Meet Figma 3.0, that will save you time because you won’t need to constantly switch across apps. And it will save you money because you can remove redundant tools from your workflow.
What’s new:
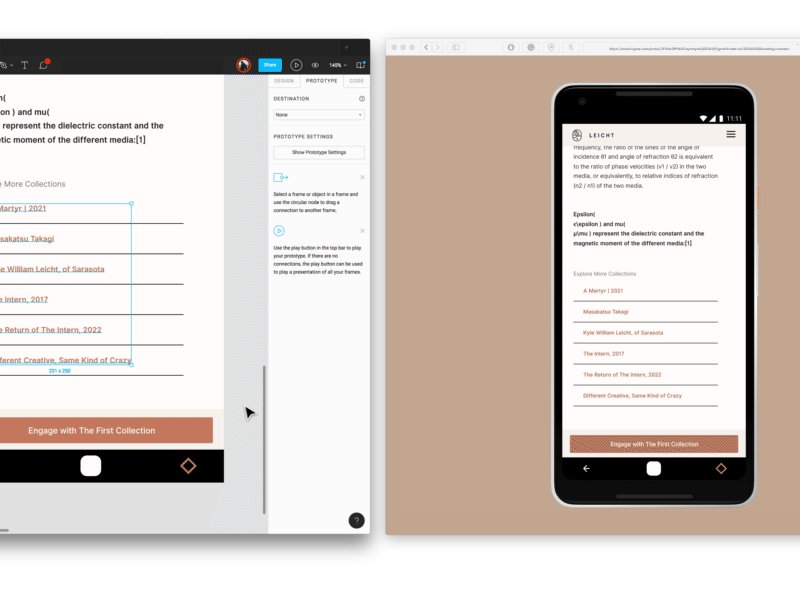
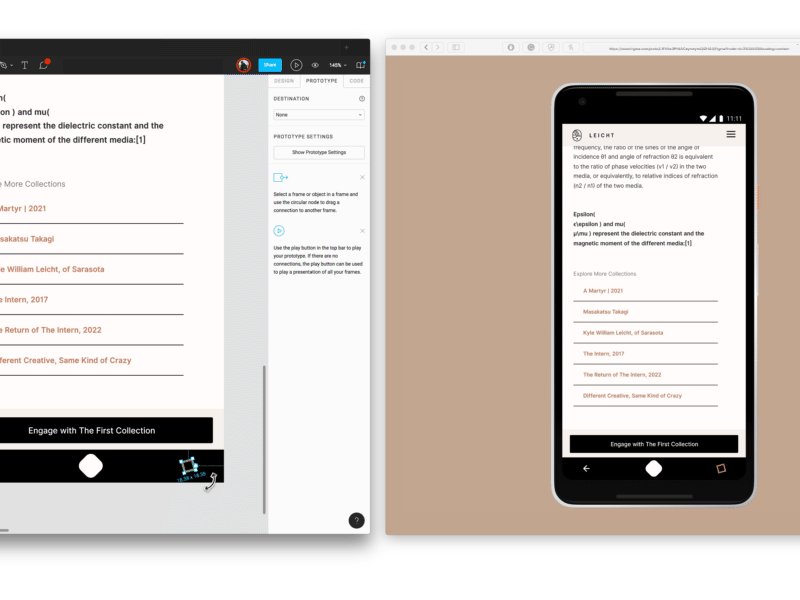
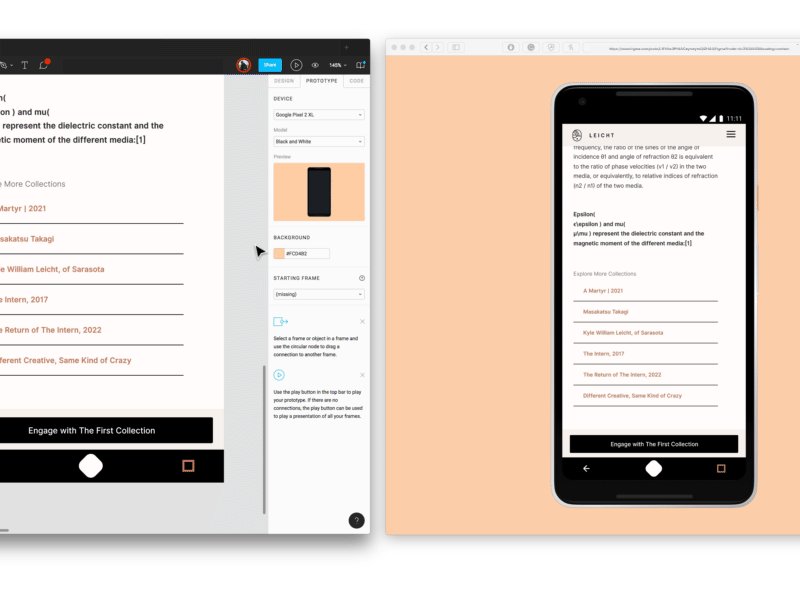
- Prototyping — We’ve added device frames, fixed objects and advanced scrolling to bring your designs to life.
