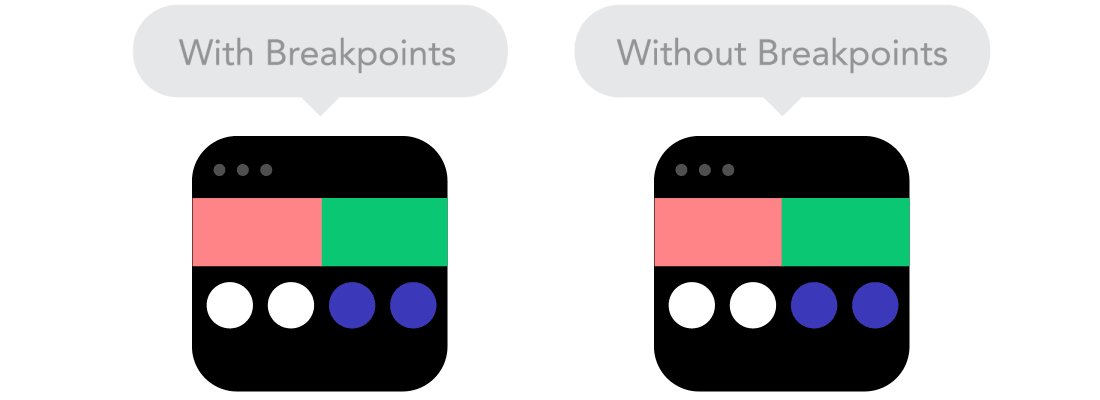
Контрольные точки (Breakpoints)
Контрольные точки позволяют менять расположение блоков на странице только в случае использования экрана с определёнными размерами. Например, на настольных компьютерах у сайта будет три колонки, а на мобильных — только одна. Как вы расставите контрольные точки, зависит от поведения контента. Если содержимое страницы «ползёт», то определённо следует добавить контрольную точку. Однако, контрольные точки следует использовать с осторожностью — вы можете в них запутаться.

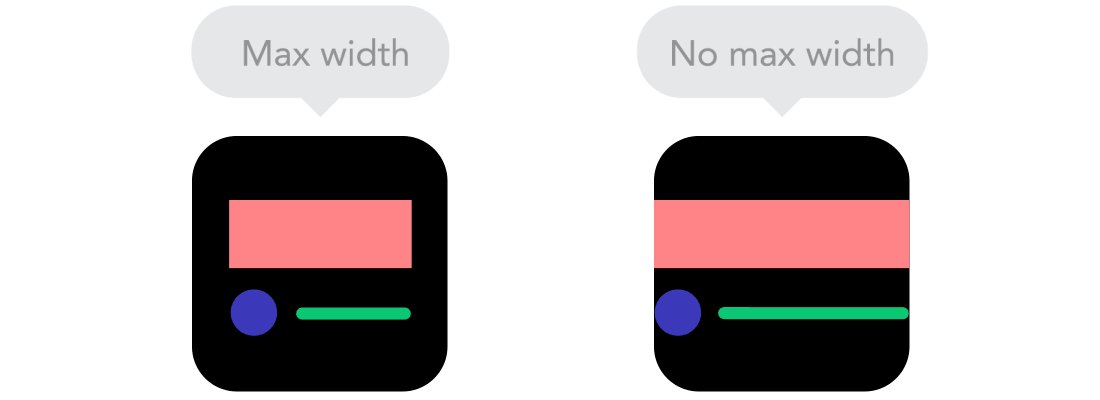
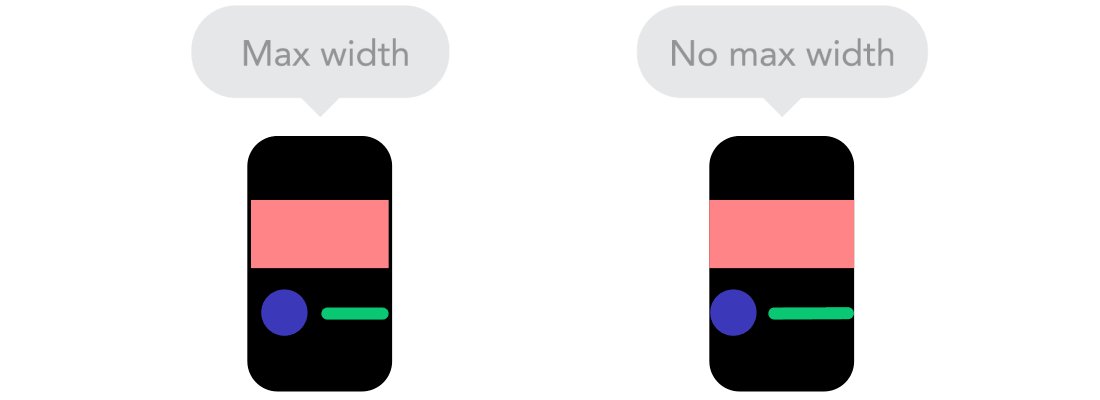
