С каждым днем, именно умение создать веб интерфейс по всем правилам становится главным в профессии веб-дизайнера. Именно качественный и удобный пользовательский интерфейс сейчас является признаком хорошего веб дизайна.
Работы над интерфейсами становится все больше и больше. Вот сводка правил, который нужно помнить как дважды два, ксли хотите создавать достойный продукт.
Закон ясности
Это, конечно, первая аксиома при создании веб-дизайна. Пользователь всегда будет избегать непонятных интерфейсов.

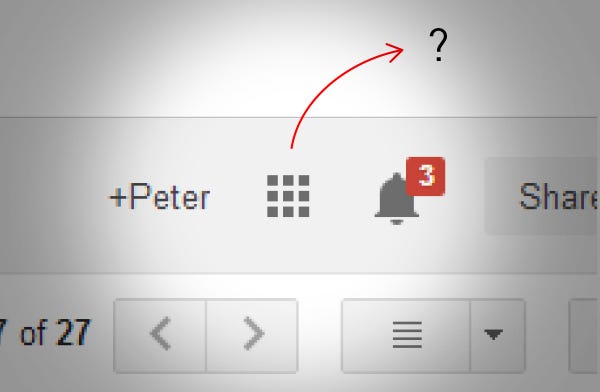
Если вы как и мы используете Gmail, вам наверняка пришлось столкнуться с этим. Все было хорошо до последнего обновления – абсолютно понятная навигация для каждого пользователя. Но, решив упростить интерфейс еще больше, Гугл взял и спрятал все меню под абстрактной иконкой. Результат – большинство пользователей эту иконку просто не заметили и завалили службу поддержки ворпосами.
Люди склонны избегать и попросту игнорировать то, что не стало для них понятным в первые пару секунд зрительного контакта. Потому и разрабортчикам стоит игнорировать создание элементов интерфейса, которые не очевидны и в назначении которых можно усомниться.
Закон предпочитаемого действия
Посетитель всегда будет чувствовать себя комфортней, если он понимает, что нужно делать.

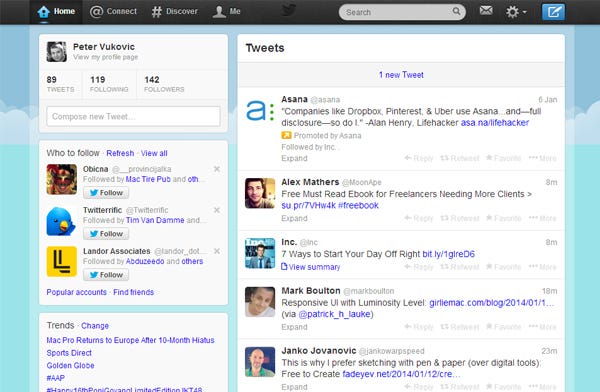
Вот яркий пример – прошлый дизайн Twitter. Если вы никогда им не пользовались ранее, попробуйте разобраться, с чего начать, кто виноват и что делать.
Вроде как, по всей логике, они должны твиттить. Но как? Где эта заветная кнопка? Складывается впечатление, что разработчики при создании дизайна, специално хотели заставить людей искать.
Пользователь не должен ни на секунду задуматься о том, что ему нужно делать. Особенно, если речь идет о главном целевом действии – оно должно быть очевидным.
Закон контекста
Интуитивно, мы ищем инструмент управления объеком как можно ближе к нему.
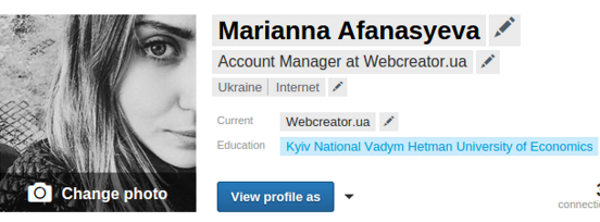
К примеру, чтоб изменить свои личные данные в FB, мы должна сначала попасть в раздел Настройки, нажав для этого небольшую и не очень заметную иконку в правом верхнем углу своей страницы. Чтоб произвести аналогичную операцию в Linkedin, нужно просто нажать на карандашек напротив инфо, которую хотите изменить.
Пользователь всегда ищет элемент управления рядом с объектом, которым хотите управлять. Все как в жизни.
Вы должны создать интерфейс, пользоваться которым будет настолько удобно, насколько это возможно.
Настройки по умолчанию
Болшинство людей, никогда не меняют заводские настройки телевизовров, фоновые картинки и рингтоны телефонов и тому подобное. Потому вы должны убедиться, что все настройки по умолчанию максимально удобны и практичны. Достаточно большой процент пользователей их никогда не поменяют.
Закон направленного действия
Если пользователя просят что-то сделать, вероятней всего, он это сделает.
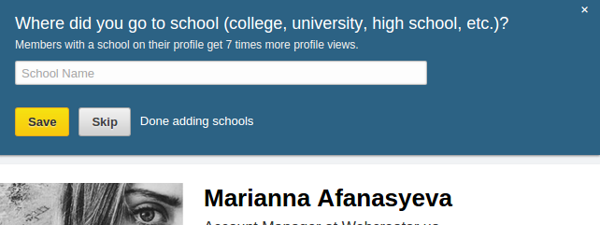
Как правило, самостоятельные действия пользователя, очень отличаются от действий, которые их попросили совершить. Так, заметные баннеры над профелем в Linkedin сделали этот функционал очень популярным.
Если вам нужно добиться от пользователя какого-либо действия, просто попросите его об этом, исользуя заметные элементы интерфейса.
Закон обратной связи
Получая понятную обратную связь, пользователь чувствует себя намного уверенней.

