Animation is a big part of user experience, especially for mobile apps.
There are a lot of things you can communicate very subtly with animation:
- Send the message;
- Open Settings;
- Check the box etc.
This post reviews the common cases when functional animation perfects the visual design and support interactions.
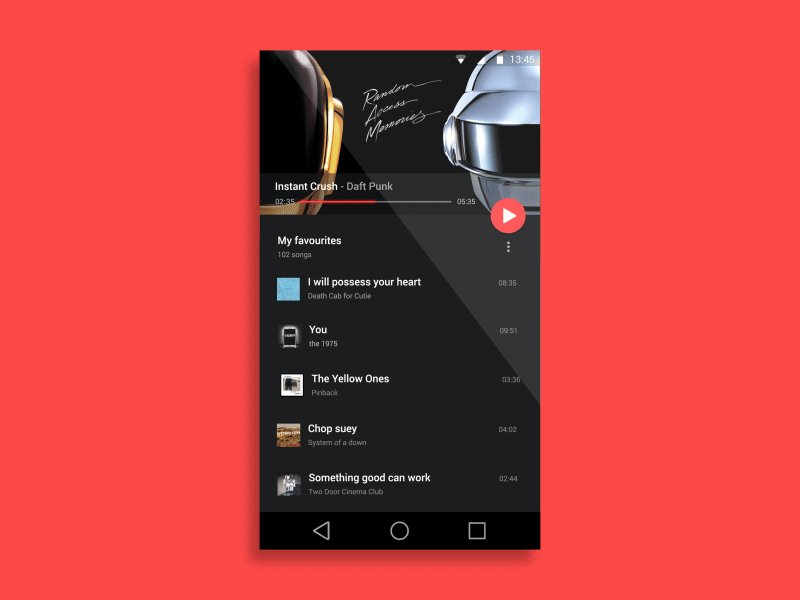
Animating a transition is an excellent way to reinforce the user’s action.
Provide system status
