Things move quickly in the web and mobile app development.
To succeed in the field of up-to-date UX design, designers must be ready for new challenges around the corner.
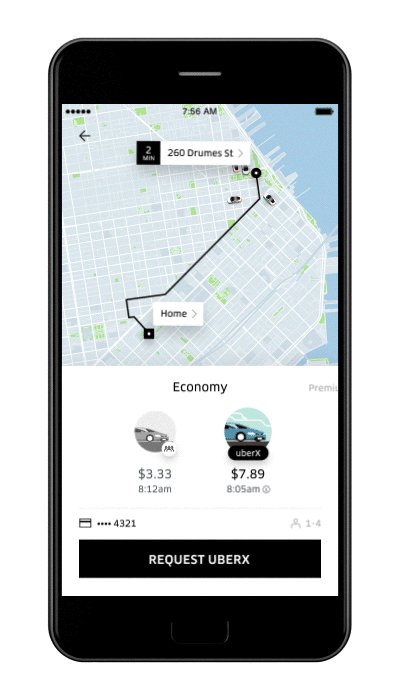
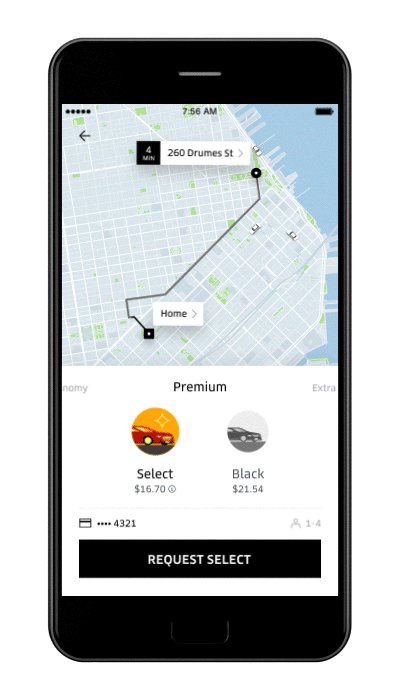
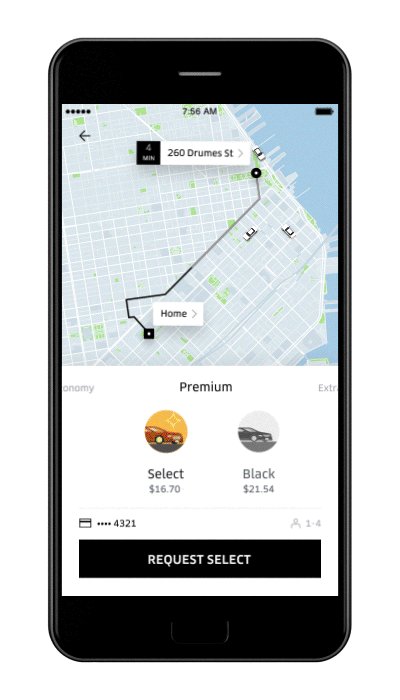
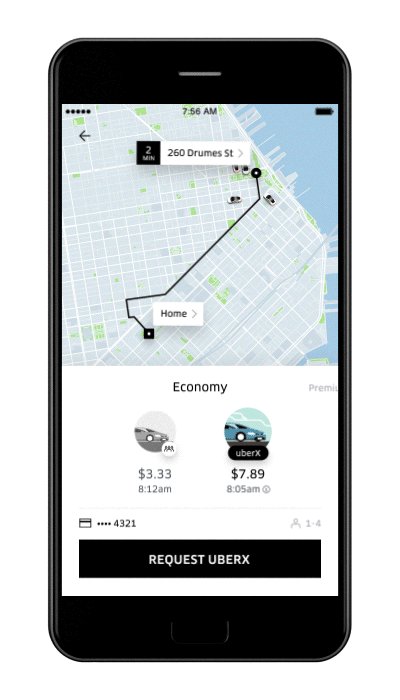
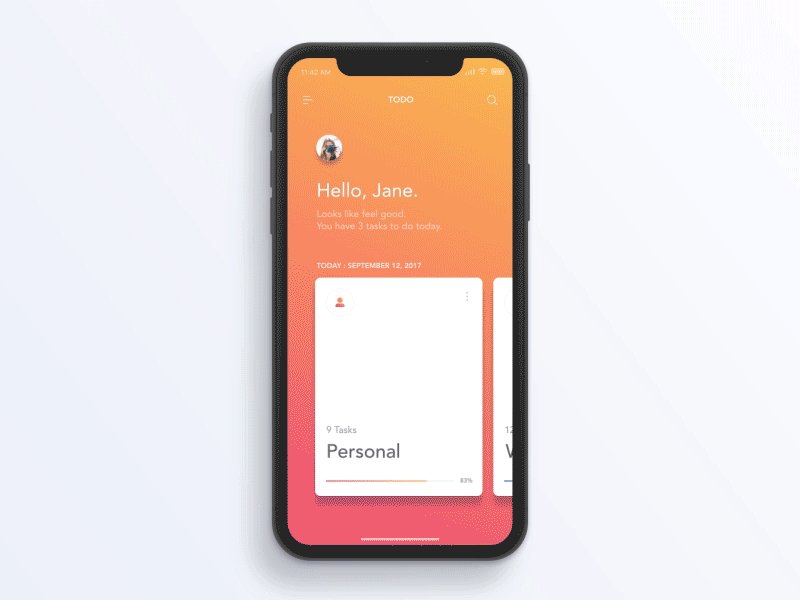
1. Simplify User Journey
When we interact with apps or websites, we have a particular goal. And usually, the less effort we spend on achieving this goal, the better user experience.
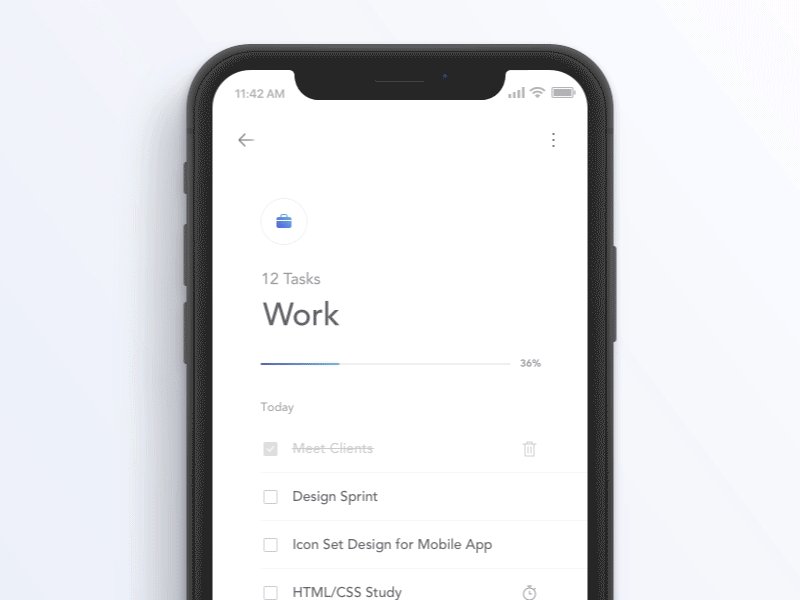
Linear User Flow
A linear design experience is UX with a specific beginning, middle, and end that allows users to complete one action with each step. Linear user flow is good for users because it allows to estimate how much time it’s required to complete a task.
Progressive Disclosure
When your app has a lot of information or actions, there’s no need to show everything-all-at-once.
Designers will use technique called progressive disclosure to make information or action visible only when users need it.
Progressive disclosure can reduce cognitive load and improve comprehension of the interface.
