О чем еще необходимо помнить, чтоб создать дизайн сайта, который будет не только хорош внешне, но и будет максимально понятным и удобными для тех кто будет его использовать. Важно использовать не только правила создания веб-дизайна, но и факты из психологии, маркетинговые приемы и просто человеческий фактор. Финальная порция правил разработки хорошего интерфейса далее.
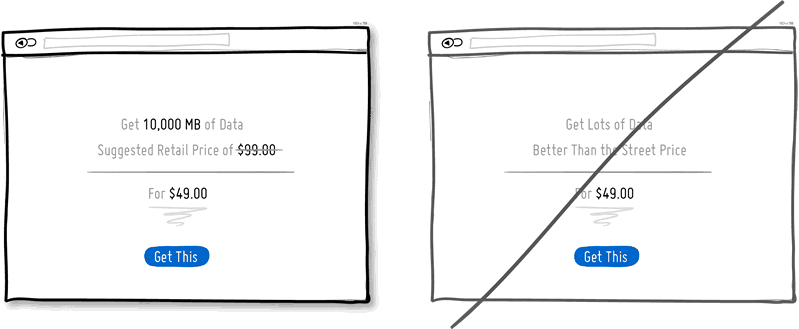
1. Начните с больших чисел и приходите к меньшим
Хороший пример использования этого правила в сфере продаж – показать первоначальную стоимость, а за ней – цену со скидкой. Если человек сначала видит большую цену, а затем меньшую, первая не кажется ему такой уж высокой. Это правило актуально всегда и везде, так как у всех людей есть набор когнитивных особенностей, которые невозжможно игнорировать.

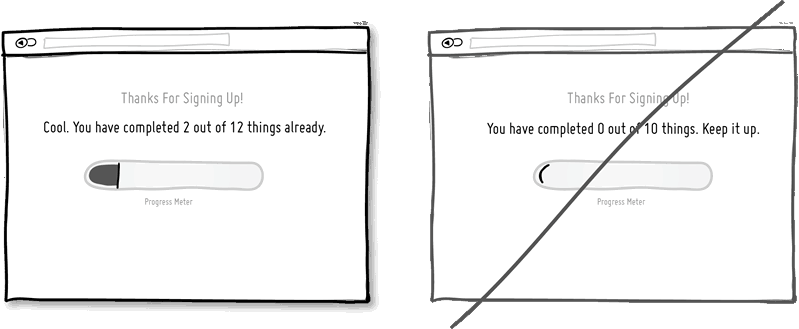
2. Покажите прогресс в действиях
Человеку легче закончить начатое когда он видит свой промежуточный результат. Это мотивирует. Если хотите заставить пользователя завершить определенный процесс, покажите чего он уже достиг в данный момент.

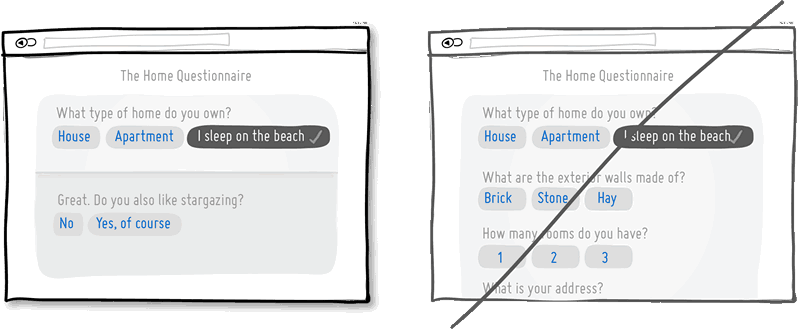
3. Поэтапное раскрытие действий
Лучше выдавать информацию порциями. Большой поток может спугнуть посетителя. Старайтесь показывать ему только элементы, которые необходимы прямо сейчас. С каждым шагом открывайте последующие.
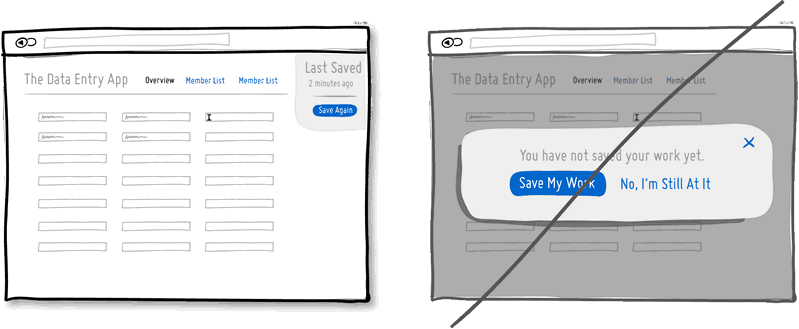
4. Старайтесь свести к минимуму всплывающие окна
Этот элемент, конечно, привлечет внимание. Но зачастую диалоговое окно является раздражителем для пользователя. Оно прерывает и блокирует процесс, которым он был увлечен. Попробуйте найти менее навязчивые и удобные варианты, которые все равно не останутся без внимания.