When users trigger some action they expect to see a visual response — the system should make it clear that it received the request and working on it. Here are a few cases when animated feedback can benefit user experience:

- Confirm user action
Users get an acknowledgment that system receives the action. When users have visual feedback, this prevents them from tapping on the element again.
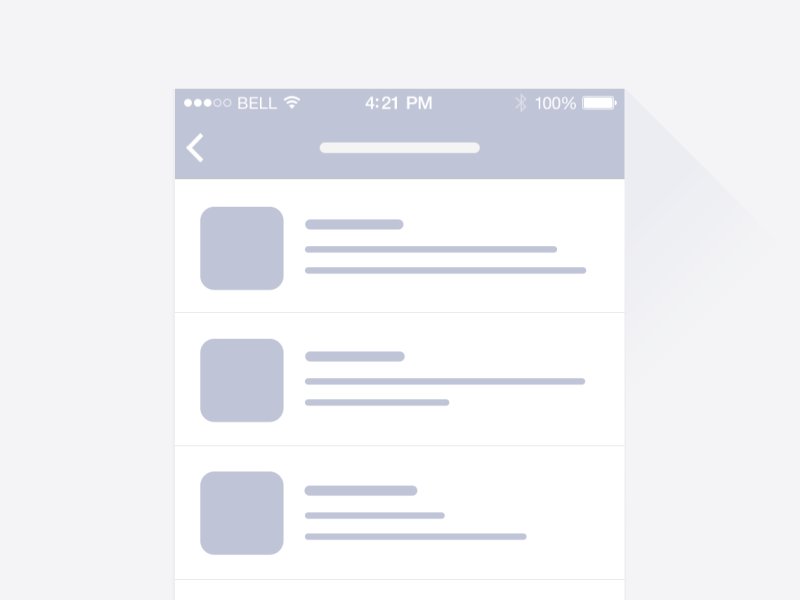
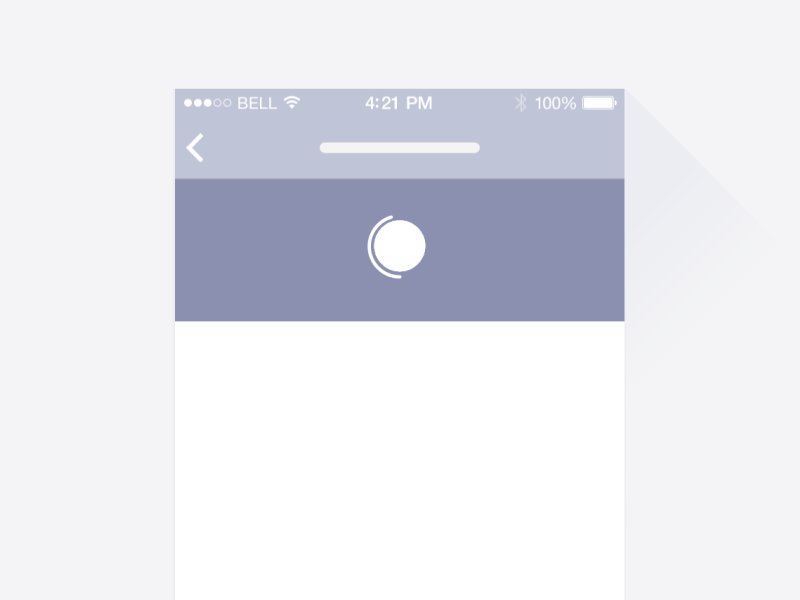
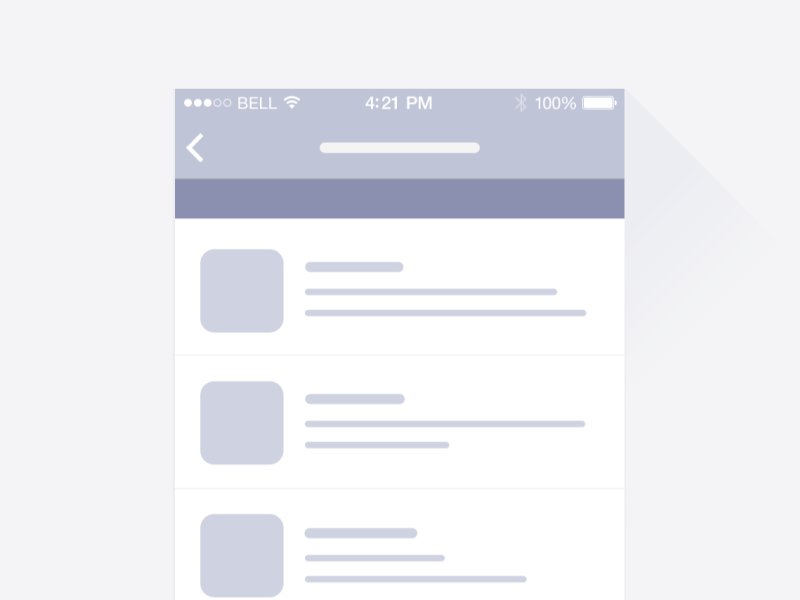
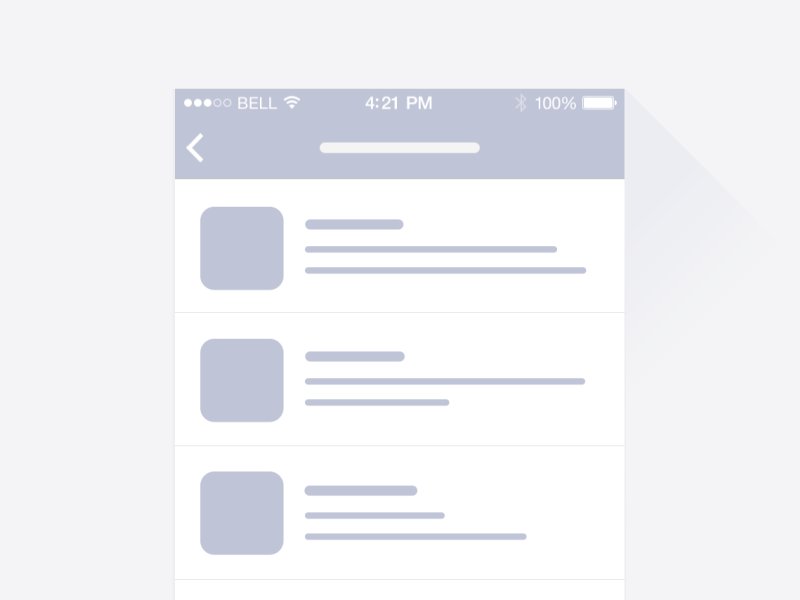
