I’ll explore the foundations that enable us to establish some universal principles of UX.
These principles, which should sit at the heart of everything we design and build, are critical and will stand the test of time. The principles of design remain consistent and timeless.
- Visual Grammar
- Language and Typography
- Narrative Design
Collectively, these principles form the firm foundations on which we design great experiences.
We’re increasingly asked to solve design problems that – as new technologies are imagined and invented – have never been solved before. The good news is that the principles of the past still work. By focusing on acquiring these first principles, you develop skills that stand the test of time and set you apart as a designer.
To cover universal principles of UX design comprehensively should be a challenge in just a single article.
Visual Grammar Link
To design effectively, it’s critical to develop an understanding of the principles of visual grammar that underpin the world of visual communication. These principles, which have their roots in the history of graphic design, are still applicable today and form the building blocks of design, lying at the heart of the experiences we create.
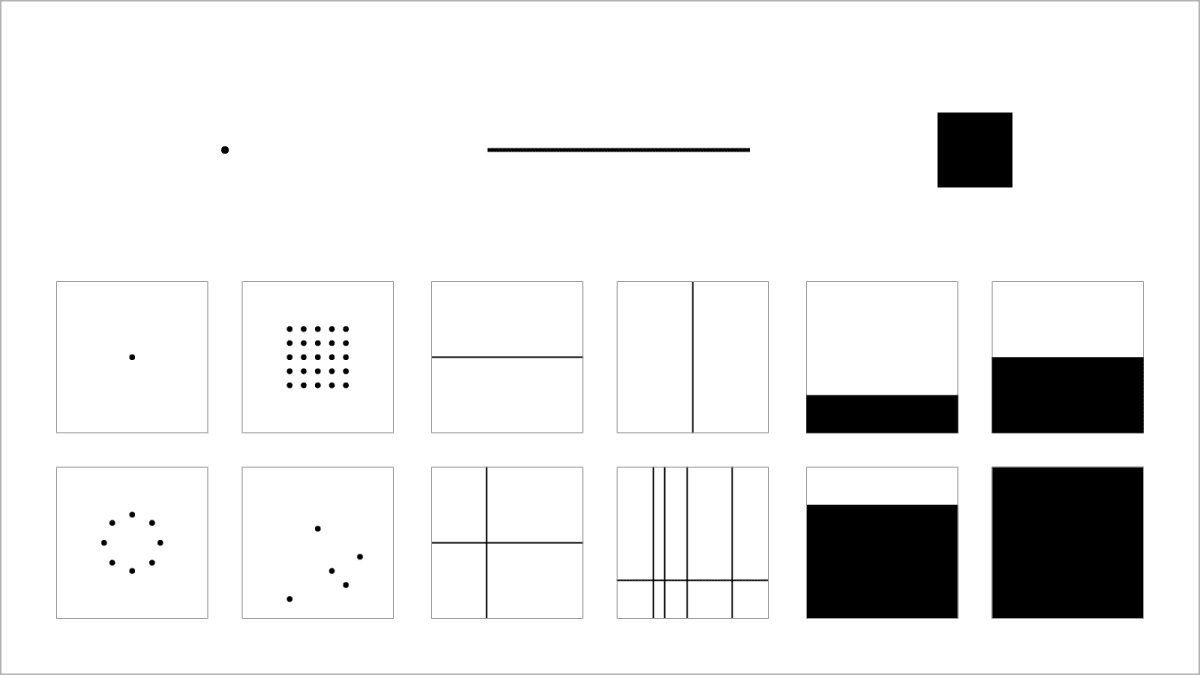
But what exactly do I mean by visual grammar? Put simply, everything we create visually – whether it’s user interface (UI) elements or more complex arrangements of elements on screen – is comprised of a series of core elements: points, lines, and planes. By combining these elements, we can create icons, components, illustrations, diagrams, patterns… in short, everything.
As designers, we work with an essential ‘grammar’ of elements: points, lines, and planes.
These elements, which were defined at the influential Bauhaus school at the beginning of the twentieth century, remain at the heart of what we do today, and yet, often aren’t taught rigorously.

Understanding points, lines, and planes
UX might be a relatively young discipline, but that doesn’t mean that it doesn’t have a rich heritage, drawn from the world of graphic design, from which we can learn. As I’ll explore shortly, if you break apart any design you’ll see at heart that it’s created from points lines and planes.
At Belfast School of Art, the first six weeks of our three-year program are spent mastering the vocabulary of visual grammar. We focus on developing a deep understanding of principles.
By encouraging students to focus on just one element at a time – first points; then lines; then planes – we develop their understanding of the underlying visual grammar.
It takes time and patience, but if you want to improve as a designer, set aside some time and undertake a series of exercises using just points, lines and planes.
With an understanding of what can be achieved using each of these elements alone, we introduce our students to the idea of combining them. It’s at this point that we see the richness of opportunity and the importance of designing within restraints.
Learning how to distill interfaces down to their core components – focusing on simplicity, and restraint– results in reduced cognitive burden and happier users. A win-win. With these core components defined we can combine them to establish a visual vocabulary for each and every project.