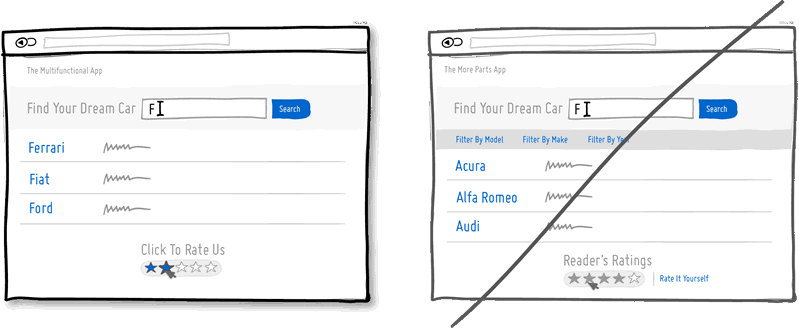
5. Многофункциональные элементы управления вместо нескольких отдельных
Хороший дизайн интерфейса – это, прежде всего, простота использования. Чем больше элементов мы размещаем, тем хуже для юзера. Иногда стоит попробовать скомбинировать несколько элементов в один. Но главное тут не переусердствовать и быть уверенным что посетитель не запутается и без проблем поймет как его использовать. Например, можно скомбинировать окно для ввода поискового запроса с механизмом фильтрации.

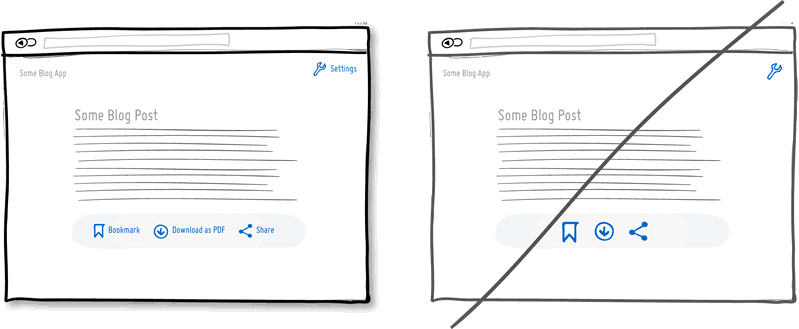
6. Подписи к иконкам
Иконки – очень важный элемент дизайна сайта. Они помогают сделать страницу более компактной и легкой для восприятия. Тут очень важно полное соответствие иконки с информацией которую она несет. Многие популярные иконки можно трактовать неоднозначно. Например, иконка со стрелкой вниз может означать возможность сдвинуть что-то вниз, уменьшить приоритет или скачать. Потому иногда не лишним будет ее подписать.

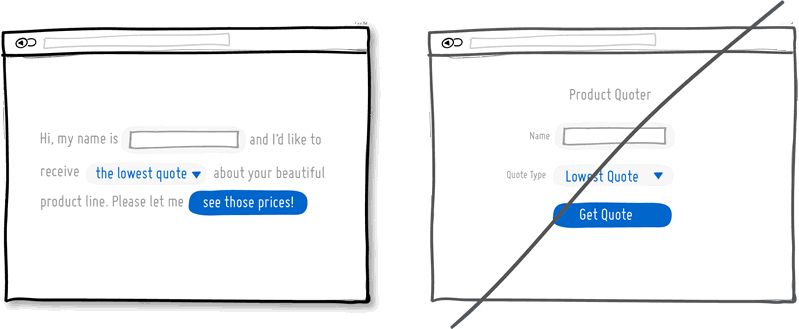
7. Говорите на понятном языке
Естественный язык менее формальный и располагает к общению. Создайте ощущение того, что компьютер понимает пользователя. Например, можно доносить информацию до пользователя не в виде строгих форм, а в виде живого общения. Это может помочь завоевать доверие посетителя.