- Update content on the page using pull to refresh.
Visual feedback in the format of loading indicator helps users understand that system is working on their request.

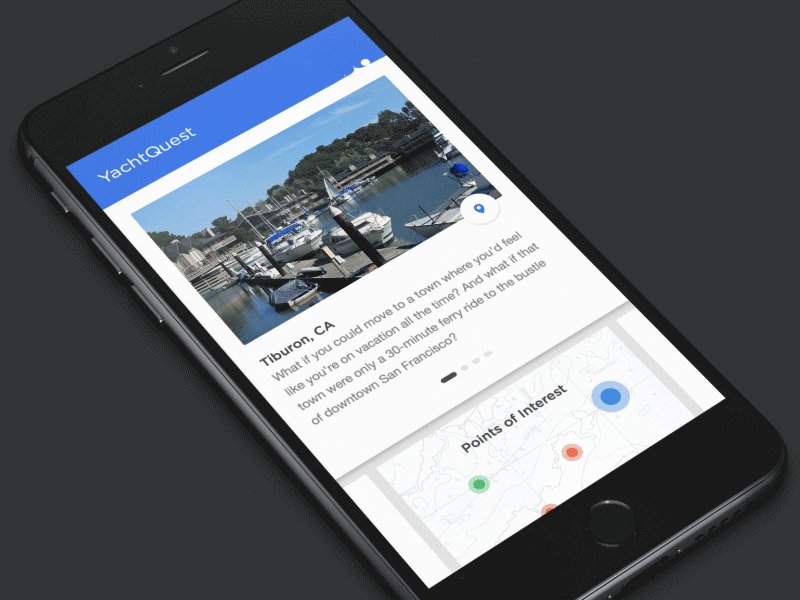
- Waiting for content to load.
Loading doesn’t have to be boring. Almost any app can utilize a subtle animation when loading it’s content to prevent users from going away. Loading animations keep the user occupied with visual feedback and as a result, users perceive a shorter wait time.

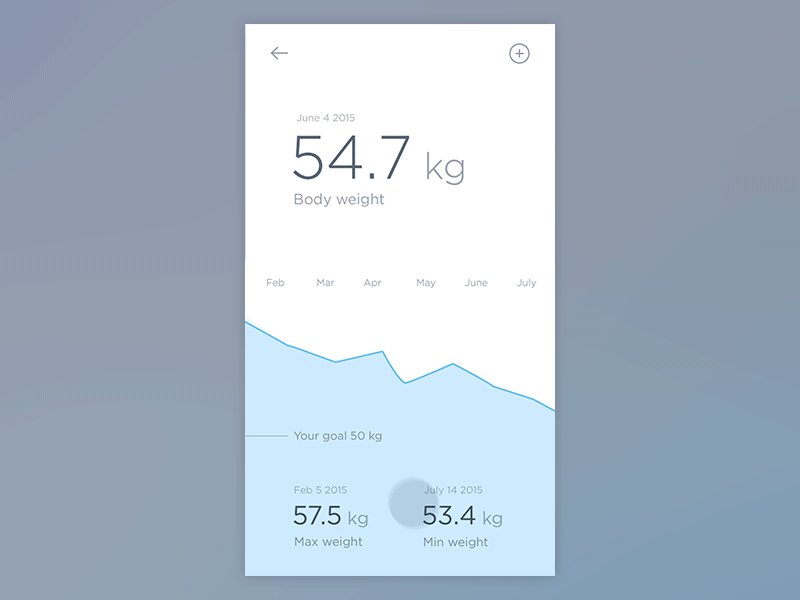
