To engage users into your interface, you should follow the most recent design trends.
To engage users into your interface, you should follow the most recent design trends.
UI design has become an engineering priority as much as a design one. And this is what lies ahead in web performance: transitions from hard metrics, to softer measurements of the user experience.
Reasons to keep up with UI trends
UI trends are intended not only to satisfy users’ aesthetic requirements but provide them with the high level of usability. So, if you dispose of these trends wisely you’ll get happier users.
- Affect Mood
Multiple studies show that colors affect our mood. This way one color palette can make our users aggressive, while another one passive. Our task is to make them smile and feel the harmony when they face with our UI design. A design that visually looks good contributes to better user engagement and keeps their attention for a long time. - Create Trust
Great-looking and polished designs gain users’ trust. It’s a matter of subconscious that tells if a company pays due attention the appearance of its website or mobile app — their products/services are good as well. - Make App Easy To Use
The main task of design is to build clear and ordered interfaces that would be easy to cope with. They reduce the need for manual actions which in turn saves the time of users and makes website or app easy-to-use.
UI trends
Let’s look at some of the top web and mobile UI/UX and design trends.
1. Seamless interface
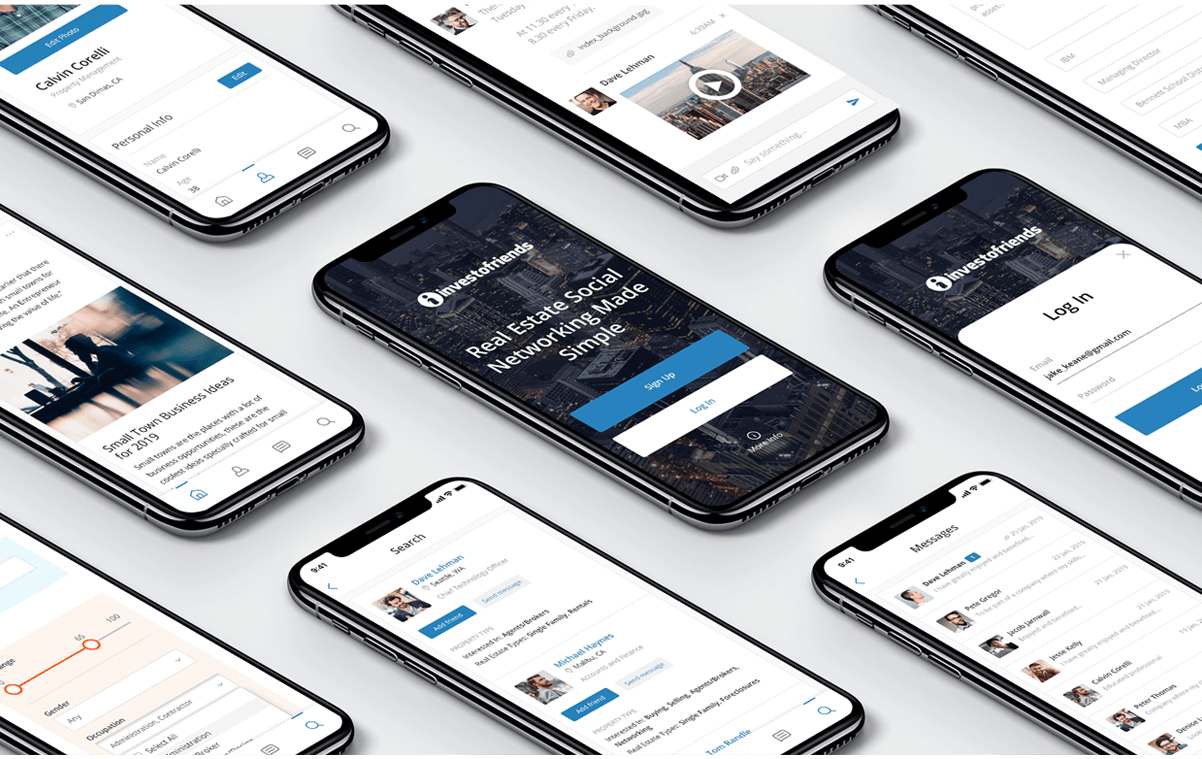
The good example of this tendency is Real Estate Social Network website, created by Webcreator digital agency.

The thing is all the content is placed on one page and it’s loaded without any transitions when a visitor clicks on it. This way, users simply don’t leave the main page because all the data is pulled to it.
2. Typography Adjustment
Big headlines and gigantic fonts in combination with smooth animation are in trend this year. If to use this trend for a website — it will look eye-catching even without any content at all. That’s because the typography can replace the content and it’ll look great.
The nature of the pictures, number of colours, and the density of pixels are such essential factors in the UI designing. All mentioned factors normally reflect on the main screen.
We need to give primary attention to the font that we use for the mobile app design. Hence, if you use standard typography for the headings and other description, you can easily convey your information to the user.
A lot of newer fonts are going to be accessible that you will be able to utilize. It will make your entire text content look superior.