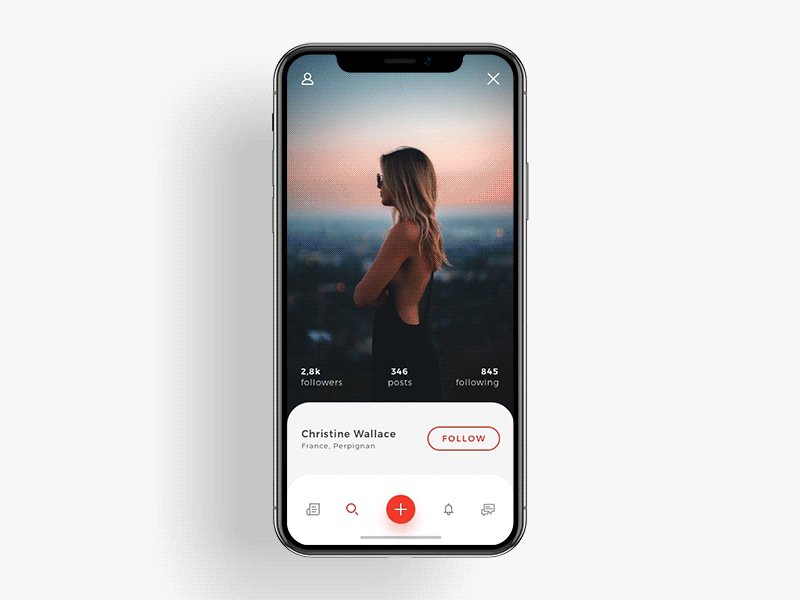
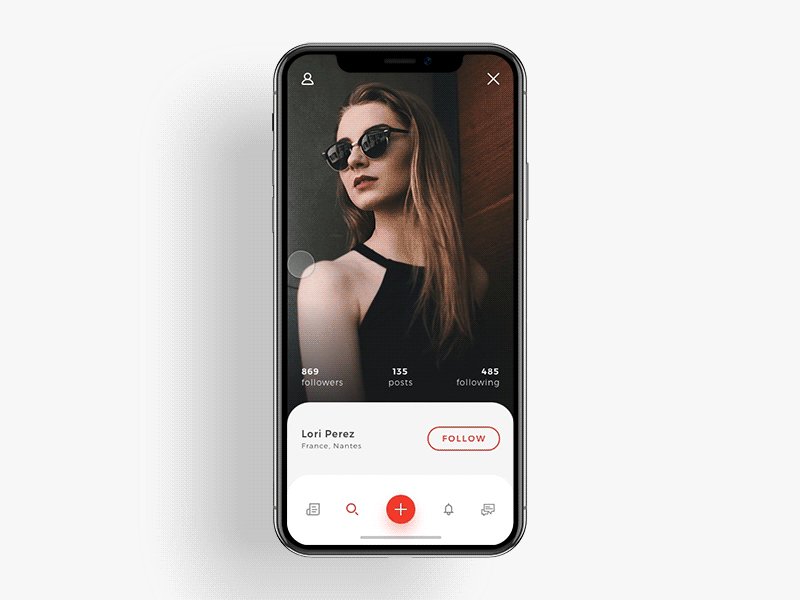
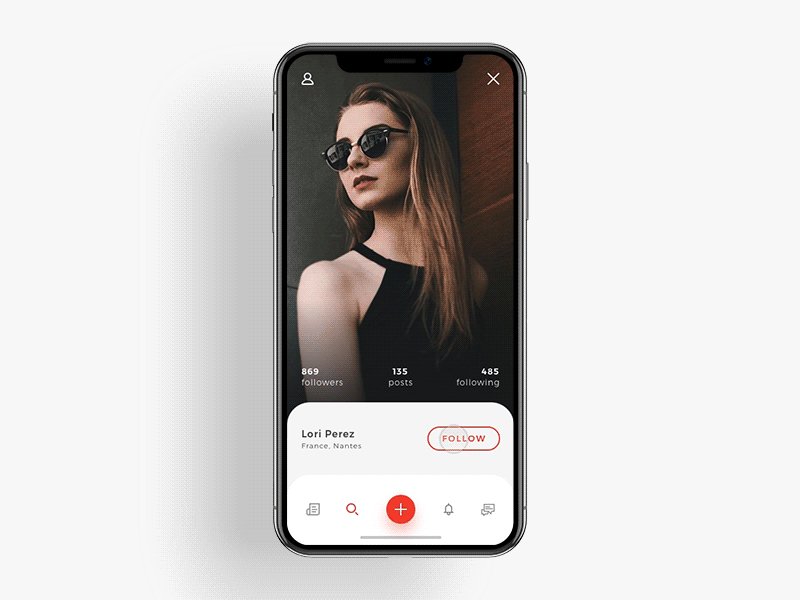
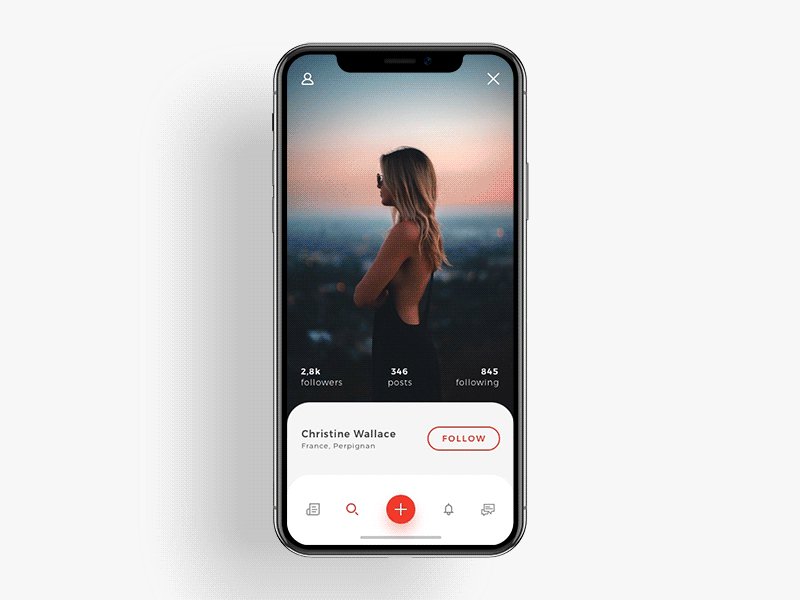
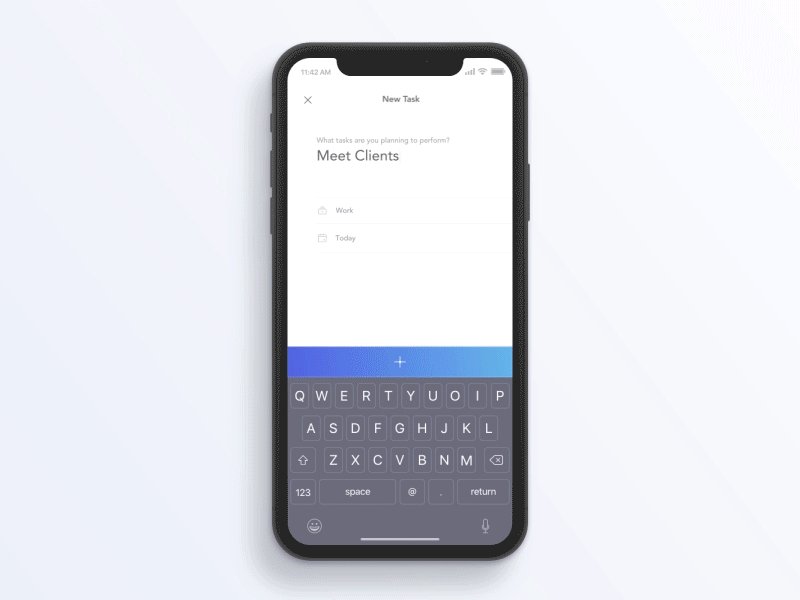
2. In-app Gestures Paired With Animation
With the release of iPhone X designers faced a new challenge. The lack of physical Home button leads to the fact that even the most basic interactions with a device are gesture-based now. What does it mean for designers? This means that designers will have to pay more attention to gestures.
The article states critical problems related to gesture-based interactions such as discoverability and learnability issues. In the attempt to solve those problems, designers will focus on motion design and microinteractions.