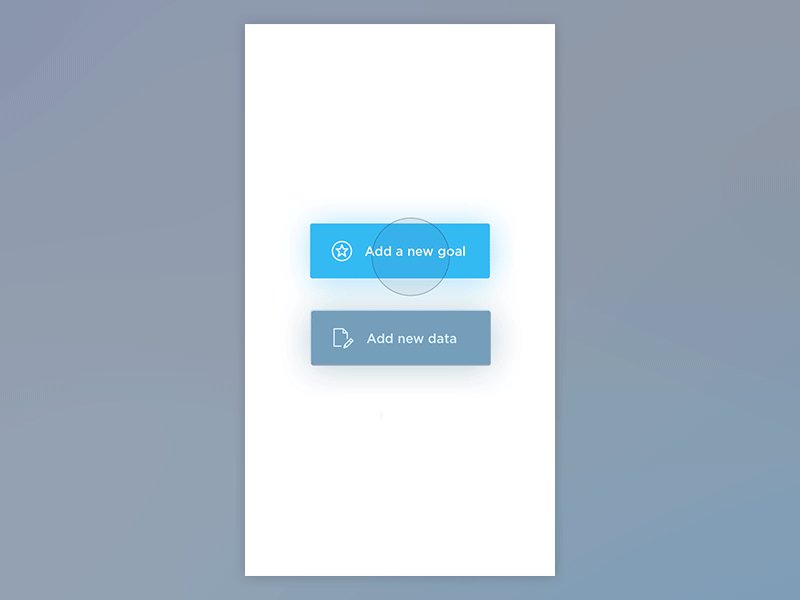
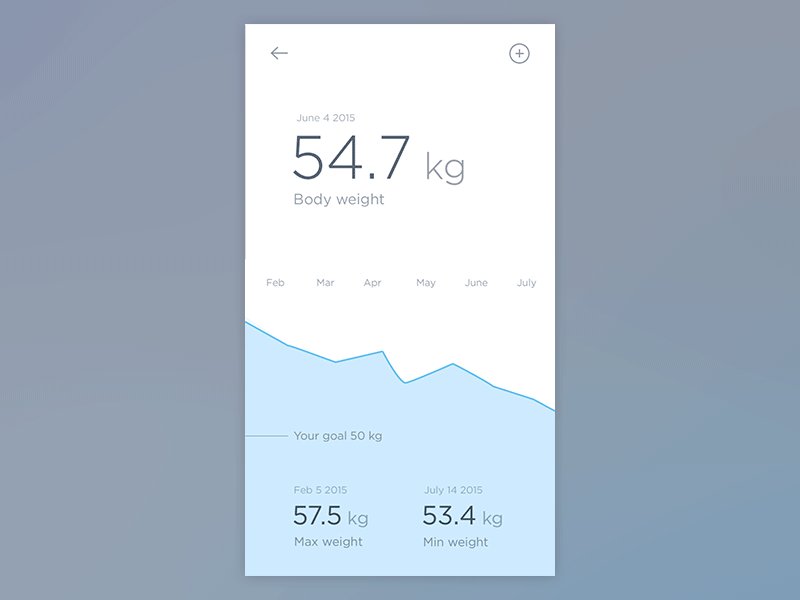
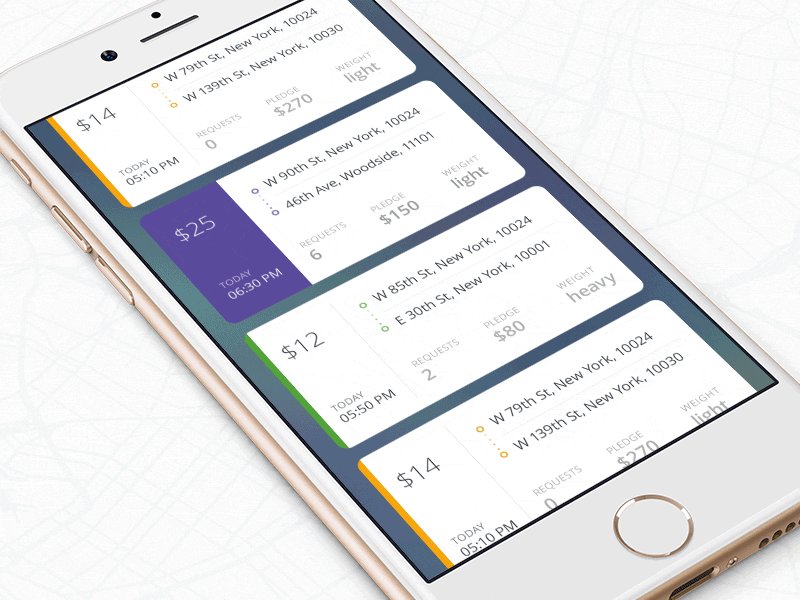
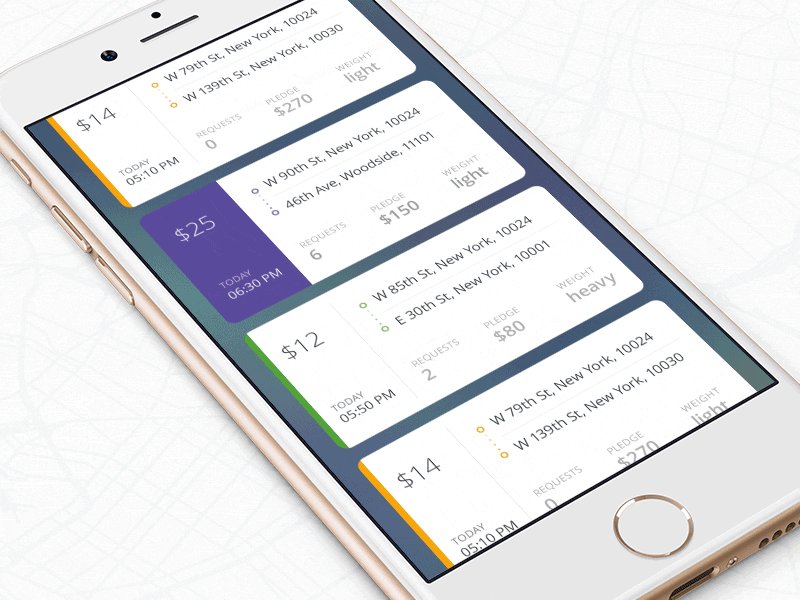
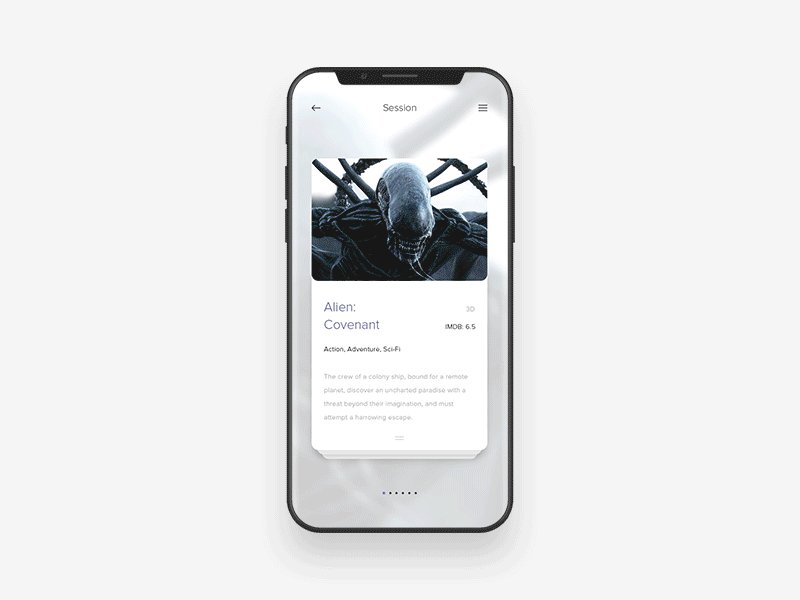
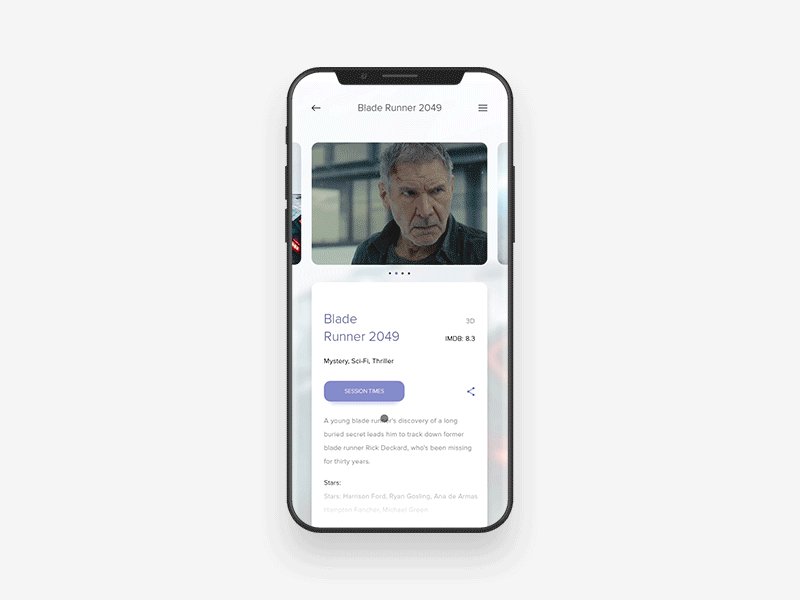
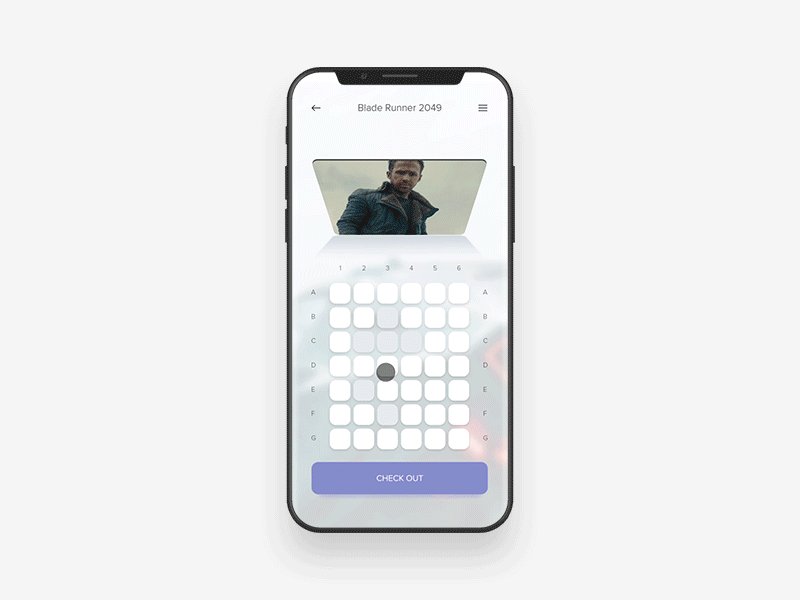
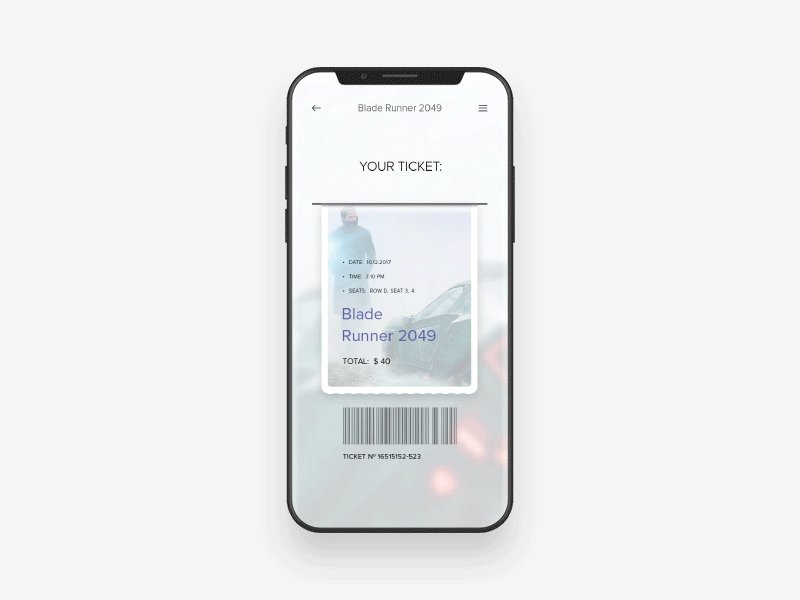
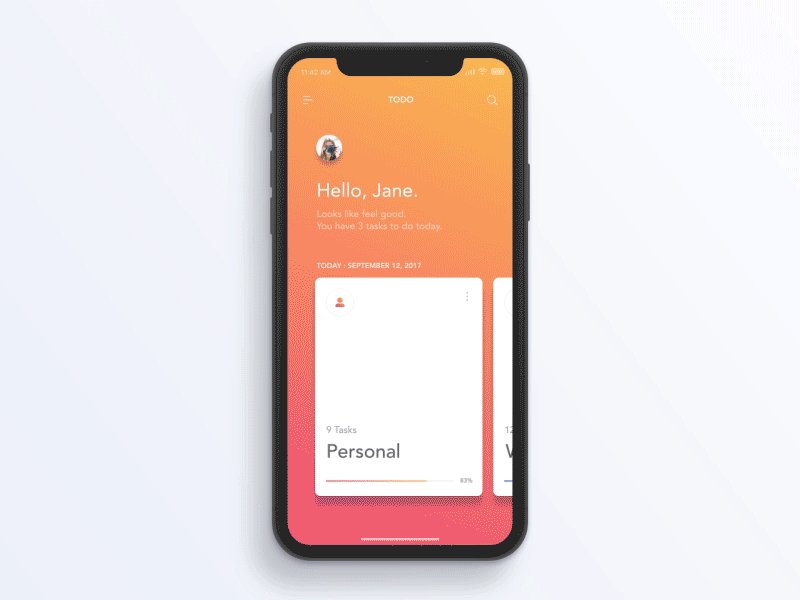
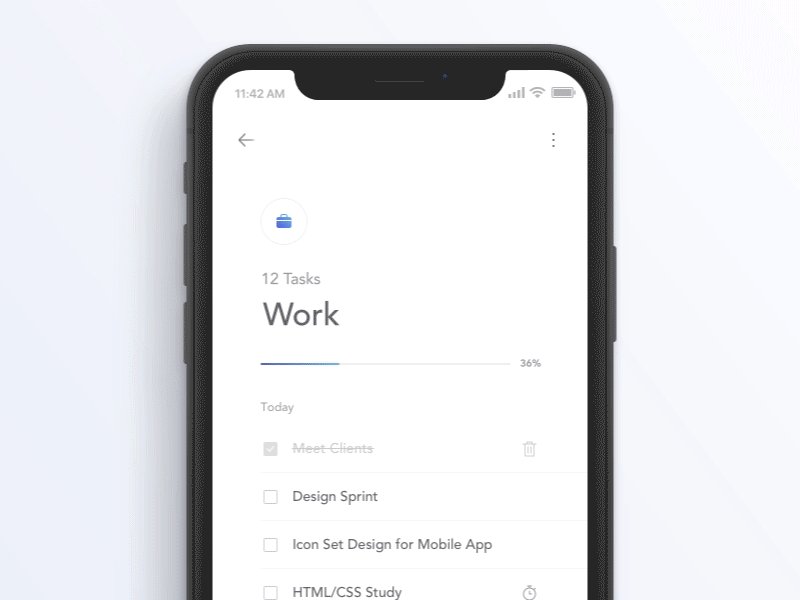
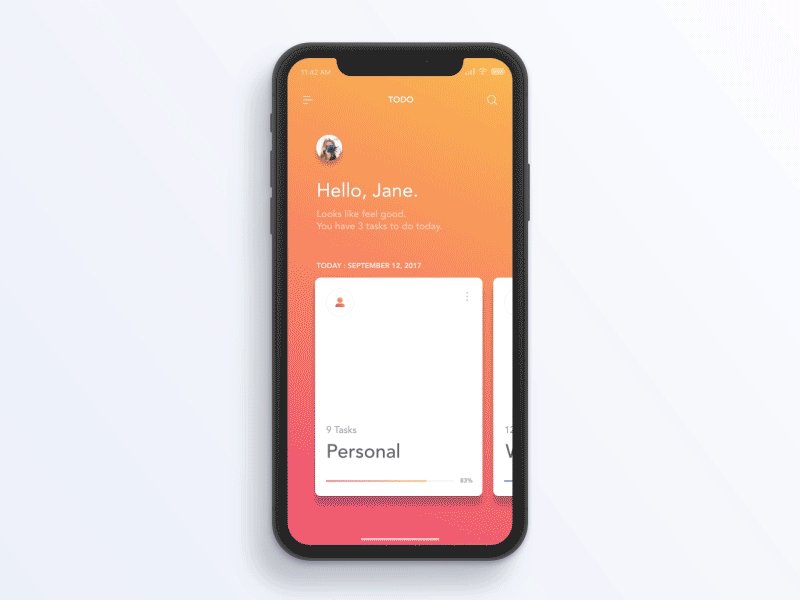
Connect different steps in multi-step process