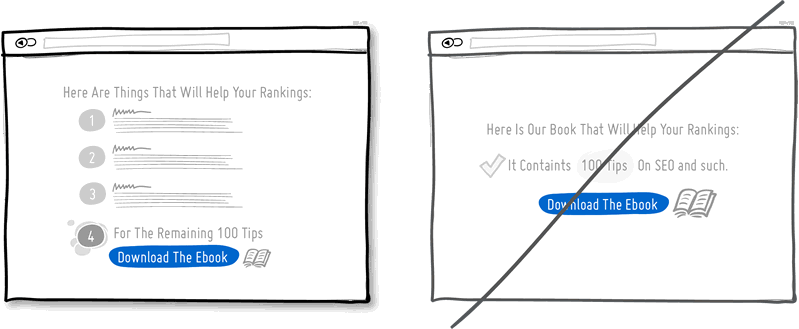
8. Используйте естественное любопытство
Сохраняйте так называемую “интригу”. Суть метода в том, чтобы не утаивать всю информацию, а выдать её небольшую часть для разжигания любопытства. Глава на пробу, демо-версия, пробная версия, что-то бесплатное, доступное сразу. «Чтобы увидеть остальное, сделайте то-то». Интригуя пользователей и клиентов пробниками можно заставить их захотеть продолжать пользоваться вашим продуктом. Но не предоставляйте всю информацию сразу же. Попробуйте в тестовом режиме дать им не все возможности, а что-то оставить на потом.

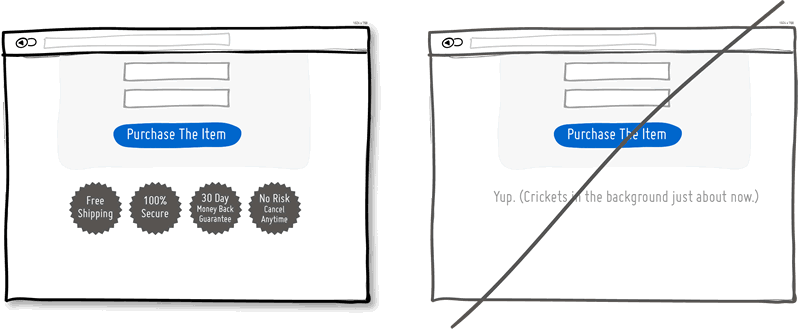
9. Не пренебрегайте пользователем даже после продажи
После завершения покупки успокойте пользователя, дайте ему гарантию, пообещайте удовлетворить его потребности, расскажите о безопасности платежа, подтвердите бесплатность доставки, и то, что они могут отказаться от заказа в любое время. «Всё хорошо и всё будет хорошо. Не волнуйтесь и расслабьтесь.» Позитив – прекрасная тактика.

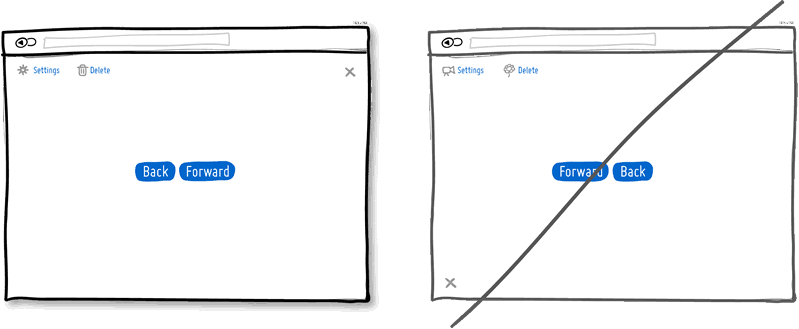
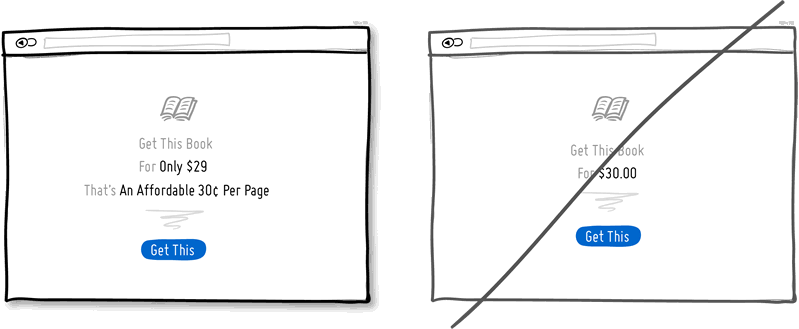
10. Повлияйте на восприятие
Можно позволить людям судить о вашем продукте самостоятельно, а можно сделать это за них. Все познается в сравнении. Используя иррациональность мышления, вы можете показать ваши цены так, чтобы они выглядели привлекательнее. Используйте слова «всего», «доступный», «недорогой». Цену можно разбить на части – например, 30 копеек за страницу вместо 300 гривен за книгу, или сто гривен в день вместо 3000 в месяц. Также используйте старый как мир, но по-прежнему актуальный трюк с ценами, заканчивающимися на «9». Показывайте меньше цифр – 300 вместо 300,00.