Animation will be used:
- To make it clear what interactions are available (animated hints)

- To clarify spatial relationships between UI elements (animated transitions)
- To provide feedback on the interaction
 https://www.webcreator.ws/en/pages/services.html
https://www.webcreator.ws/en/pages/services.html
3. Content-Oriented User Experience
Well-curated and easily accessible interface, including content is what makes a mobile app appealing to its intended users. Designers can keep content front and center in 2018 by:
- Decluttering
Removing visual clutter and improving comprehension is a popular goal among many UX designers today.Designers remove irrelevant information (noise) and prioritize relevant information (signal) by putting content first and elaborating clear visual language. Stripping away all the visual clutter can help you focus on the core of the message you are trying to communicate.
- Clear Visual Hierarchy
Have a clear order with how UI elements are presented to make content comprehension easier.Such strong visual signifiers as contrasting colors for call-to-action buttons, for example, are used to direct user on certain interactive elements or essential information.
https://www.webcreator.ws/en/pages/services.html
4. Full-Screen Experiences
With the release of Samsung Galaxy S8 and iPhone X, frameless design became a trend. More screens space available for users and they expect to have full-screen experiences.
HD Images and Videos
Not only the fact that your app should provide full-screen experience is important. The quality of assets will have a direct impact on user expectations about your app. Images should not appear pixelated on a mobile screen.

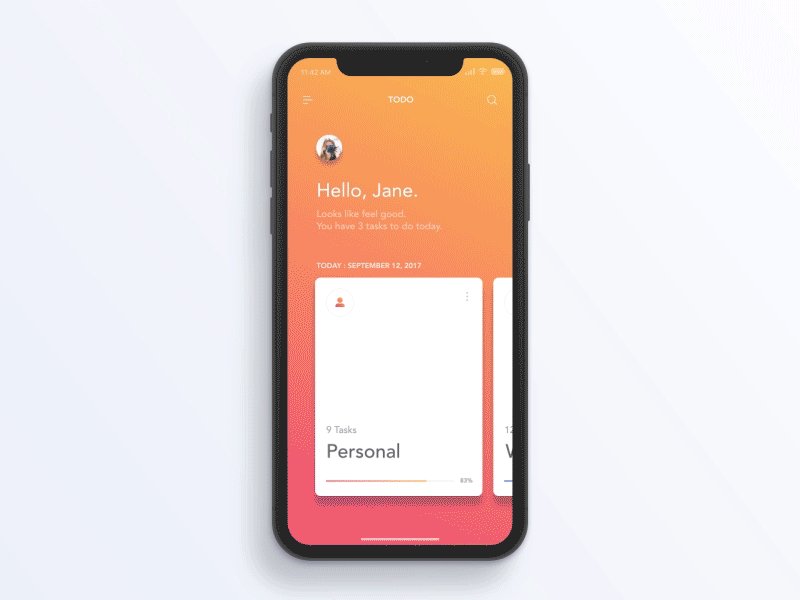
5. Vibrant Colors
Color is one of the most powerful tools in the designer’s toolkit. Color can draw attention, set a mood, influence users’ emotions and actions. When it comes to mobile app design, this is definitely the time of vibrant colors.
Color As a Functional Element
Color will be used not only for aesthetics, but it’ll also be a part of the functional experience. For example, designers will use color to visually separate different types of notifications.

6. Emotional Experiences
In 2018 we’ll see more emotional intelligence integrated into the mobile experience. EI is no longer all about animated effects showed when a user completes specific actions. Emotional intelligence is a powerful way to make user experience engaging and delightful.
Better Way To Express Emotions
Expressing emotions is natural for people. Even in the era of command string interfaces, we used emoticons to make other people understand what we feel.