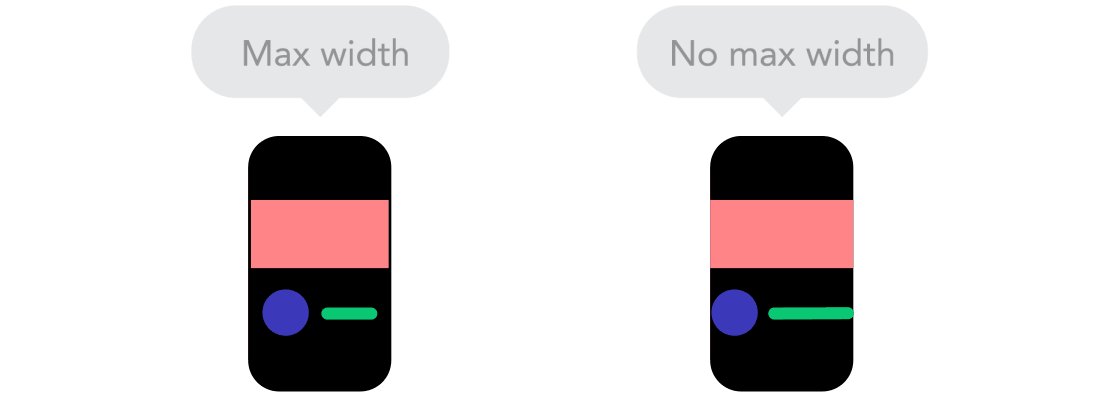
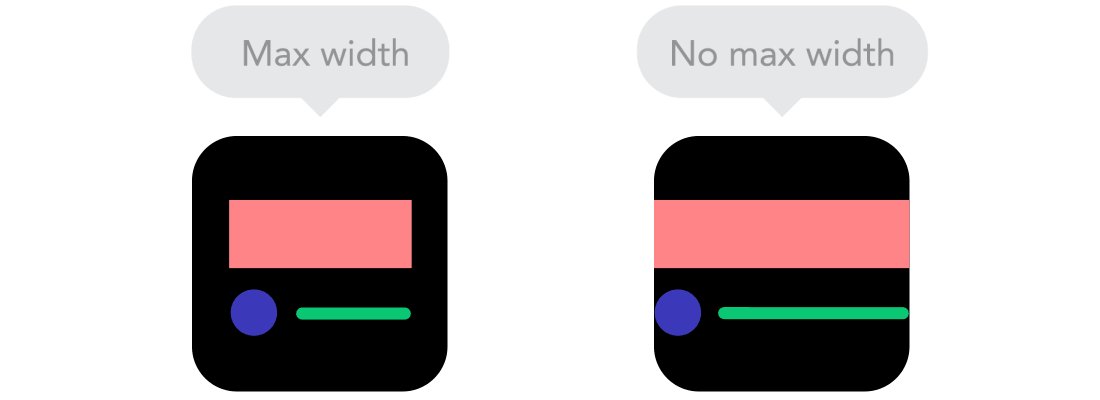
Минимальные и максимальные значения
Контент, занимающий всю ширину экрана — это здорово, если он отображается на мобильном. А если вы откроете страницу через ваш телевизор? Вряд ли увиденная картина обрадует вас. Поэтому здравым решением будет использование минимальных и максимальных значений. Например, если задать блоку свойства `width: 100%` и `max-width: 1000px`, то он будет отображаться на весь экран, если ширина экрана меньше 1000 пикселей; в противном случае, блок будет занимать 1000 пикселей.
