
Продуманные контактые формы – довольно важный момент в процессе разработки дизайна интерфейса. Они способны сильно влиять на показатели дохода, скорость роста бизнеса и даже на срок его существования.
Мало кто любит заполнять формы, потому что это нудно. Попытаемся найти способы решения этой проблемы:
- Различные типы форм, которые мы можем оптимизировать;
- Создание форм для обеспечения эффективного опыта взаимодействия с пользователями;
- Другие способы создания качественных форм.
Какие типы веб форм стоит оптимизировать при создании дизайна интерфейса? Обычно (с точки зрения конверсии) нас интересуют четыре основных типа форм:
- Лид-формы (контактные формы и формы подписки);
- Формы онлайн-продаж (формы заказа);
- Формы регистрации пользователей (формы регистрации);
- Операционные формы (формы, ориентированные на выполнение определенных задач).
Грамотный копирайтинг – это важная часть разработки интерфейсов, где каждое слово значит столько же, сколько иконки и маленькие пиксели. Поведение пользователя веб сайта зависит от простоты и понятности наполнения и формулировки. Основатель компании 37Signals Джейсон Фрид (Jason Fried) сказал:
Большая часть текстов в интернете – полный отстой, потому что они написаны копирайтерами для копирайтеров, а не для читателя. Пишите для читателя. Вот и все.
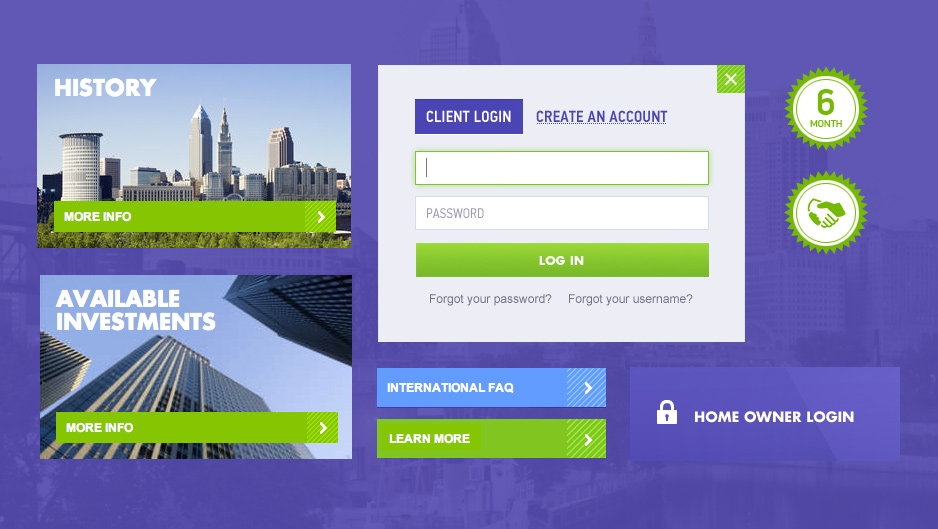
В первую очередь, пользователь читает название формы. Убедитесь, что оно четко и лаконично описывает её назначение. Используйте призывы к действию и мотивацию:

Предположим, что посетитель веб сайта читает только текст на кнопках. В этом случае надпись на кнопке должна быть связана непосредственно с вопросом.

В этом примере текст на кнопке «Save Worksheet» связан с заголовком формы,тем самым повышая ее эффетивносьт. Теперь посетитель сайта лучше понимает, что от него требуется, и быстрее принимает решение.
Совет: для максимальной конверсии постарайтесь продумать дизайн онлайн формы так, чтобы надписи на кнопках отвечали на вопрос, заданный в заголовке формы.
В некоторых формах разработчики применяют подсказки в полях для ввода, например:

Тем не менее, это не очень эффективно. Исследования поведения посетителей web сайтов показывают, что внимание лучше привлекают пустые поля. На поиск непустых полей человек тратит больше времени и может попросту их не заметить.
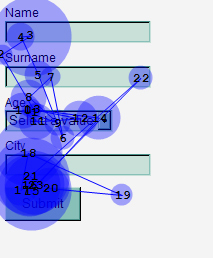
Расположение названия поля имеет значение
Одной компанией было проведено исследование поведение посетителей сайта при трех разных вариантах расположения заголовка поля:
- Название было выровнено по левому краю и находилось на одной прямой с полем ввода;
- Название было выровнено по правому краю и находилось на одной прямой с полем ввода;
- Название находилось над полем ввода в левой его части.

Заполнить форму сложнее всего оказалось в первом случае, так как из-за расстояния между элементами пользователю приходилось переводить взгляд из одной точки в другую. Самым лучшим вариантом оказался третий – при таком взаимном расположении элементов пользователю проще всего зафиксировать взгляд.
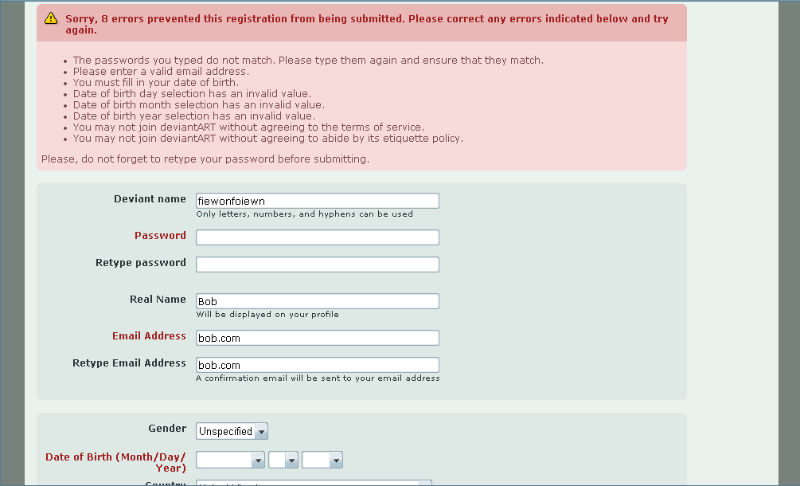
Выводите сообщения о правильности введенных данных рядом с формой
При подтверждении введенных данных часто встречаются ошибки. Иногда сообщения об ошибках группируют над формой.

При таком подходе посетителю веб сайта трудно найти и исправить данные. Каждый раз после исправления одного поля, ему приходится прокручивать форму вверх, чтобы прочитать сообщение и найти следующую ошибку.
Использование проверки в реальном времени при создании дизайна интерфейса приводит вот к таким результатам:
- Увеличение количества успешных заполнений форм на 22%;
- Снижения количества ошибок при заполнении на 22%;
- Увеличение коэффициента удовлетворенности на 31%;
- Снижение времени на заполнения на 42%;
- Уменьшение количества переводов взгляда на 47%.
Обращайтесь к нам для создания веб сайта с эффективными онлайн формами и красивым дизайном.
Взято с http://habrahabr.ru/company/pechkin/blog/274161/