In the era of mobile devices, we have an opportunity to share even more broad spectrum of emotions. Face recognition is be used to provide more relevant reactions. One of such technologies is Animoji — animated emoji which respond to facial expressions via the iPhone X camera:

Natural Interactions With Apps
More focus on gestures will change the way we interact with apps. For example, the way we like our content. Instead of tapping on the button or icon, it’s possible to make it more natural by drawing ‘heart’ icon on the screen:

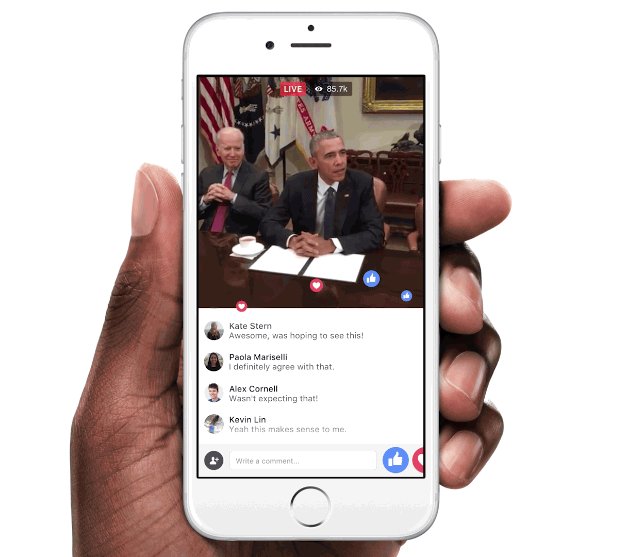
7. Dominance of Video content
2017 saw a surge in the popularity of video as a content marketing format. According to Hubspot, 78% of people watch videos online every week, and 55% watch videos online every day.
Adapting Video For Short Attention Span