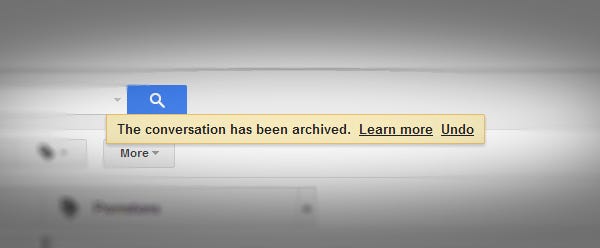
Чем лучше и понятней веб интерфейс информирует посетителя о том, что происходит в данный момент, тем уверенней он себя чувствует. Например, в Gmail, вы получаете емкое, но абсолютно ясное сообщение в ответ на каждое ваше действие. Оно позволяет вам либо узнать больше о действии, либо его отменить. Это дает пользователю возможность ощутить чувство полного контроля над ситуацией.
Закон упрощения
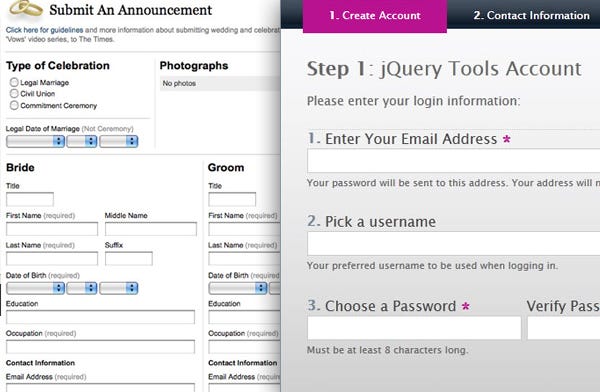
Мы говорили об упрощении контента на сайте – короткие предложения читаются охотней и воспринимаются порще, чем трехярусные. Это же правило актуально и для действий. Разбитая на короткие шаги процедура вызовит намного больше жедания к ней вообще приступить.

Сравнив левую и правую формы, очевидно, что справиться с правой вам будет проще, хотя обе они состоят из примерно одного количества полей. Но левую не хочется даже начинать. ” Не так страшен волк как его малюют”, если разбить пугающий объем на коротенькие структурные части.
Дизайн веб интерфейса – задача ответственная. Подходить к ней надо серьезно и перечисленные правила в этом смогут помочь. Если вам нужна не просто красивая картинка, а качественный и удобный юзер интерфейс, обращайтесь к нам.