- Styles — With Styles and our new Team Library functionality, you can now build and maintain every part of your company wide design system in Figma.
- Organization tier — We’re previewing our new “Organization” tier, which helps large organizations scale their design management.
We hope this new functionality, coupled with our existing web-powered features like Developer Handoff, Commenting and Shared Components, will allow you to switch your team and workflow nearly 100%.
Prototyping
With 3.0, prototyping in Figma has evolved. We listened carefully to our users over the past year and added things you need to get great feedback on your work: Device frames, fixed objects, scrolling and transitions.
Yes, this means your team can finally kiss your pricey InVision subscription — and its endless syncing — goodbye. Prototyping in Figma is free, and it’s tied to design so you never have to export screens again (web magic in action ✨).
The rundown:
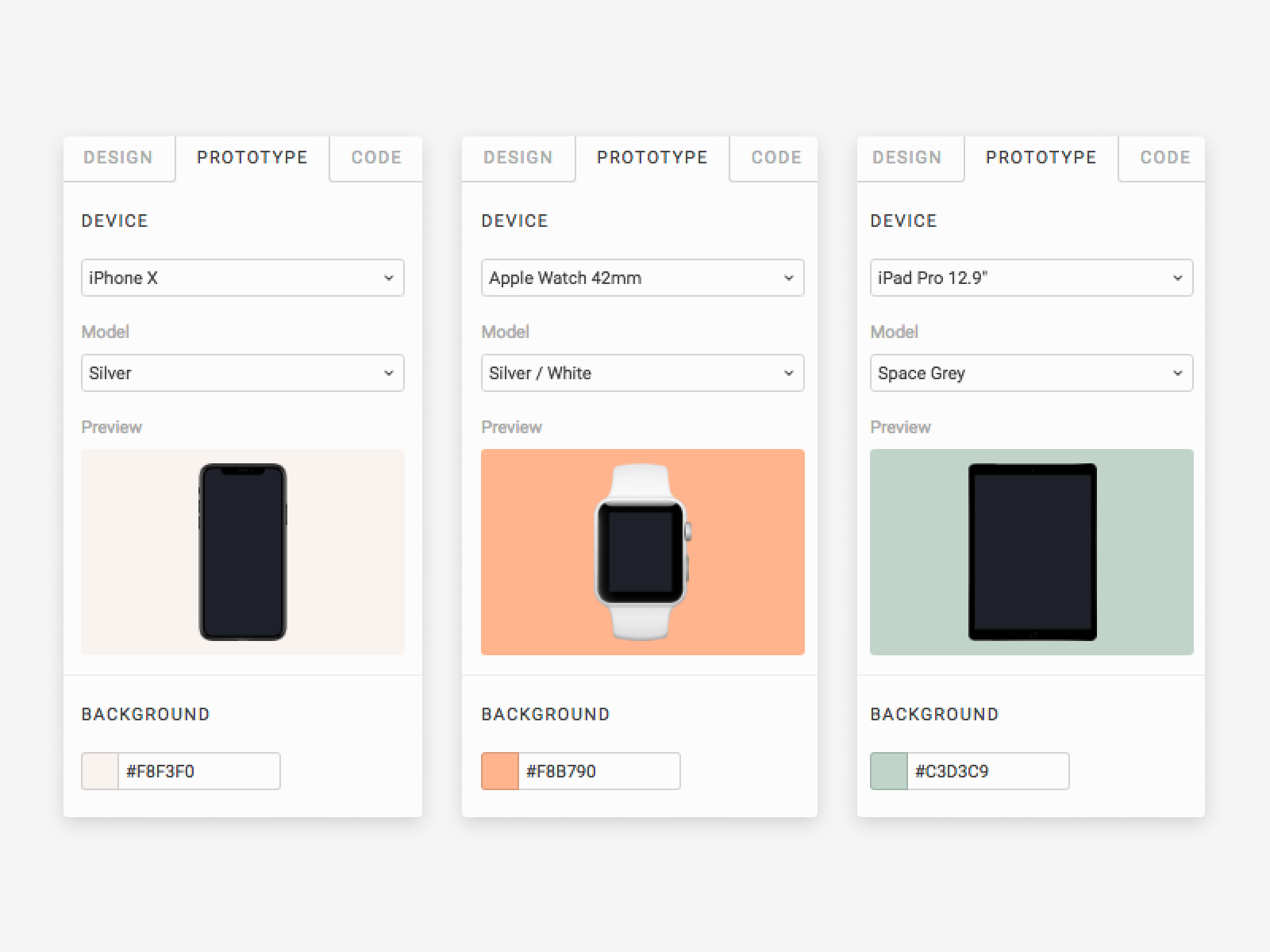
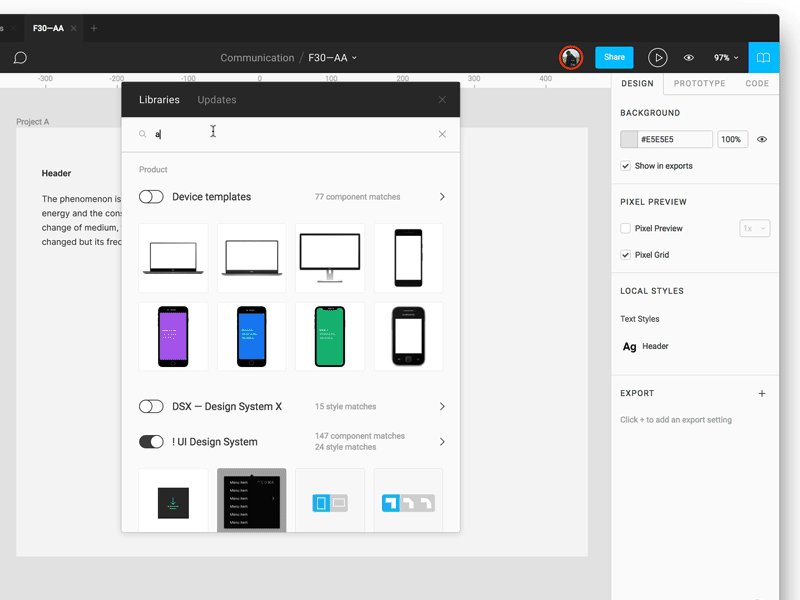
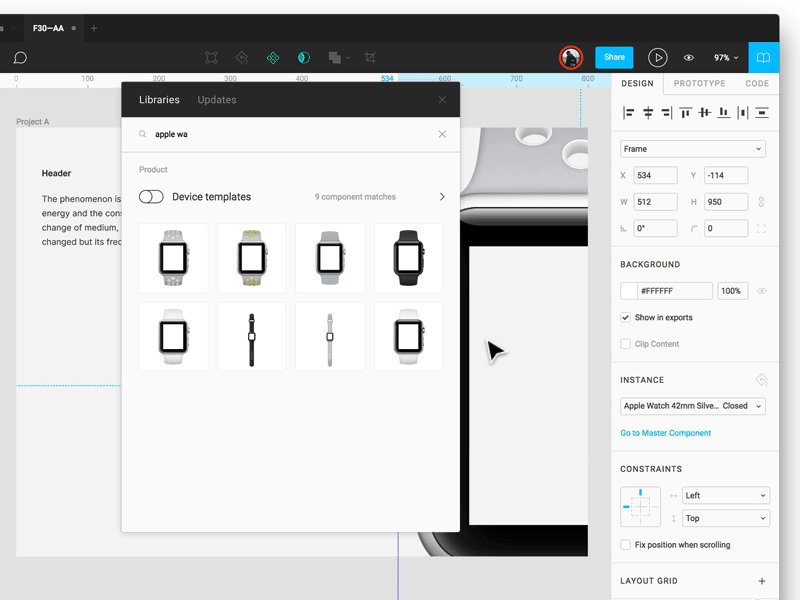
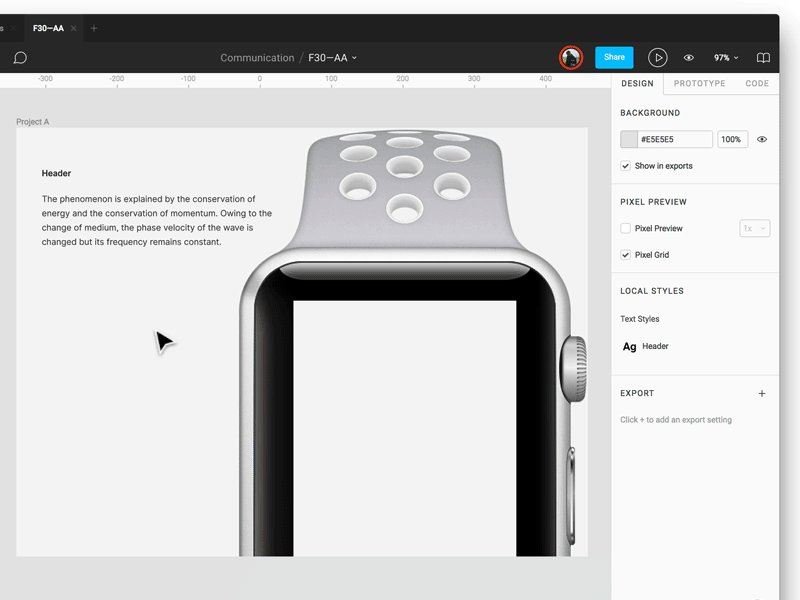
- Device frames. Add a range of containers — from iPhone to Android to Apple Watch — on your designs, and watch them shine. This will