The difference between UI and UX is that UX, or user experience, is all about how users experience the use of an application or website, while UI, or user interface, is the presentation of information or look and feel of the product.
User experience designers focus on enhancing the customer interactions and experience as a whole, while UI developers translate product design and content into a responsive and interactive interface.
Design Trends
User experience has become an essential part of designing and developing great websites and applications. Below are just some of the most popular design trends in the last couple of years that have been impacted by the integration of user experience web and application design and development.
Minimalist Interface
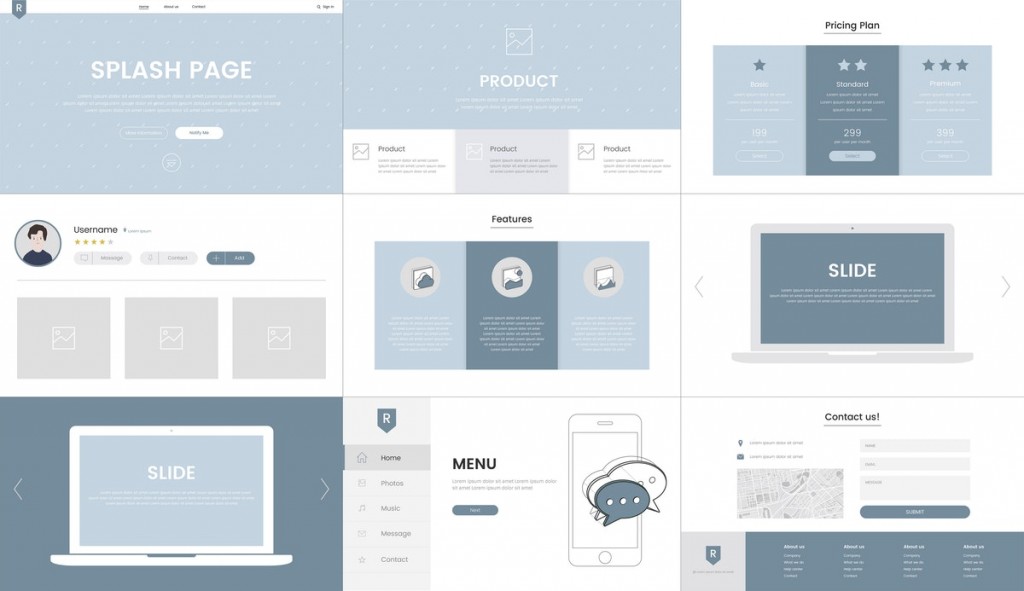
 2018 found itself in the peak of minimalist designs; minimal graphics, generous white spaces, and clean lines became the most prominent design features of applications and websites, and it seems that the trend will continue to be all the rage.
2018 found itself in the peak of minimalist designs; minimal graphics, generous white spaces, and clean lines became the most prominent design features of applications and websites, and it seems that the trend will continue to be all the rage.
Minimalist design ensures that the focus is on the content and supplements the experience with convenient navigation and clear visual communication.
Gamification
This trend puts emphasis on integrating game mechanics into non-game environments, such as learning and fitness apps that track progress and milestones to encourage continued use. Aside from milestone and progress tracking, challenges are also incorporated into the design flow, which aims to promote more interaction between user and application.
Augmented Reality
One of the most exciting trends that came about in 2017 was the integration of Augmented Reality into applications, as evidenced by the very popular Pokemon Go!. With the release of ARKit and ARCore – augmented reality developer platforms – a lot more applications coupled with Augmented Reality can now be developed. Augmented REality is when virtual objects or space can be superimposed on our physical world.
Virtual Reality
Virtual Reality has been a big hit in the entertainment industry, from movies to games to virtual experiences. Virtual reality brings people into a virtual space where they can do anything, imagination is the limit! Outside of immersive entertainment, TiltBrush provides you a VR space dedicated to your art; design, sketch, or draw in a VR space and share it with the world. Like AR, Virtual Reality has extensive potential, especially if integrated into our day to day tasks.
Emotional Connection
Memes, hashtags, vines, and GIFs are but a few small mediums that are used to engage the emotions or the expression of emotions of users. User experience and interface are now no longer limited to aesthetics, convenience, or ambiance.
User experience designers now work on establishing that emotional connection between user and application, ensuring that applications and the experience that users encounter are highly grounded in human emotions and experiences.
Functional Animation
Animation no longer stands as a standalone video or caricature on the side of a website interface, nowadays, animation has become a tool to enhance the look and feel of an interface and provide a more immersive user experience.
The animation is now used to simplify and enhance user experience; becoming a large part of encouraging user engagement through numerous interactions and micro-interactions that users have with their devices and apps.
Personalization
With Machine Learning and Artificial Intelligence being applied more and more in product development and design, application and website provide less and less static content. With these learning tools, applications are now capable of providing content that is based on user activity and preferences.
Spotify has been one of the more popular applications that have effectively implemented this; providing daily mixes tailored to your playlist preferences and most frequently played songs.
Common Pitfalls
Even with design tools and technologies nowadays, UI/UX designs can still fail. Below are just some of the design pitfalls that drive home the importance of user experience.
Only having responsive design for the sake of having a responsive design, is not really helpful to anyone. Responsive designs should be built around user experience and not just for form.
- Unresponsive designs can be just as bad. Clear and simple actions and functions should be able to address lagging or unresponsive design elements.
- Too much information in a design can put off users. Focused information should be prioritized and presented well.
- Complicated navigation inconvenience users. Simple navigation coupled with clear and consistent actions are better alternatives.
Best Practices
The fundamental aspects that bring these design trends and tools and elevate them to these level of popularity and standards are the UI/UX developers. Below are just some of the UI design and user experience tips that developers found to be effective when used to improve the user experience of websites and applications.
1. Focus on users
Design with users in mind; their goals, needs, and how your application can meet these goals and needs. The user-focused design is results-based design, thinking of the impact that you want to make, which elevates the potential of your application even further.
2. Simplify and be clear with actions
Always think of the shortest possible sequence of steps that are needed to complete a task. Ensure convenience by applying simple and concise actions and function that you incorporate into the design.
3. Identify and adapt design standards
Don’t mend something that isn’t broken. Common design standards ensure that users are more familiar and comfortable with these design elements. Using this familiarity, identify these standards and adapt and integrate them into your design.
4. STRUCTURE your content
 Responsiveness is no longer just enough, content is also paramount in UI/UX design. Content should be structured and should focus on key points, putting them at strategic locations to grab attention and interest .
Responsiveness is no longer just enough, content is also paramount in UI/UX design. Content should be structured and should focus on key points, putting them at strategic locations to grab attention and interest .
5. Use design elements to make a statement
Typography, layout, color scheme, and components are fundamental design elements that, able ton enhance the message your design.
Ensuring layout and placement of components can reinforce your visual presentation, while typography and color scheme can set the tone, mood, and atmosphere of your design.
User experience coupled with the user interface can lead to an overall engaging and popular applications and websites. Creating software when considering only the user experience without considering the user interface is like having a very useful but ugly tool, while the reverse would be having a very pretty tool that isn’t really useful. So UI and UX need to be applied in tandem to achieve the best results possible.
Based on https://theuxblog.com/blog/ux-ui-frontend-trends-tools