The average human attention span has fallen from 12 seconds in 2000, to eight seconds in 2015. New ways of content delivery appear as a result of adapting to the change.
Formats like 360-degree videos and Facebook Live were created as a result of such adaptation. In 2018 more users and business will use this format to deliver important and timely information.

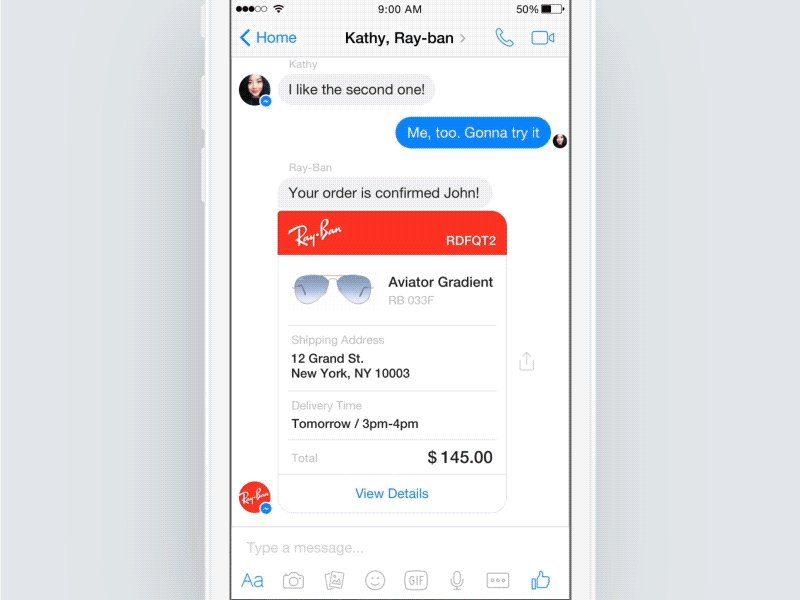
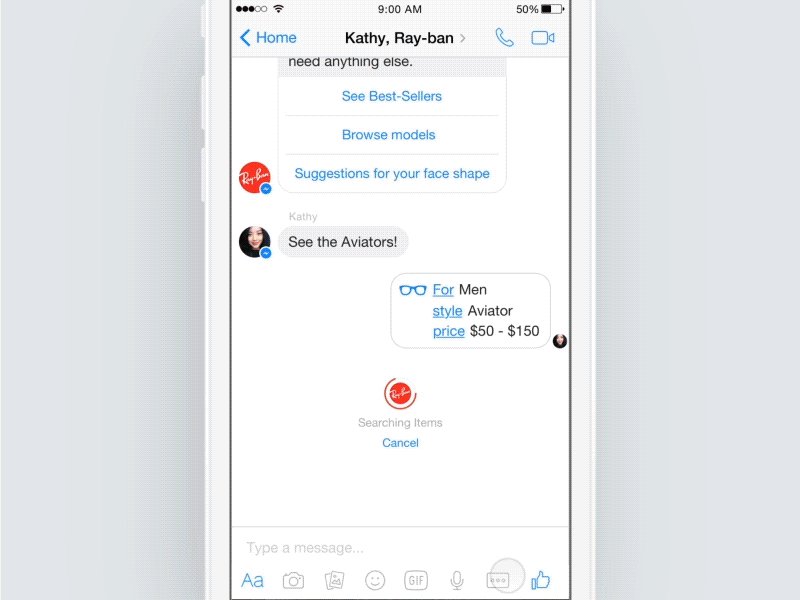
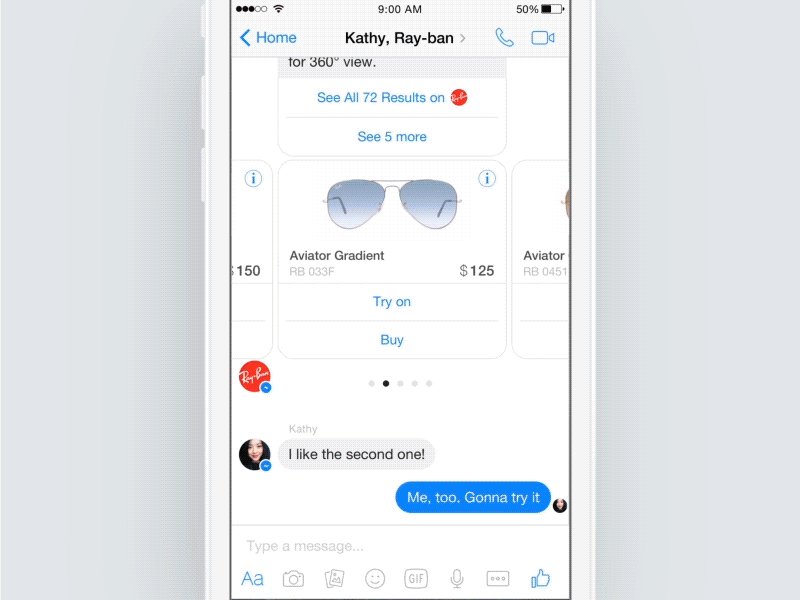
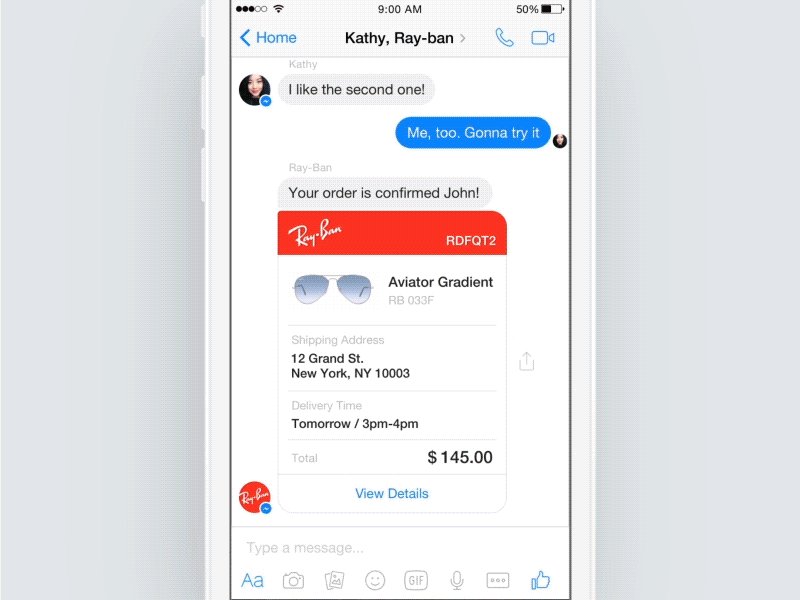
8. Conversational design
2015 comScore study says the average user only uses around three apps frequently, and at least one of them is a messaging app. People love chatting. That is why chatbots and voice-activated assistants, powered by artificial intelligence, will be a hot trend in 2018.