help others on your team gain context about the scale of the design.

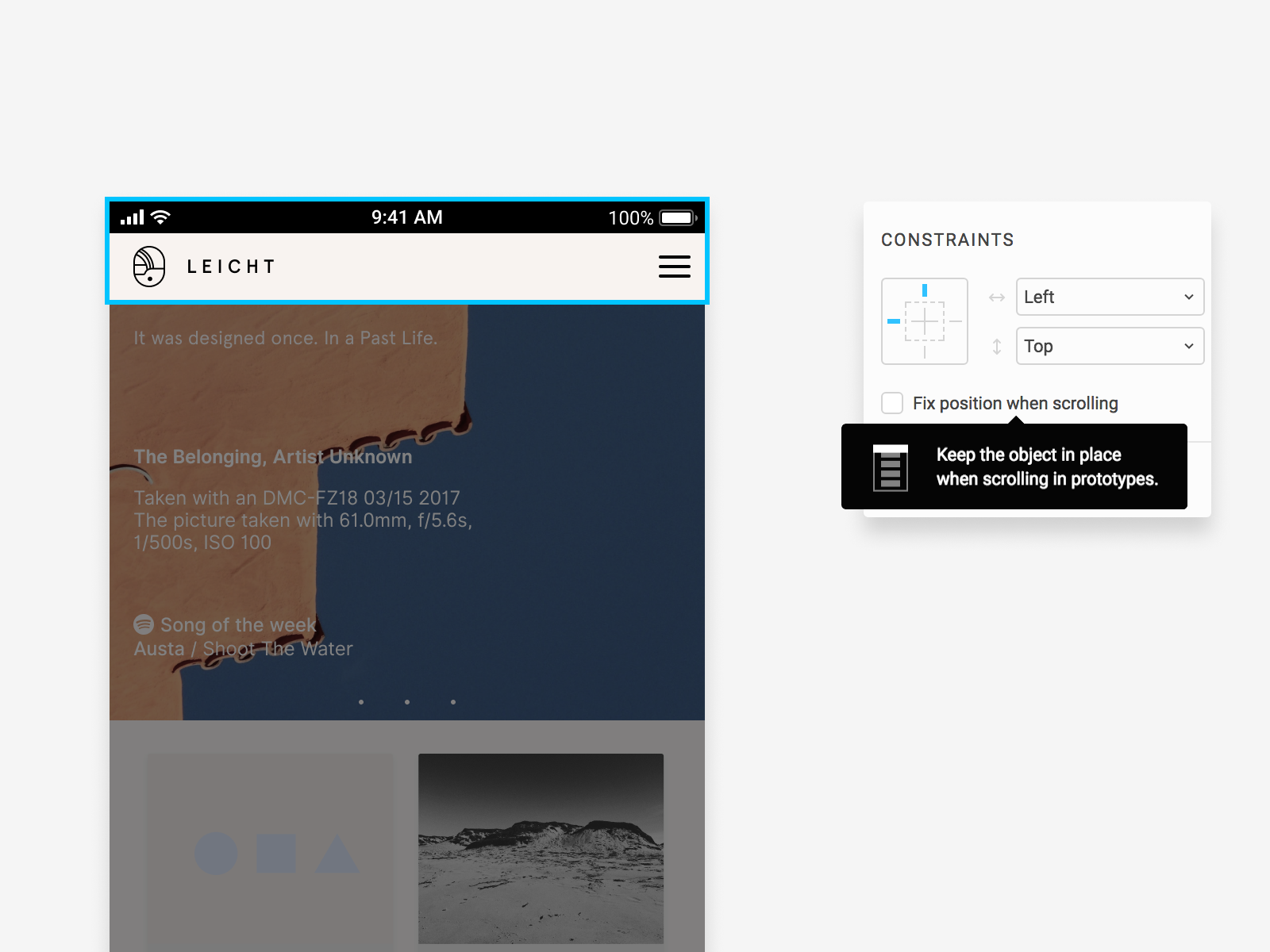
2. Fixed objects. Our community has asked for fixed headers and footers in prototyping since the day we launched. Now you can finally attach objects like status bars or buttons to the top, bottom or even sides of a frame with constraints.

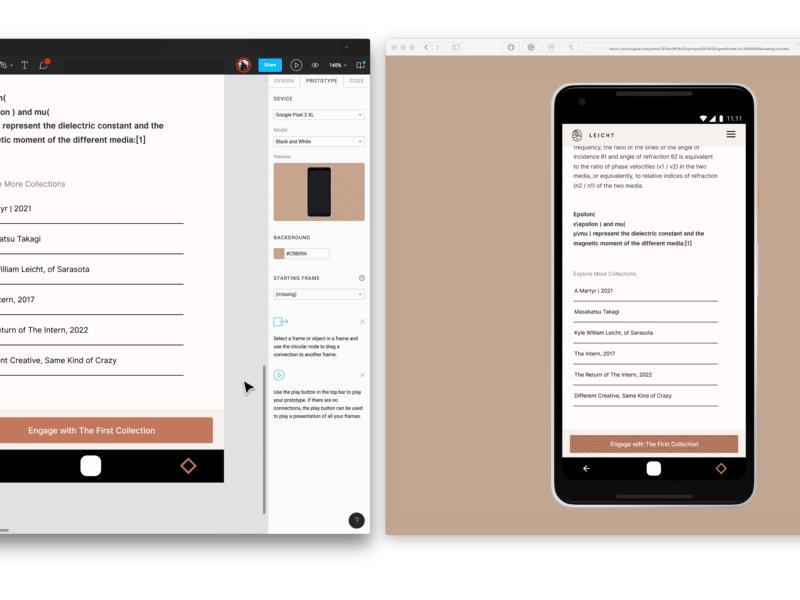