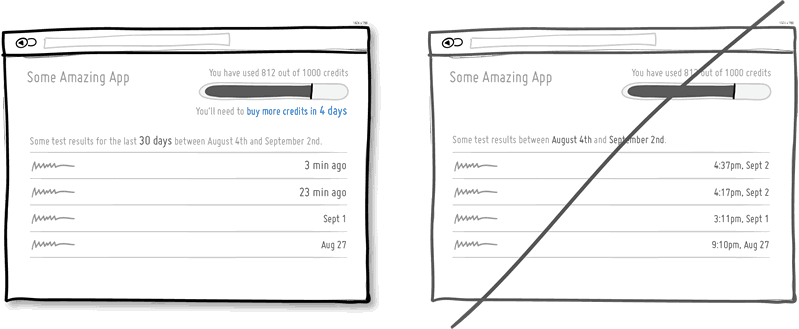
11. Не заставляйте пользователя считать – пусть это делает система
Наша главная задача – максимально облегчить использование ресурса клиентом. Допустим, вместо показа баланса в системе можно подсчитать, сколько дней осталось до окончания действия подписки. Или, в списках, у пунктов которых нужно оценивать, насколько они устарели, лучше смотрится и воспринимается надпись «3 минуты назад» чем «последний раз обновлялся в 15:47 2-го сентября».

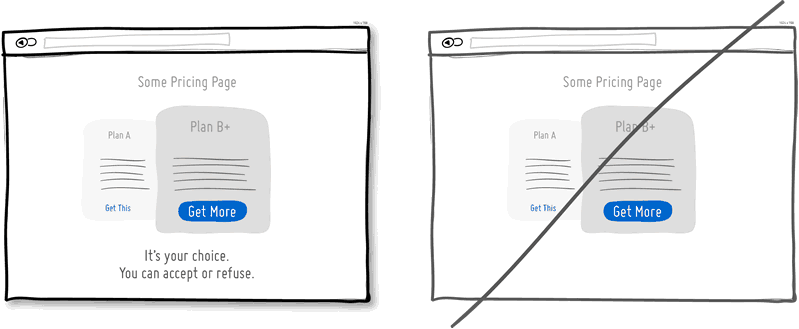
12. Подчеркните свободу выбора
Каждый хочет быть уверен, что она у него есть. Нужно призывать пользователя к действию, указывая при этом, что это «его выбор», или «вы всегда можете отказаться», и т.п. Это работает лучше всего, когда подобная надпись находится рядом с призывом к действию.

13. Контролируйте внимание пользователя
Часто при создании веб сайта, перед нами стоит задача разместить на нем огромное количество информации. Как правило, процентов 50 этого контента абсолютно бесполезно для пользователей. Потому необходимо направлять внимание посетителя на самые важные действия. Например, с помощью увеличения размера или контраста элемента. Что еще лучше – нестандартные формы, автофокусировка полей ввода, подсветка, плавающие элементы и направляющие стрелки. Конечно, не нужно делать много ярких и кричащих элементов на странице, но подчеркнуть основные призывы к действию стоит.
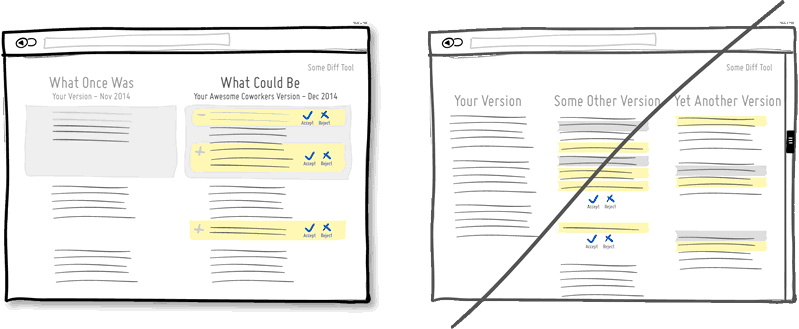
14. Понятные сравнения
Когда нужно сравнить изменившийся контент с предыдущим или несколько продуктов между собой, можно сделать такие сравнения более понятными и читабельными. Лучше ограничить количество сравниваемых предметов двумя, желательно расположив их поближе друг к другу. Чётко покажите, какие свойства поменялись, а какие остались старыми. То есть, что добавлено, что убрано, и что осталось неизменным. Удобно сравнивать два предмета, когда их характеристики внесены в понятные сравнительные таблицы.