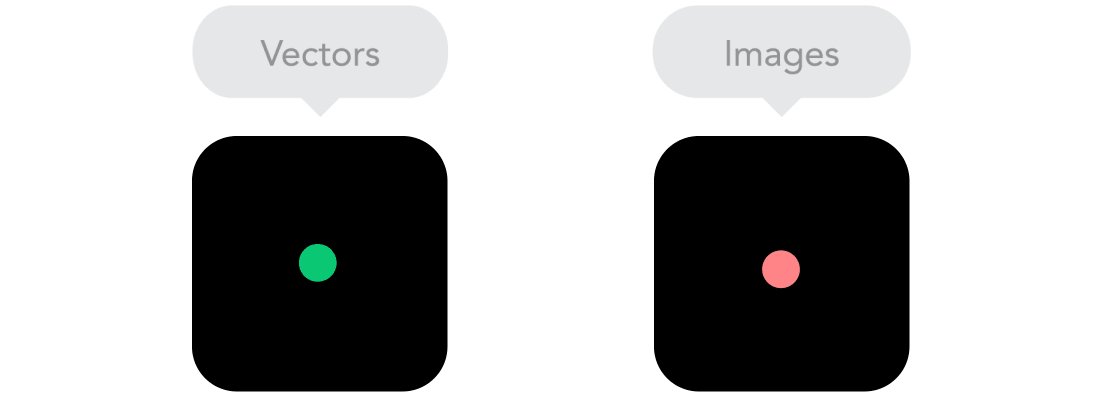
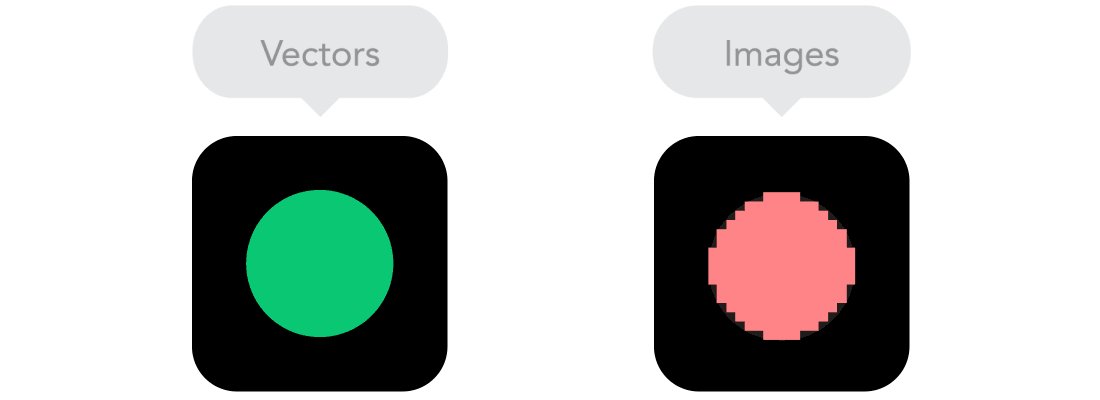
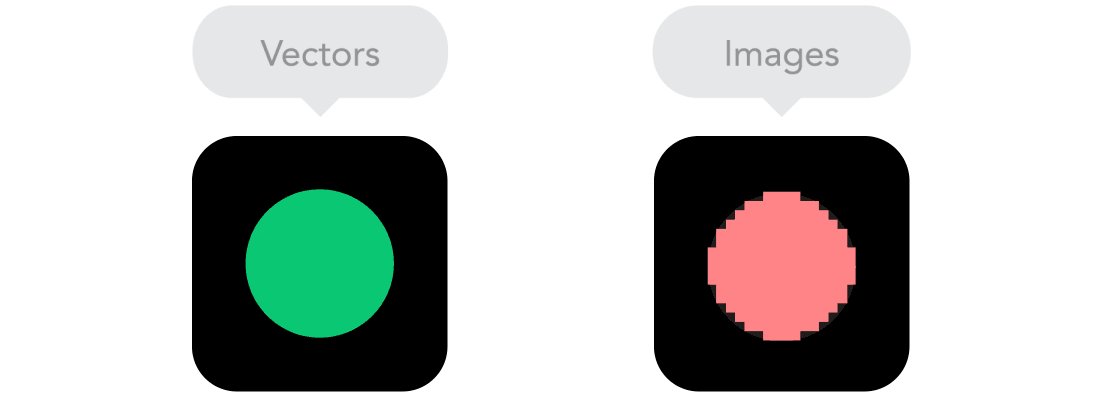
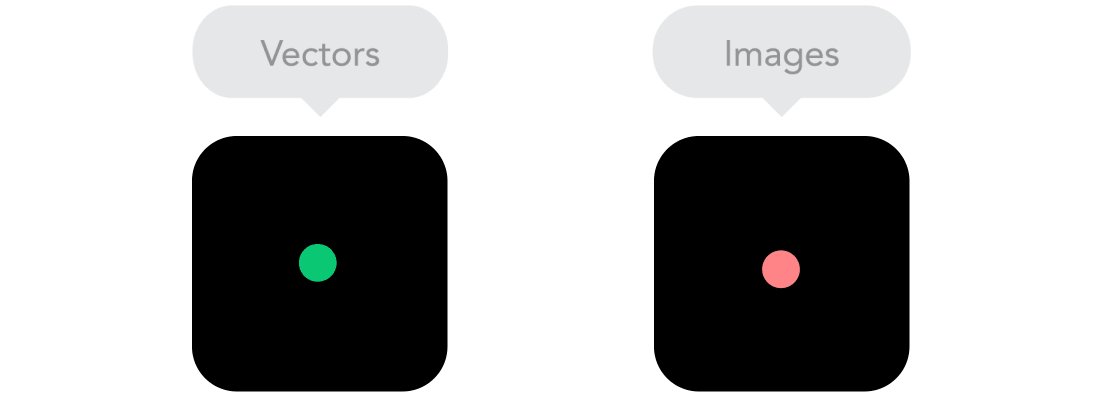
Растровые vs векторные изображения на сайте
Имеет ли ваше изображение множество мелких деталей и впечатляющих эффектов? Если да, то используйте растровый формат. В противном случае используйте векторный формат. Для растровых изображений используйте форматы jpg, png или gif, для векторных лучшим выбором будут SVG и иконочные шрифты. Каждый из форматов имеет свои преимущества и недостатки. В любом случае, помните о размере изображений — ни одна картинка не должна попасть в онлайн, не будучи оптимизированной (сжатой). Векторные изображения зачастую избавлены от лишнего размера, однако они не поддерживаются старыми браузерами. Также стоит помнить, что если векторное изображение содержит много деталей, то оно может весить больше растрового.

Студия Webcreator поможет вам в создании качественного веб-дизайна для вашего сайта. Обращайтесь к нам.
Взято с http://habrahabr.ru/post/243247/