3. Scrollable areas. This is a whole new level of interaction for a screen design tool. You can enable scrolling through individual shapes within a parent frame, which can itself be scrollable. Want to introduce a carousel of images

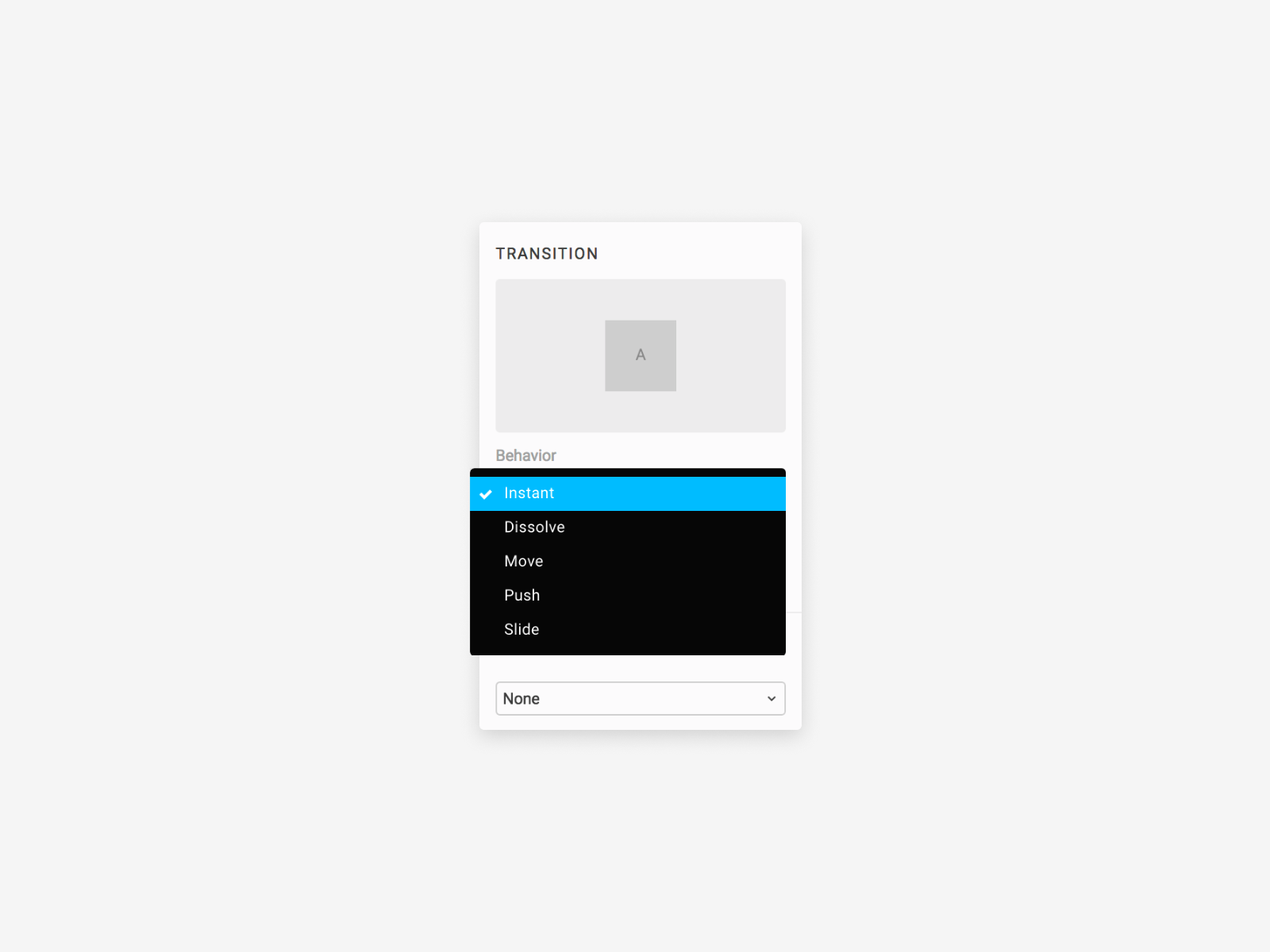
4. Transitions. Add dissolve, slide and push effects to link frames. These subtle transitions mimic the motion of native mobile apps so your prototypes look professional.