Sometimes users need to go through a series of steps to complete an action. It should be clear that steps are connected to each other. Animation can help you to connect each step to create a whole journey.
Here is an excellent example of how using animation can create a linear progression of events:

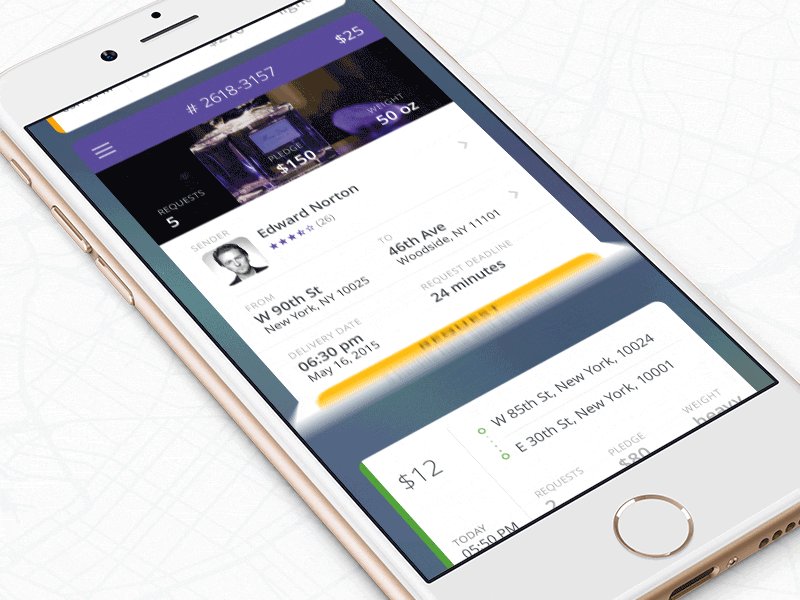
Animation can help designers to create progressive disclosure. Progressive disclosure makes the interface easy to learn by reducing the amount information presented at one time.

