UX, or user experience, is all about how users experience the use of an application or website, while UI, or user interface, is the presentation of information or look and feel of an application.
User experience designers focus on enhancing the customer interactions and experience as a whole, while UI developers translate product design and content into a responsive and interactive interface.
Design Trends
User experience has become an essential part of designing and developing great websites and applications. Below are just some of the most popular design trends in the last couple of years that have been impacted by the integration of user experience web and application design and development.
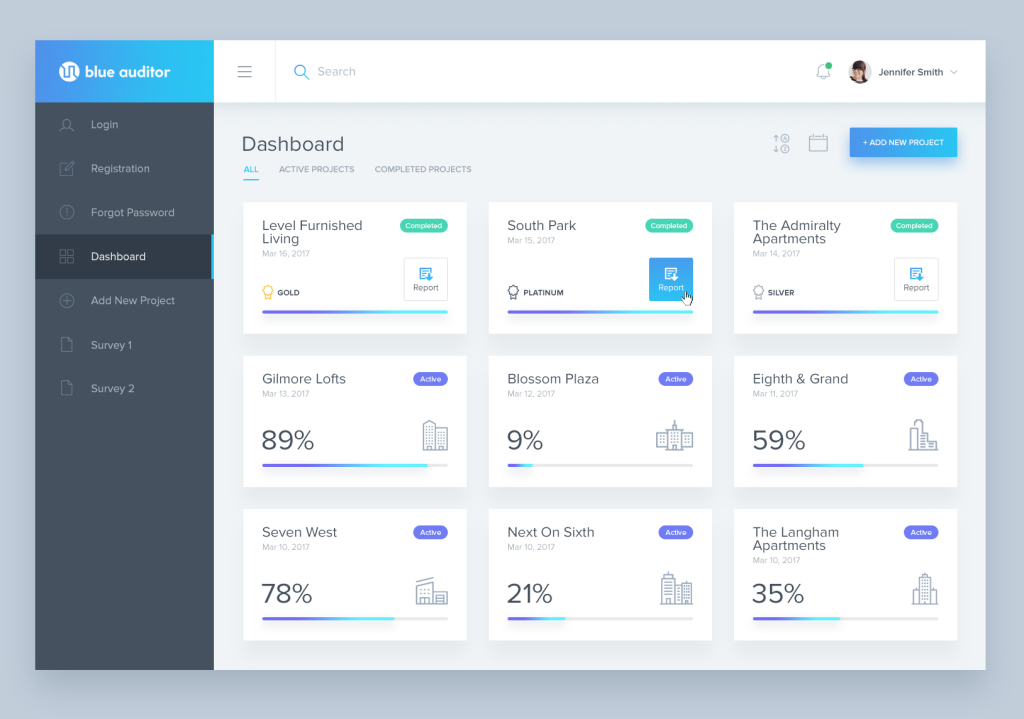
Minimalist Interface
Minimalist designs; minimal graphics, generous white spaces, and clean lines became the most prominent design features of applications and websites, and it seems that the trend will continue to be all the rage.
Minimalist design ensures that the focus is on the content and supplements the experience with convenient navigation and clear visual communication.
Gamification
Gamifying your customer service experience isn’t new. A classic example, which has been done for decades, is allowing customers to earn credit card or airline points for purchases that can be redeemed for other purchases. This reward system gives users an incentive to spend more, and ensures businesses are more competitive with reward programs and bonus offers.
Dozens of websites and books exist to inform consumers about how to get the most bang for their bucks when it comes to earning points. It’s a valuable example of just how powerful gamifying the customer experience can be.
This trend puts emphasis on integrating game mechanics into non-game environments, such as learning and fitness apps that track progress and milestones to encourage continued use. Aside from milestone and progress tracking, challenges are also incorporated into the design flow, which aims to promote more interaction between user and application.
Virtual Reality
Virtual Reality has been a big hit in the entertainment industry, from movies to games to virtual experiences. Virtual reality brings people into a virtual space where they can do anything, imagination is the limit! Outside of immersive entertainment, TiltBrush provides you a VR space dedicated to your art; design, sketch, or draw in a VR space and share it with the world. Like AR, Virtual Reality has extensive potential, especially if integrated into our day to day tasks.
Emotional Connection

Memes, hashtags, vines, and GIFs are but a few small mediums that are used to engage the emotions or the expression of emotions of users. User experience and interface are now no longer limited to aesthetics, convenience, or ambiance.
User experience designers now work on establishing that emotional connection between user and application, ensuring that applications and the experience that users encounter are highly grounded in human emotions and experiences.