Read more on how to enable this new functionality in our help article here or watch our tutorial video here. As mentioned, since Figma’s on the web your prototypes are always up to date — no extra housekeeping required.
Key benefits to prototyping in Figma:
- REAL TIME : Fiddle with a design fill color or font size in your design, and watch your prototype reflect changes in real time.
- LINKED COMMENTS
- LK MODE: Stroll the conference room like a TED talk pro by opening your prototype in your mobile browser. Use your phone as a remote to click through your presentation.

Prototyping is a big surface area and we know some of you will still need other tools to do your work. To meet the need, we’re investing time and energy into our new API which lets you get information out of Figma. If you’re dying for a particular integration with your favorite prototyping app, go tell them.
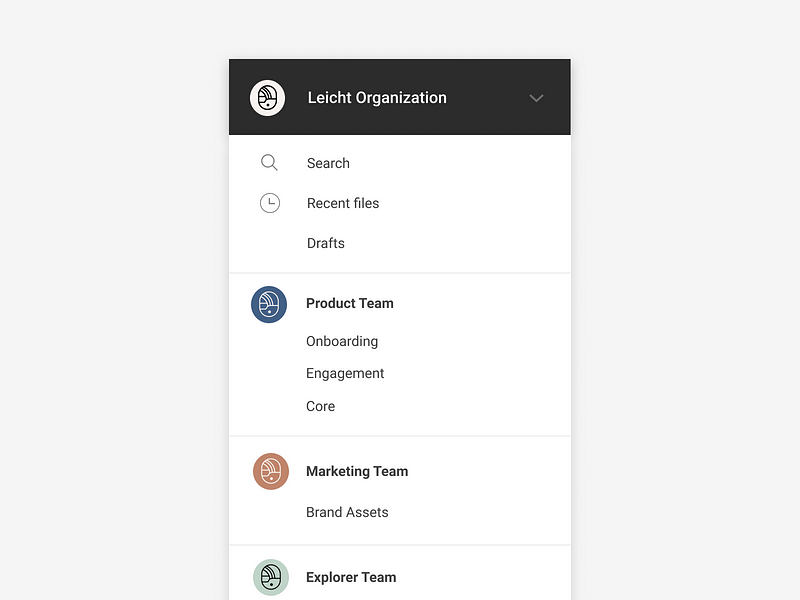
Introducing: Organization Tier

Lastly, with Figma’s new Organization Tier we’re introducing features that make it easy to design at scale.
As Figma’s footprint expands in companies like Microsoft and Uber, we’re learning a lot about how large organizations function. Our Organization Tier is complete with the controls they need: Enterprise-grade security features, org wide design systems, unlimited teams and more.
Here’s the overview:
- Org wide design systems: Companies can publish broader design systems across the entire organization, while still granting individual groups the ability to use their own Team Libraries. When new hires join their specific team in Figma, they’ll be able to access the appropriate materials from day one — no onboarding, software setup, permissions granting or other menial labor necessary.
- Security: With Figma’s org tier, companies can enforce login restrictions like SAML, Google SSO, or two-factor authentication. They can also add guests to Figma, so people outside their organization — like contractors — can access specific projects without full membership.
- Admin controls: Admins will be able to manage the above security features from a single centralized view. We’re also giving them improved visibility and control over org data, with audit logs and data export, to ensure a company never loses track of work.

Designers’ workflows should not have to be maintained with constant syncing, updating, integrating and saving. They should just work.
With Figma 3.0 you can save time and money by replacing your Frankenstein tool stack with simplicity instead.


Comments are closed.