Here is one more great example of using progressive disclosure to provide information in meaningful chunks:

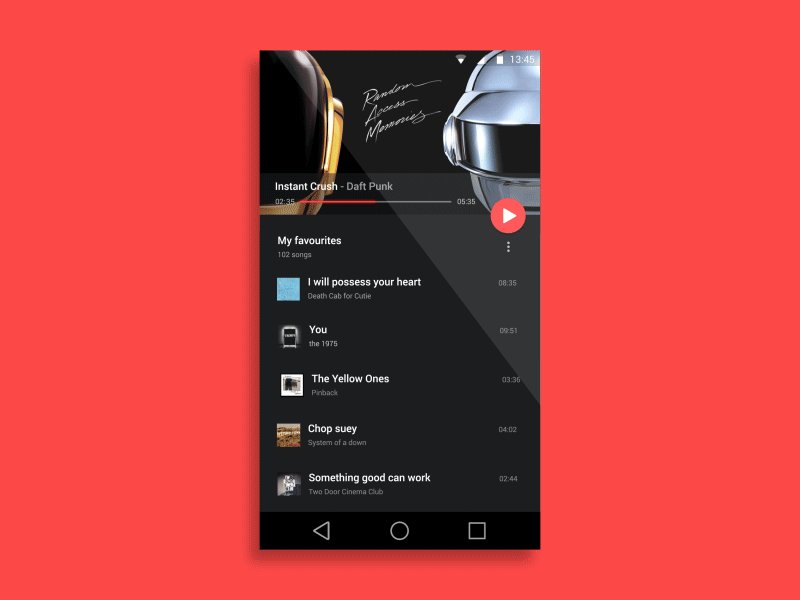
Introducing new elements
When you introduce a new element on the page, try to focus users attention on the object and help them answer the question “Why do I see a new object?” Animation helps you to define object relationships and hierarchies when introducing new elements.

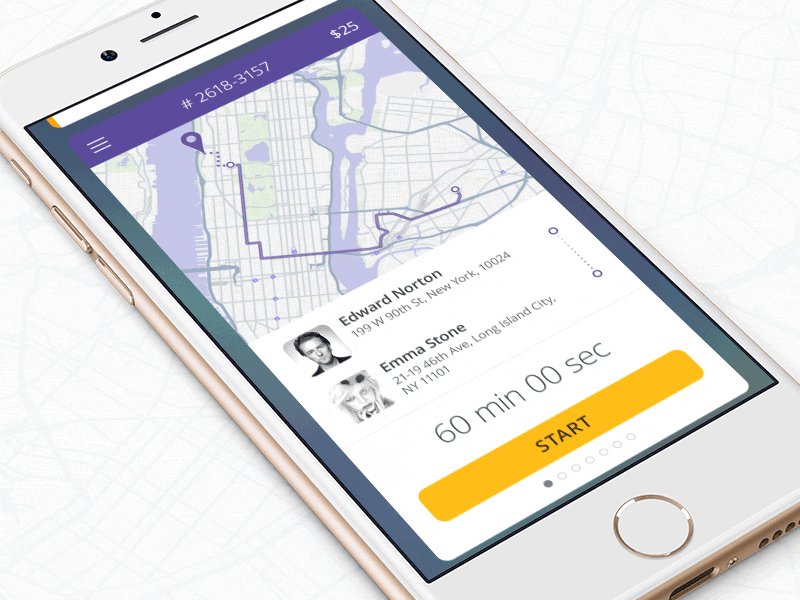
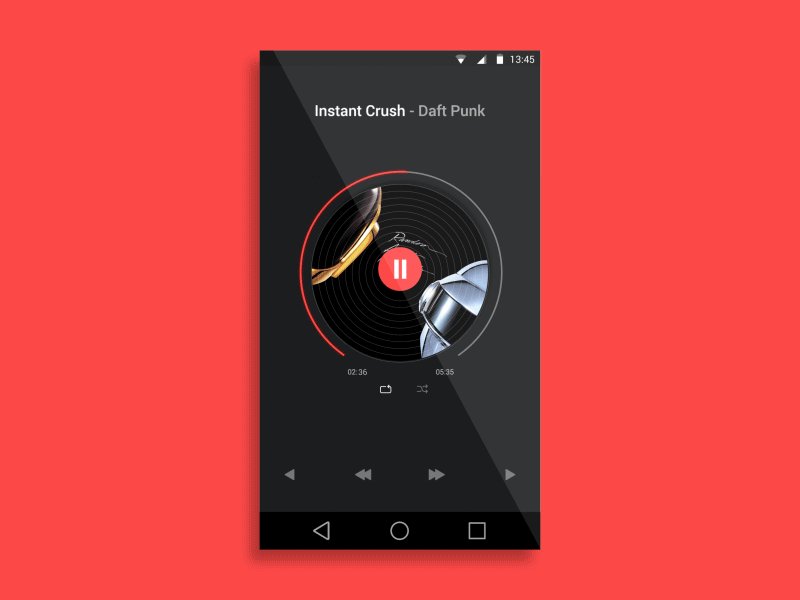
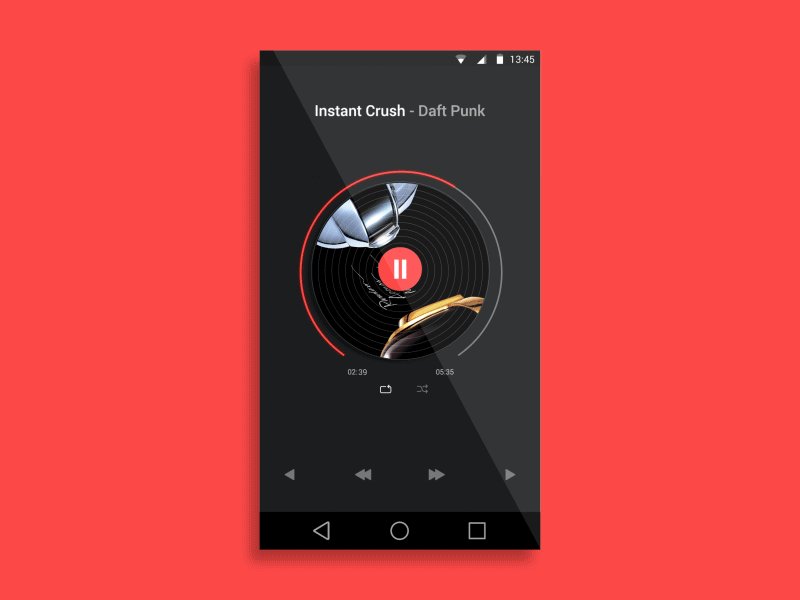
Give the user a sense of spatial orientation
Animation helps users build better mental models of spatial information.