Error 404 page be Mint.
Functional Animation
Animation no longer stands as a standalone video or caricature on the side of a website interface, nowadays, animation has become a tool to enhance the look and feel of an interface and provide a more immersive user experience.
The animation is now used to simplify and enhance digital experience of the user; becoming a large part of encouraging user engagement through numerous interactions and micro-interactions that users have with their devices and apps.
Personalization
With Machine Learning and Artificial Intelligence being applied more and more in product development and design, application and website provide less and less static content. With these learning tools, applications are now capable of providing content that is based on user activity and preferences. Spotify has been one of the more popular applications that have effectively implemented this; providing daily mixes tailored to your playlist preferences and most frequently played songs.
Tools and Technologies
All these UI/UX design trends won’t be realized without the tools and technologies that UI/UX developers utilize. Outlined below are the major tasks that user experience designers and UI developers accomplish and the most popular tools that they use.
Common Pitfalls
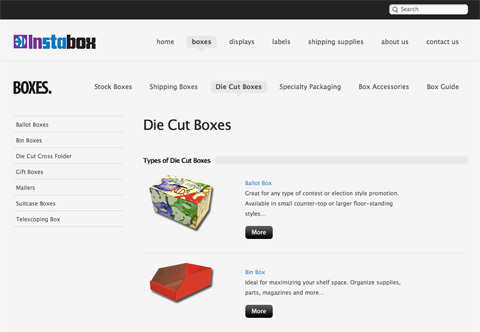
One of the biggest mistakes that the online merchants do is to have a cumbersome navigation of the website. Nothing can put off the customer more than trying to find a product on a site that has chaotic navigation:

Even with design tools and technologies nowadays, UI/UX designs can still fail. Below are just some of the design pitfalls that drive home the importance of user experience:
- Only having responsive design for the sake of having a responsive design, is not really helpful to anyone. Responsive designs should be built around user experience and not just for form.
- Unresponsive designs can be just as bad. Clear and simple actions and functions should be able to address lagging or unresponsive design elements.
- Too much information in a design can put off users. Focused information should be prioritized and presented well.
- Complicated navigation inconvenience users. Simple navigation coupled with clear and consistent actions are better alternatives.
Best Practices
The fundamental aspects that bring these design trends and tools and elevate them to these level of popularity and standards are the UI/UX developers.
Below are just some of the UI design and user experience tips that developers found to be effective when used to improve the user experience of websites and applications.
1. Focus on users.
Design with users in mind; their goals, needs, and how your application can meet these goals and needs. The user-focused design is results-based design, thinking of the impact that you want to make, which elevates the potential of your application even further.
2. Simplify and be clear with actions.
Always think of the shortest possible sequence of steps that are needed to complete a task. Ensure convenience by applying simple and concise actions and function that you incorporate into the design.
3. Identify and adapt design standards.
Don’t mend something that isn’t broken. Common design standards ensure that users are more familiar and comfortable with these design elements. Using this familiarity, identify these standards and adapt and integrate them into your design.
4. Provide structure to your content.
Responsiveness is no longer just enough, content is also paramount in UI/UX design. Content should be meaningful and have structure; providing focus on key points and putting them at strategic locations to grab attention and interest while having enough supporting details to sustain that user interest.
5. Use design elements to make a statement.
Typography, layout, color scheme, and components are fundamental design elements that, if used right, can enhance the message and content of a design. Ensuring layout and placement of components can reinforce your visual presentation, while typography and color scheme can set the tone, mood, and atmosphere of your design.
User experience coupled with the user interface can lead to an overall engaging and popular applications and websites. Creating software when considering only the user experience without considering the user interface is like having a very useful but ugly tool, while the reverse would be having a very pretty tool that isn’t really useful. So UI and UX need to be applied in tandem to achieve the best results possible.
Based on https://theuxblog.com/blog/ux-ui-frontend-trends-tools