Chatbots Assistants In Messaging Platforms
Most likely we won’t see chatbots as a full replacement for regular graphical user interfaces, but they will be integrated into messaging platforms such as Facebook Messages to serve as assistants. Online businesses will have automated real-time conversations with their customers.

Importance Of Copywriting
The popularity of conversational interfaces amongst designers and developers will raise an awareness of the importance of copywriting for this type of interface. Since chatbots are almost entirely based on a word exchange between user and machine; each word has to be carefully selected.
9. Advanced Personalization
Personalized UX will continue to be a hot trend in 2018.
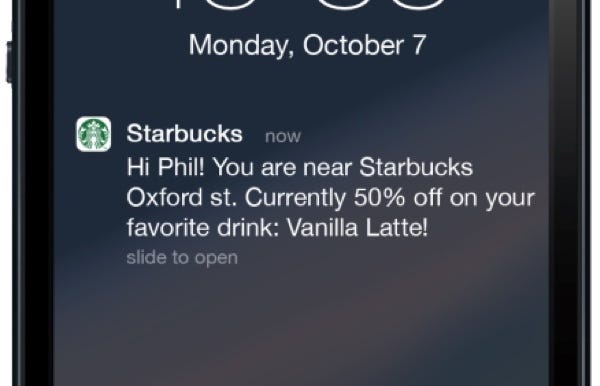
Content Based on User Location
Since mobile devices are travelling with users, the apps installed on the devices can utilize location data to provide content which will be relevant to user’s current location. This make services more responsive to the environments around them. Some apps like Starbucks have already utilize this property to provide special offers for users.
In 2018 we’ll see more apps use those capabilities to make user experience better:
>
Tailored User Interface
Personalization in UI design isn’t only about content. All users are different — some of us have poor eyesight, others might be colorblind. So why should the apps have the same UI for everyone?
Personalization is about adapting a layout to a person. This can be achieved by utilizing information already provided by the user and by using device sensors, e.g. tracking how users interact with app and what problems they face. Based on this information, apps can determine if the bigger font size is required, or it’s important to make the sound louder when playing videos.
10. Augmented Reality
Besides conversational interfaces, another direction which promises to completely change the way we see and use apps is the fast emergence of augmented reality (AR). A year ago, Mark Zuckerberg predicted that all screens will eventually be replaced by lenses. It’s already clear that 2018 will be a year of augmented reality. A lot of people will use their mobile phone or tablet as a lens into a virtual world.
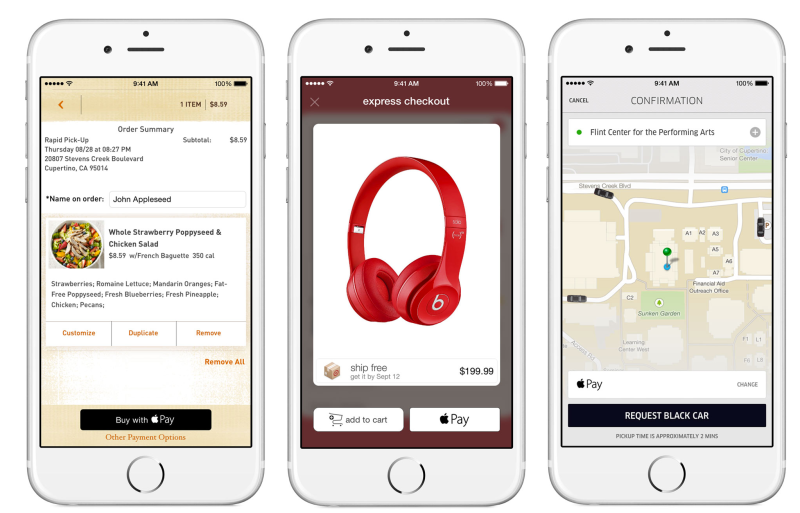
11. Cashless Payments
Cashless payment is quickly becoming a new standard for many users. Useful fact is that the number of people using this payment method has almost doubled in 2017.

It’s so powerful that it’s able to change daily commerce. For example, in regions like China cashless payment is quickly becoming a preferable way of payment.

Based on https://uxplanet.org/12-mobile-ux-design-trends-for-2018-5b4ce7e8445f