Design creation is essential to the success of a digital project.
And the process of designing an app involves more than one designer. If an entire team take an active part in the design process, they can create more useful products.
Below we will walk you through the basic approach to designing excellent digital products.
→ What does “design that works” mean?
What do such main design components as UI and UX have in common? – The answer is User. Design “works” when user is happy.
→ What is the process for creating digital designs that work?
Design process is iterative. It looks more like a circle than like a straight path. There are several steps that you need to repeat, one after another, in every iteration until you come up with a design that really engages your users.
User experience design is a term that can be used to describe this circular step-by-step journey.
How can I create UX design?
There are a lot of approaches, algorithms, and UX design tips for apps in the design process.
5-stages UX design process
⇒ By effectiveUI
- Research: Learn about your customers
- Define and understand: Construct a point of view based on customer needs and insights
- Suggest: Brainstorm many possible solutions
- Create prototype: Build a representation of your solutions
- Test: Put your prototypes in front of users for feedback
5-STAGES UX DESIGN PROCESS
⇒BY PAUL HERSHEY
Suggests five stages of UX design:
- Pre-project planning
- Research
- Design
- Quality Assurance
- Feedback
These two approaches sound pretty similar. Moreover, there are lots of other similar schemes by designers all over the world. But all of them come down to four basic steps in UX design.
Step #1: Think
⇒how to make user happy
1. Research your consumer:
→ Who is the app’s target audience?
→ What are their habits and lifestyles?
→ Why do they need an app like yours?
2. Get and analyze stakeholder interviews:
→ Ask your stakeholders for references, find out what they like and don’t like about competing apps, and ask what they would like to see in their ideal app.
→ Make use of briefs, questionnaires, and moodboards.
→ Elicit your stakeholders’ business goals.
 3. Research your market:
3. Research your market:
→ Competitor’s designs. Find effective UX design solutions, used to implement competitive experience. → Competitor’s audience. Who they are, their need, their reason to use digital services.
As the result, you need to create “personas” – descriptions of imaginary users. Based on their goals and needs, you need to write user stories. They would look as short scenarios, describing how users will interact with your app.
Now let’s look at the actual process of how to design a website or an app.
STEP #2 Create
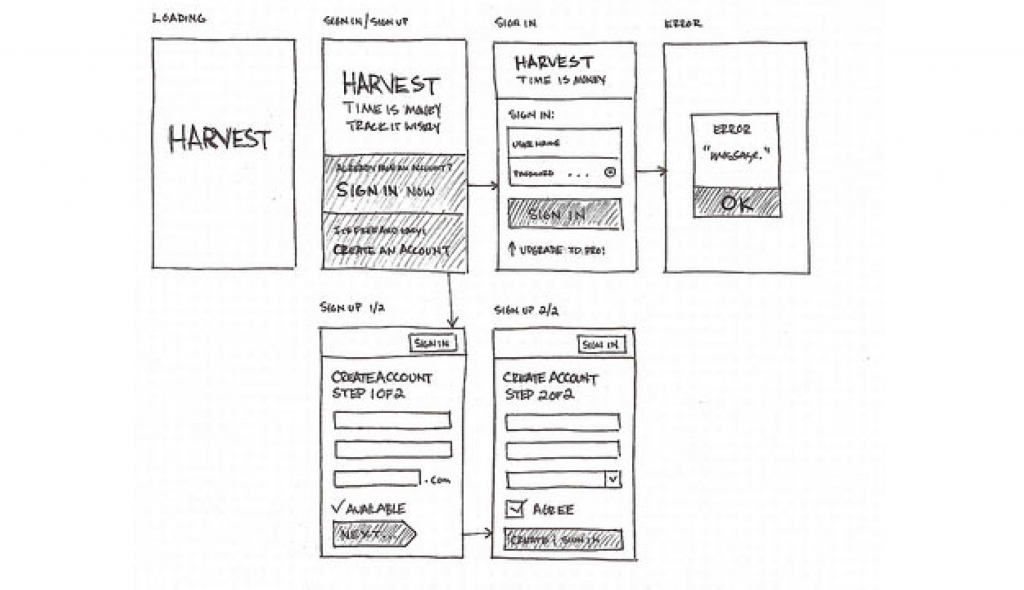
Once you have gathered the information you need, you can start creating sketches. First, you need to pay special attention on Navigation and Information Architecture:
→ Create a site map
With descriptions of the structure and logic of your future digital product .
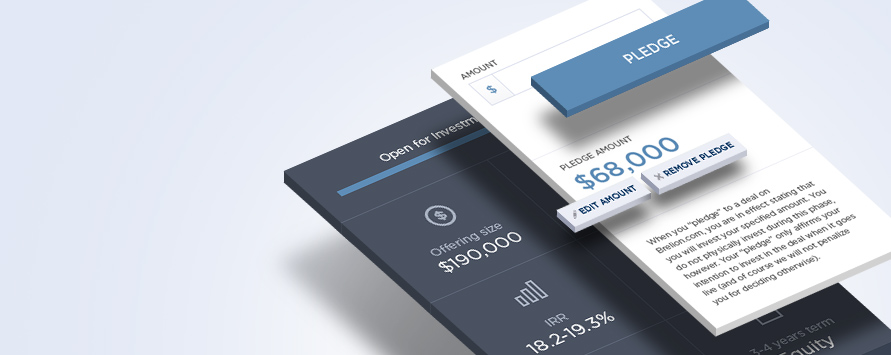
→ Create detailed wireframes with textual content
The best way to create wireframes is by using vector graphic editors. Write comments for every screen and try to display the logic in as detailed a way as possible. After the wireframes are ready, you can start building a prototype.
 → Start working on your visual design
→ Start working on your visual design
When your prototype has been tested and approved. Find an appropriate visual style using information from your research (design brief, moodboards, references).
The earlier you start testing, the better. You should take advantage of every possible opportunity to get feedback. Ask your colleagues, friends and random people in your office to accomplish certain tasks using your prototype and watch what happens.
Share your interactive prototype with everybody you know including your stakeholders. Let them test it as well. Continue collecting feedback even when you feel like everything is already perfect. After your product is released, start tracking analytics data and collecting user feedback.
Finally, go all the way back to the beginning: gather information, think, create a list of changes. Continue with wireframes, testing, design, testing, release, testing, gathering information…
Repeat: but when should I stop?
How many iterations do you need to create an app design that truly works? All of them! There is no such thing as a “final” design. There will always be something in your product that could be improved.
Consider your product a living creature: it should develop and evolve, getting better with each new version.
Do’s and Don’ts
Don’t try to fix all problems at once. Develop an MVP first, and try to fix major issues in the early version. Then, test every change you make as soon as possible.
In our next article we’ll give you our insights about how you can know that your design actually works. Stay tuned!