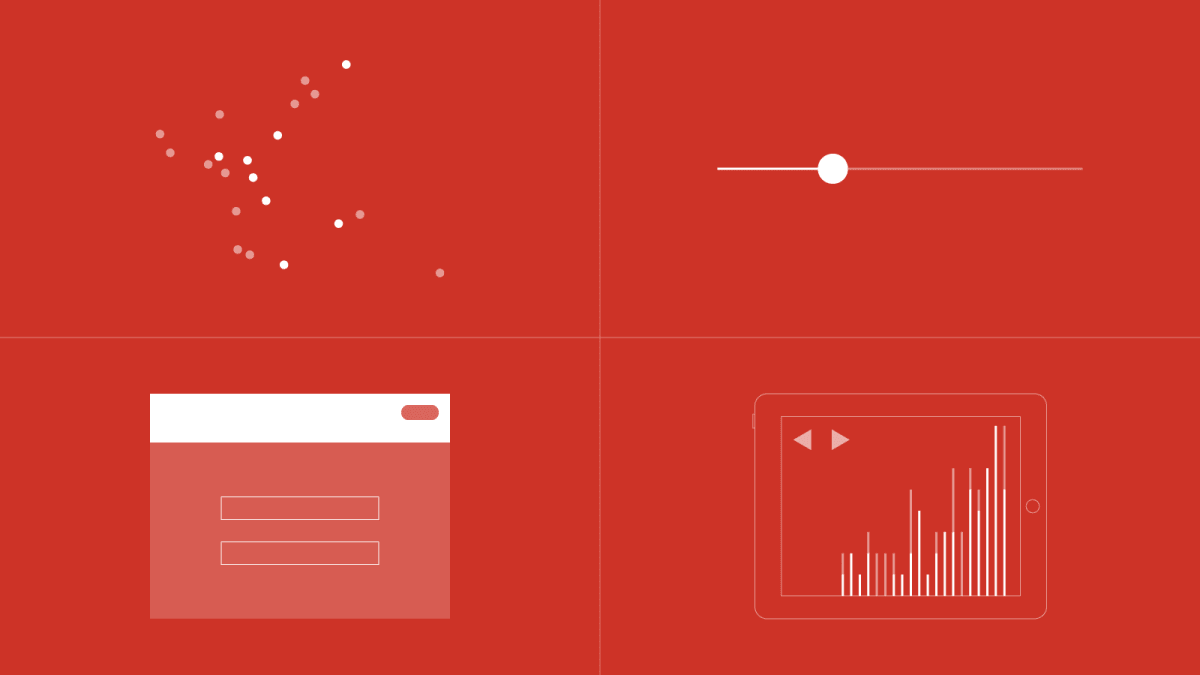
By combining these elements we can create a wealth of components:
- A chart, plotting data using just points,
- A slider, combining a point and a line,
- A series of page elements and form fields, comprised of planes, and
- A visual showing what’s possible when we combine the various elements.
These foundations have served graphic design for hundreds of years and form the backbone of the visual layer of UX we use in the here and now, but very few spend time mastering these essential components.
CASE STUDy: VISUAL GRAMMAR
With a mastery of visual grammar, it becomes clear that these building blocks – at their heart, the ‘essence of simplicity – underpin everything we do as designers when we design user interface components and wider, holistic experiences. By training your eye, it’s possible to break apart complex interfaces, see how they’re constructed and learn from them.
There are many examples of rich, immersive digital experiences, that are built using a minimal, distilled visual grammar. If we break apart a couple, we’ll see how we can create complex interfaces using this series of core elements: points, lines, and planes.

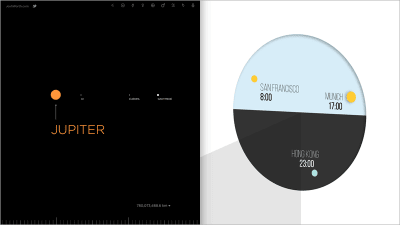
Josh Worth’s beautiful website If the Moon Were Only 1 Pixel is a great example of a site that demonstrates what’s possible when a deep understanding of even the simplest of visual elements is married to an elegant idea. The result is a wonderful and memorable UX.
Simplicity can, and often does, stand the test of time. Spend some time learning about the building blocks of visual grammar – points, lines, and planes – and you’ll find you can achieve a great deal, even in the absence of color.
Part 2 of the article to be posted later.
Based on https://www.smashingmagazine.com/2018/01/universal-principles-ux-design/