And this is especially important for mobile users — a combination of short attention span together with a small screen size can easily lead to the situation when users get lost in the maze of screens.

We can use animation to guide the user. Animation helps to explain how information flows from one state to another are linked together. It keeps users from getting lost by giving the user information about what they’re going through right now.
In the following example, the floating action button (FAB) transforms into a header and makes it clear to the user how these two objects related to each other:

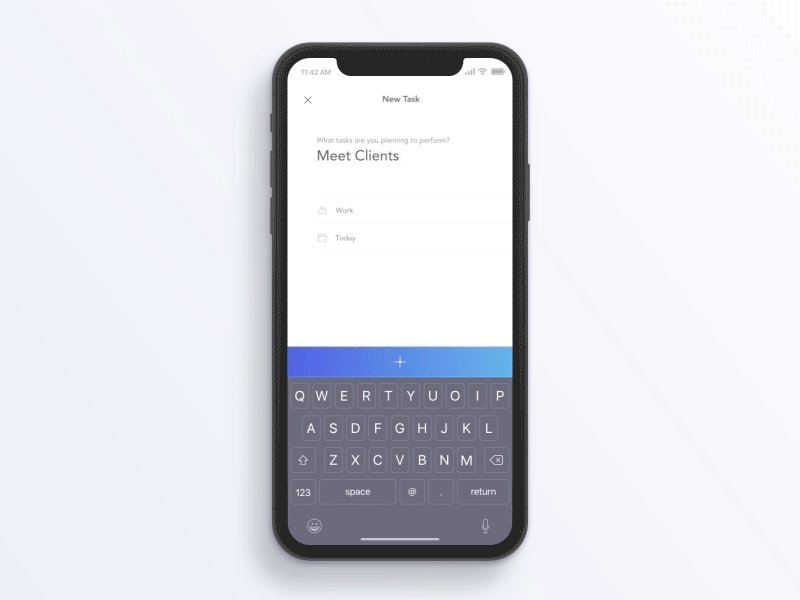
Minimize cognitive load
Cognitive load is an amount of mental effort required to use a product. Cognitive load has a direct effect on how easily for users to interact with your app. Generally, the more effort required to use a product the less desirable it becomes.
As designers, our goal should be in creating an easy to use interface . Animation can reduce user effort to complete the task.

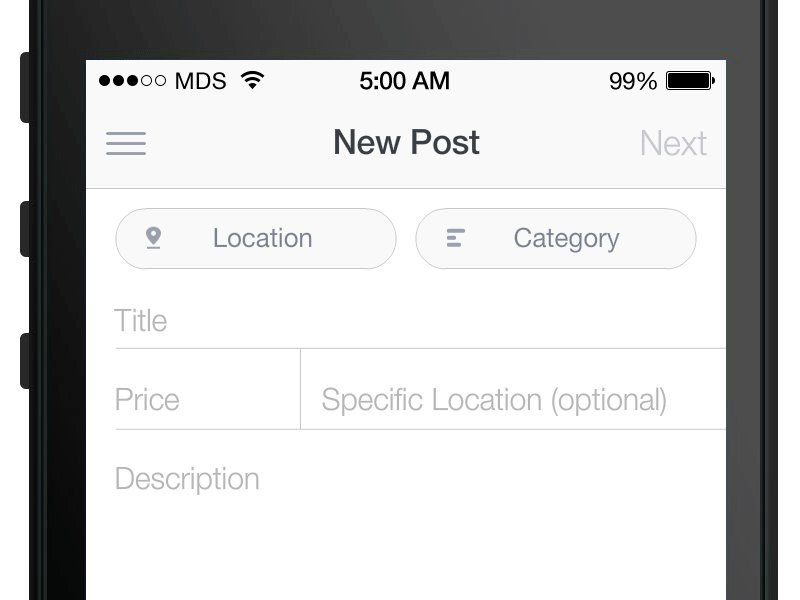
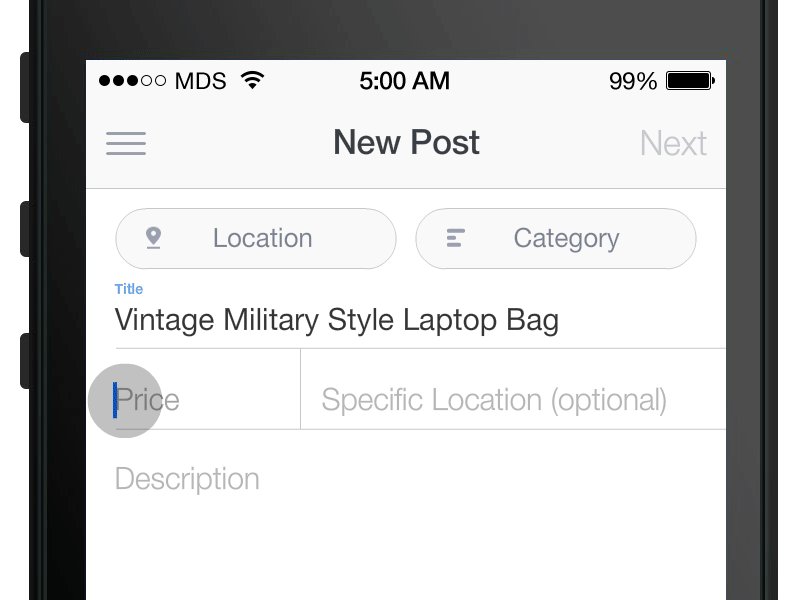
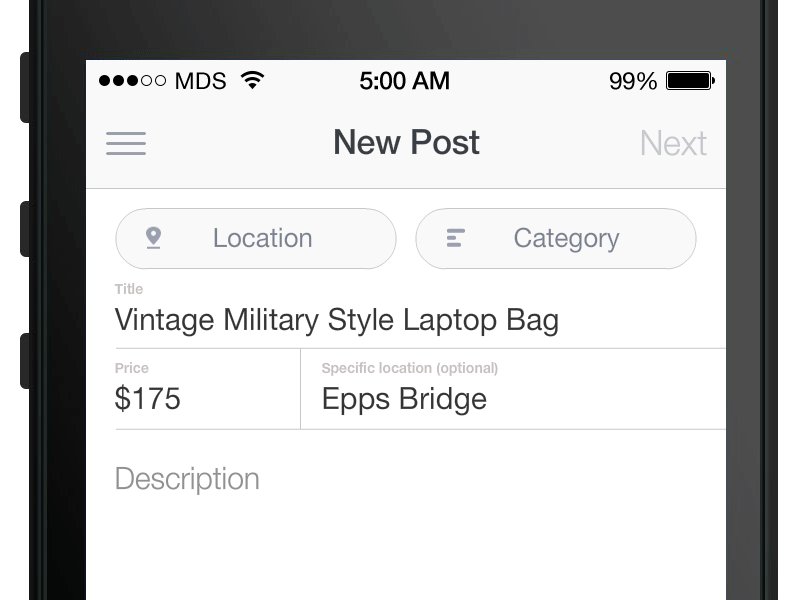
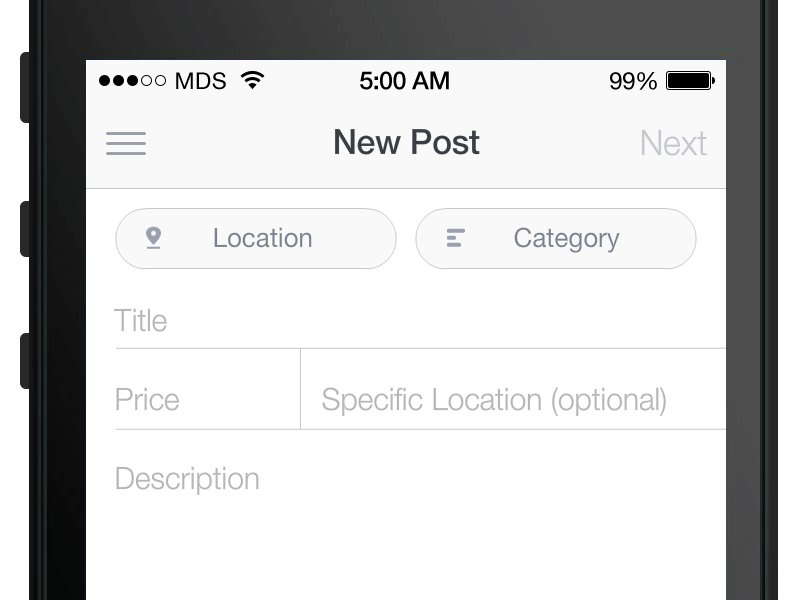
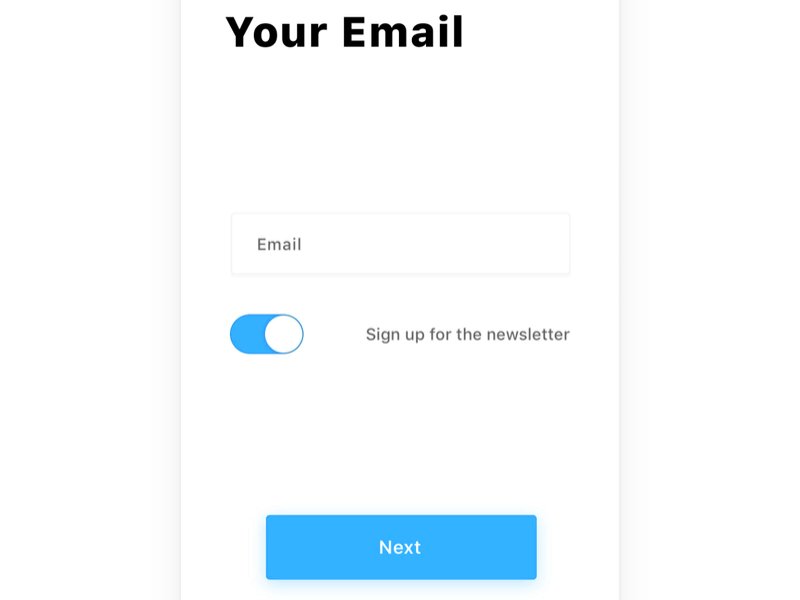
In almost any app users have to fill out some forms. Many forms have text placeholders as labels for fields. When users tap on such field, the label disappears. As a result, it becomes hard for the user to figure out what this field represents. Floating label helps users to keep the context and makes it comfortable to interact with long forms.
Let users perceive the functional change
Functional change happens when the element changes its function after the interaction. For example, when a user taps on the button, the button will mean a different thing. This animation helps users find the answer to the question “What this element does now?”

One common example of functional change which can be seen in many mobile interfaces is a toggle. Animation helps users understand what is the state of the element.
In some cases, the functional change of single element leads to the change of entire view. For example, a hamburger menu that changes to ‘X’ and activates a new view.

Conclusion
Animation is powerful when used in sophisticated ways. It solves a lot of functional problems within interfaces and makes them feel alive and genuinely responsive to the user. No matter what app you design it tells a story to your users. And animation can help you tell a story much more effectively.
Based on https://uxplanet.org/animated-transitions-in-mobile-apps-412b8e8478e7


Comments are closed.