3. Color Gradient transitions
If gradient colors are popular for a long time now, then in 2019 we’ll face the trend connected with a smooth transition from one gradient to another during a certain action.
In early days, UI/UX Design Company used to have common and flat colour for developing a mobile application.
You will know that how colour can bring new visual aspects to the mobile application. Colour Gradients bring more creativity in the way that common colours could not do. In addition to that, colour gradients can effectively deliver messages and emotions to the user.
4. Custom illustrations
Another important trend for 2019 is the rising quality of illustrations. It’s not a secret that custom illustrations allow websites to get a unique style which in turn bring a better experience to users. By the way, this concerns not only illustrations but photos as well. Don’t use the mainstream ones. Make sure they are unique or at least well-looking. Otherwise, users may think they won’t find anything interesting here.
5. WebGL
It’s a JavaScript-based library that deals with the rendering of 3D graphics. How this concerns UI designers? With its help, you are able to design completely fascinating ways of interaction with your website’s visitors. Awwwards features over 500 websites created with the help of this library, so you can check what it’s capable of.
6. Material Design
The concept of material design was first introduced in 2014 by Google. Since then it has become the core feature for developing the mobile application and its appearance.
Recently, the material design offers a pivotal solution of light and dark background for mobile application. You can easily find the maximum use of material design for both Android and iOS platforms. Moreover, the material design provides more space for innovation and creativity which you can develop while building a mobile app.
7. More video content
Video is always a good idea. As for 2019, this type of content gains traction and becomes even more important than photos or texts. Also, it’s easy to share the video with friends that means they can easily go viral.
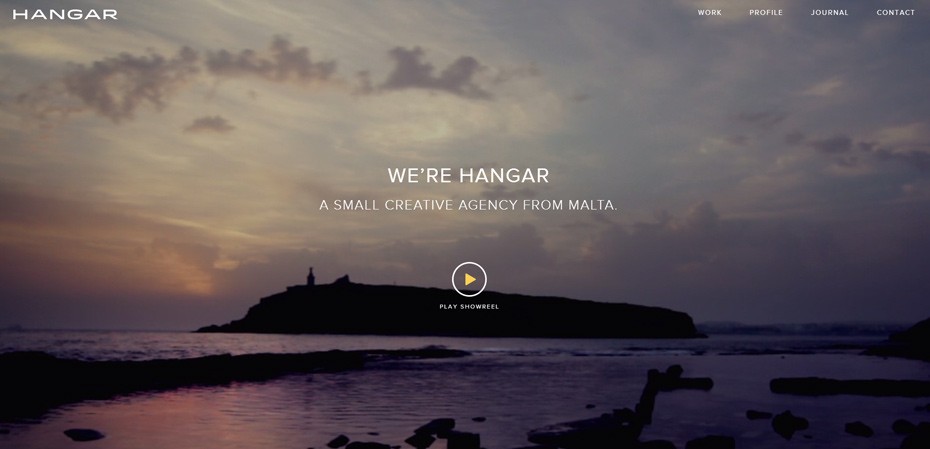
 Example of using video on website homepage
Example of using video on website homepage
It would be perfect if videos you use were of the same tone as the website so they could complement each other. But remember that videos should also be unique in order to fit your project and don’t cause contradictory feelings in users.
8. Strong focus on UX
UX trends and rules is something you should stick to at all times. If you want to build a worthy mobile app design you should combine the ease of usage with clean and convenient interface. The main rule you should bear in mind is that UI should be effective, not only beautiful.
9. Interaction
The mobile app design you create should interact with users and respond to their actions. In other words, each element a user can interact with has to give smooth feedback without unforeseen changes.
10. Soothing colors
That’s right, this year’s UI trends say no to bright colors and give preference to calm color pastel. This makes your application look refined and cool.
Reasons to redesign UI of mobile or web app
Let’s consider some reasons why your mobile app/website may require redesign.
- It has overloaded UI
Your design should look minimalistic, so if it has a lot of elements on one screen/page — you should reconsider its appearance. In case you aren’t sure, try to ask users to rate your design. - You want it to be competitive
There is the unbelievable amount of applications across various app stores, as well as websites on the Internet. To stay afloat your product should evolve constantly. Well-known companies try to redesign or even rebrand their products from time to time in order to stay up to date and offer its users more convenient ways of interaction. - It works slowly
Nobody loves waiting. Most users close a website or remove an app if it makes them wait too much time. It’s simply easier for them to find another similar product and use it instead of wasting their time on slowly working one. In case you own a website and want to check whether it loads fast enough — you may use GTmetrix tool. It’ll help you to find out the weak sides of your site and provide you with detailed report. - Business needs have changed
If let’s say, e-commerce website or m-commerce app was selling one sort of goods and then started selling completely other ones — it’s time to think of redesign. - It is old
If the product was designed and developed several years ago — it’s out of date and you should consider redesign option.
Above defined are some of the top design and UI/UX trends to get the best outcomes in the year 2020. Identify your need and adopt them in your website for attracting more and more audience on your site.
Our UI/UX design agency will be glad to help design your app or website.