
An interface animation shows interactions between screens, explains how to use the application or simply directs a user’s attention.
In this article some basic principles & rules will be collected in one place.

An interface animation shows interactions between screens, explains how to use the application or simply directs a user’s attention.
In this article some basic principles & rules will be collected in one place.
UX, or user experience, is all about how users experience the use of an application or website, while UI, or user interface, is the presentation of information or look and feel of an application.
User experience designers focus on enhancing the customer interactions and experience as a whole, while UI developers translate product design and content into a responsive and interactive interface.

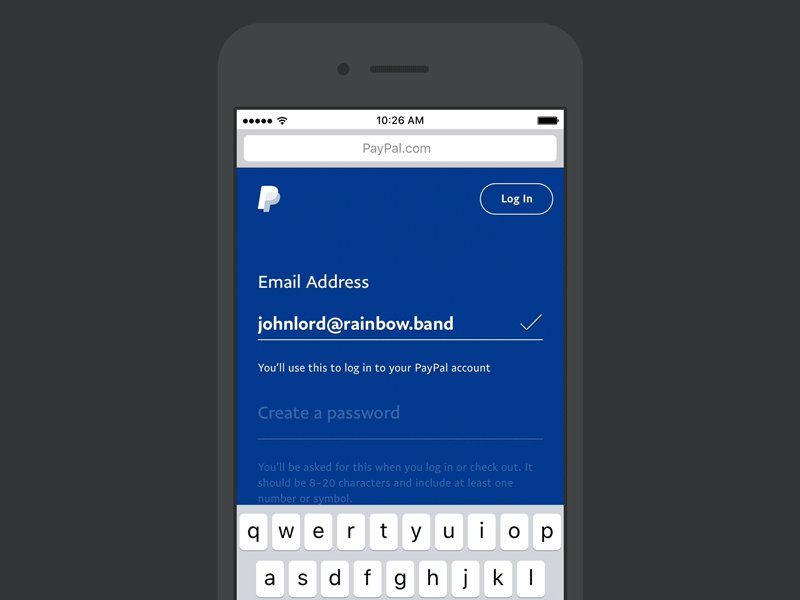
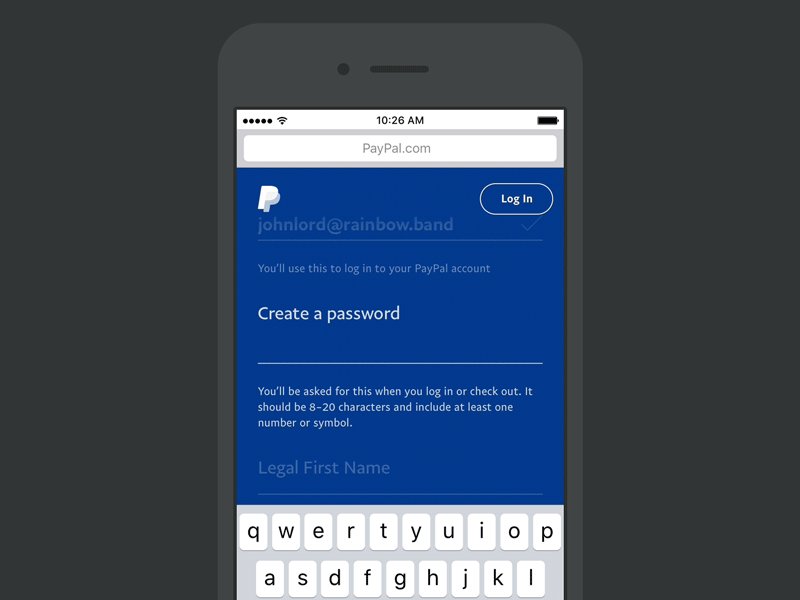
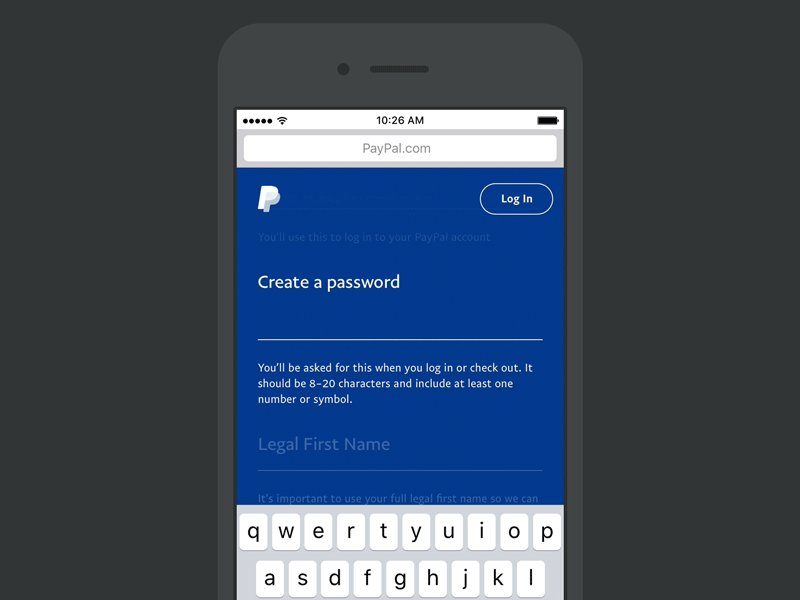
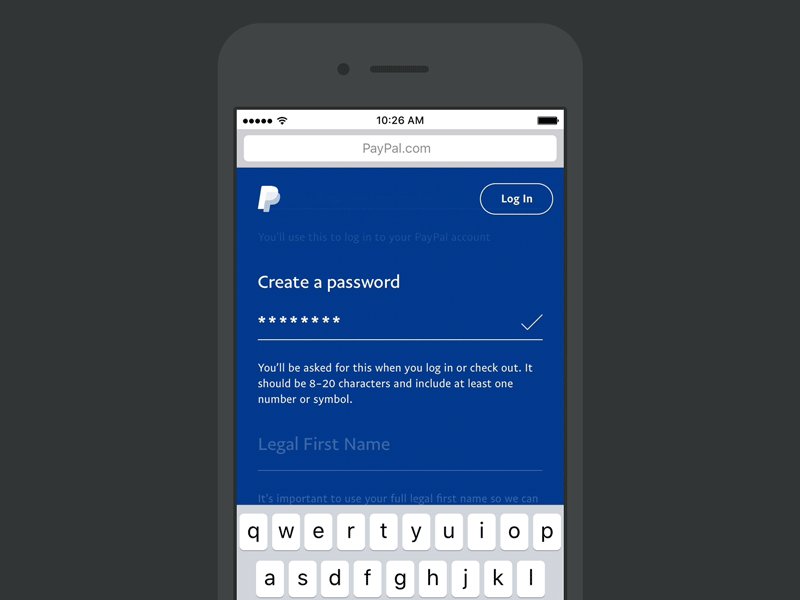
Every day, people use online forms for basic life activities such as bookings or rent. That is why it is our goal as UI/UX and web design specialists to the process as easy as possible. Users should be able to complete them quickly and without confusion.
Meet Figma 3.0, that will save you time because you won’t need to constantly switch across apps. And it will save you money because you can remove redundant tools from your workflow.
The difference between UI and UX is that UX, or user experience, is all about how users experience the use of an application or website, while UI, or user interface, is the presentation of information or look and feel of the product.
User experience designers focus on enhancing the customer interactions and experience as a whole, while UI developers translate product design and content into a responsive and interactive interface.
I’m any good at designing UI now, it’s because I’ve analyzed stuff — not because I came out the chute with an intuitive understanding of beauty and balance.
Erik D. Kennedy, Independent UX/UI Designer.
Here they are for the first part of our topic:
Animation is a big part of user experience, especially for mobile apps.
There are a lot of things you can communicate very subtly with animation:
This post reviews the common cases when functional animation perfects the visual design and support interactions.
Great web design is an art, and it has become ever more important to ensure that your decisions are focused on an accessible user experience.
At the prototyping stage of different products we often say: “Let’s cut out all these unnecessary things, does the user really need all of them?”. Will users take the same actions with them as we predict?
All prototypes are reviewed two or more times in order to cut out any unnecessary elements.